Creating the Best Story Creative
How to create the most optimal story creative?
Unlock the full potential of your Stories! Check out these essential guidelines for achieving the perfect fit and stunning visuals.

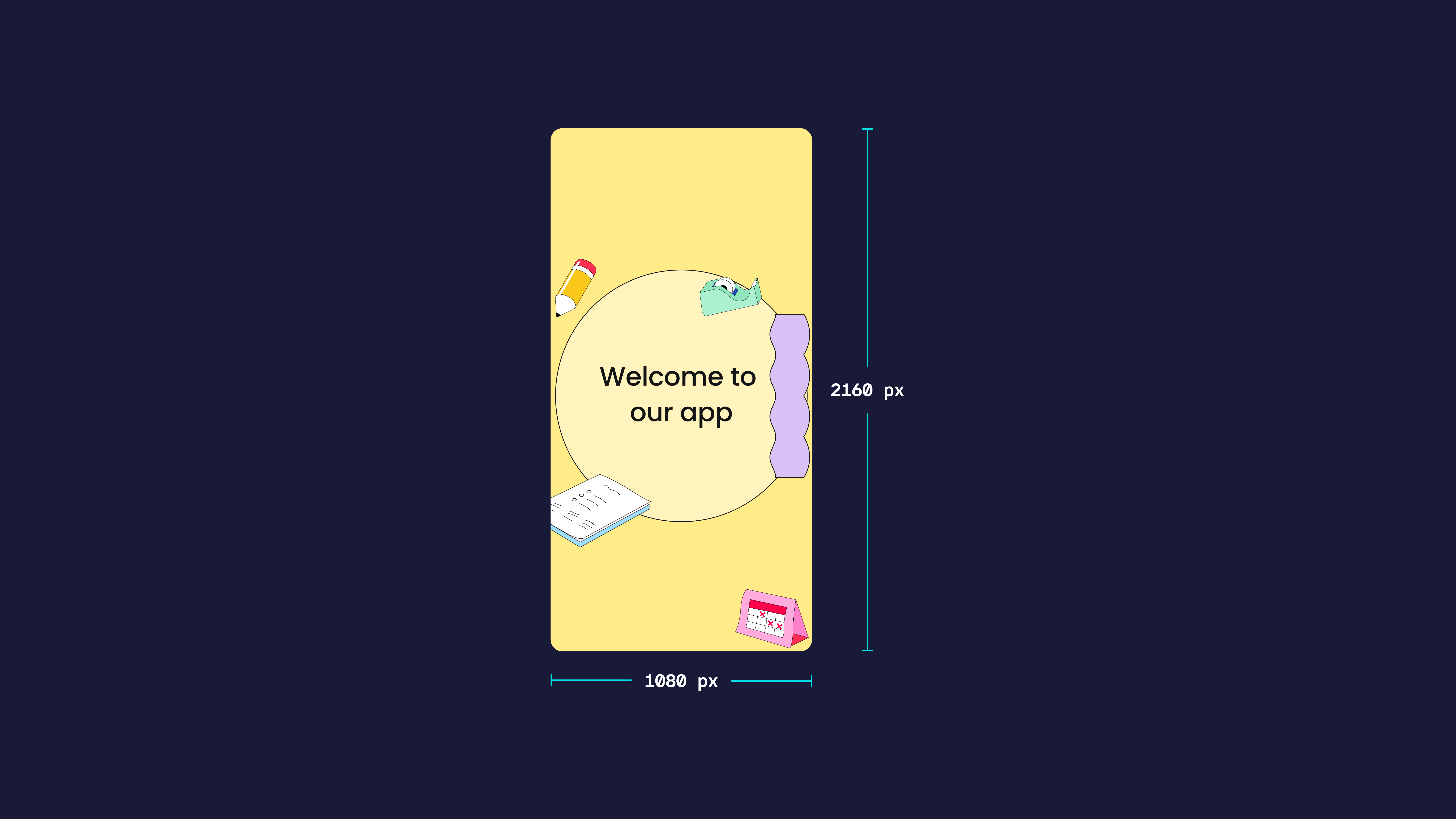
- Your Stories should be at the size of 1080 x 2160 or 1080 x 2400.
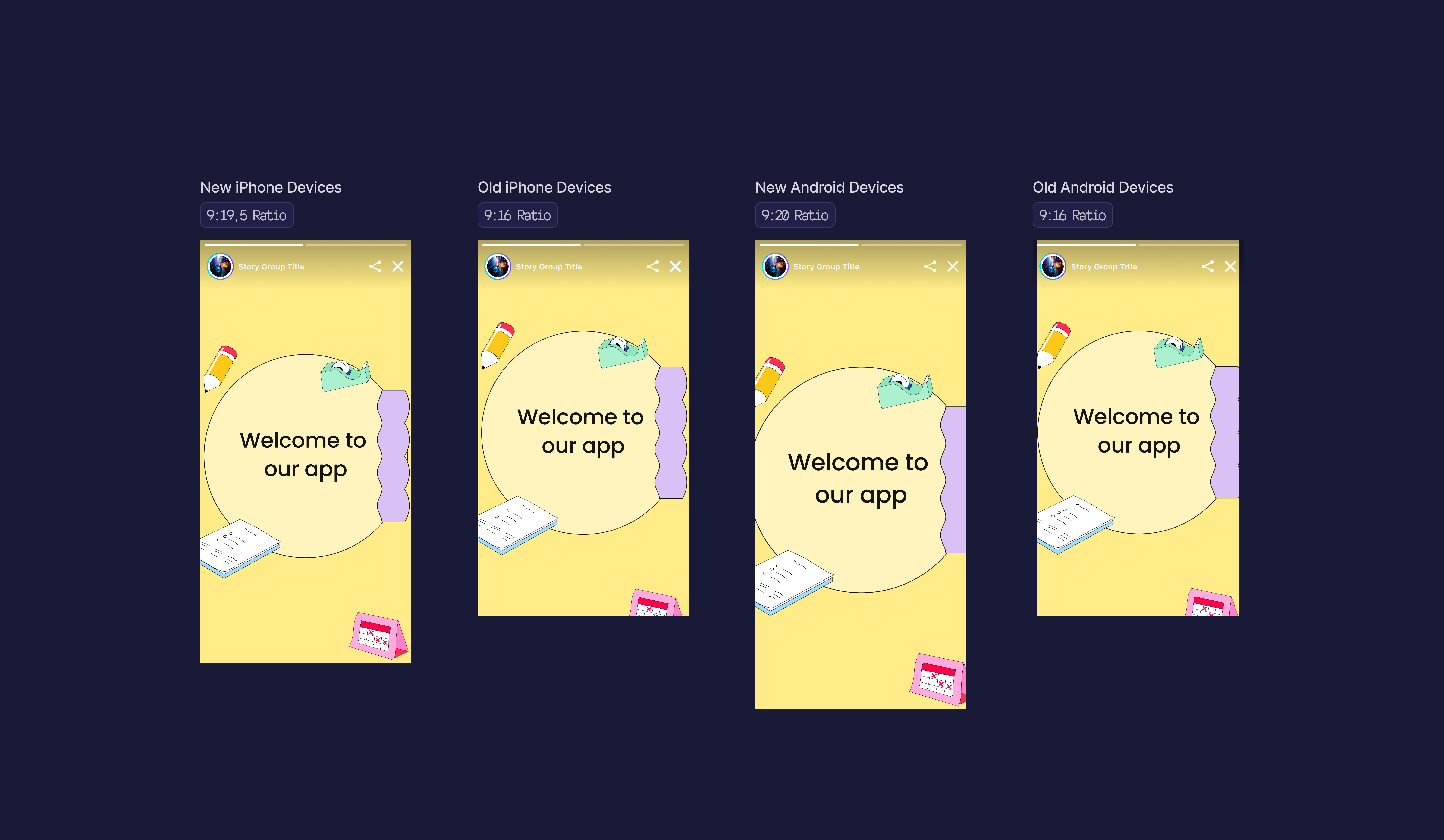
- Best performing aspect ratios are 9:18 and 9:20.
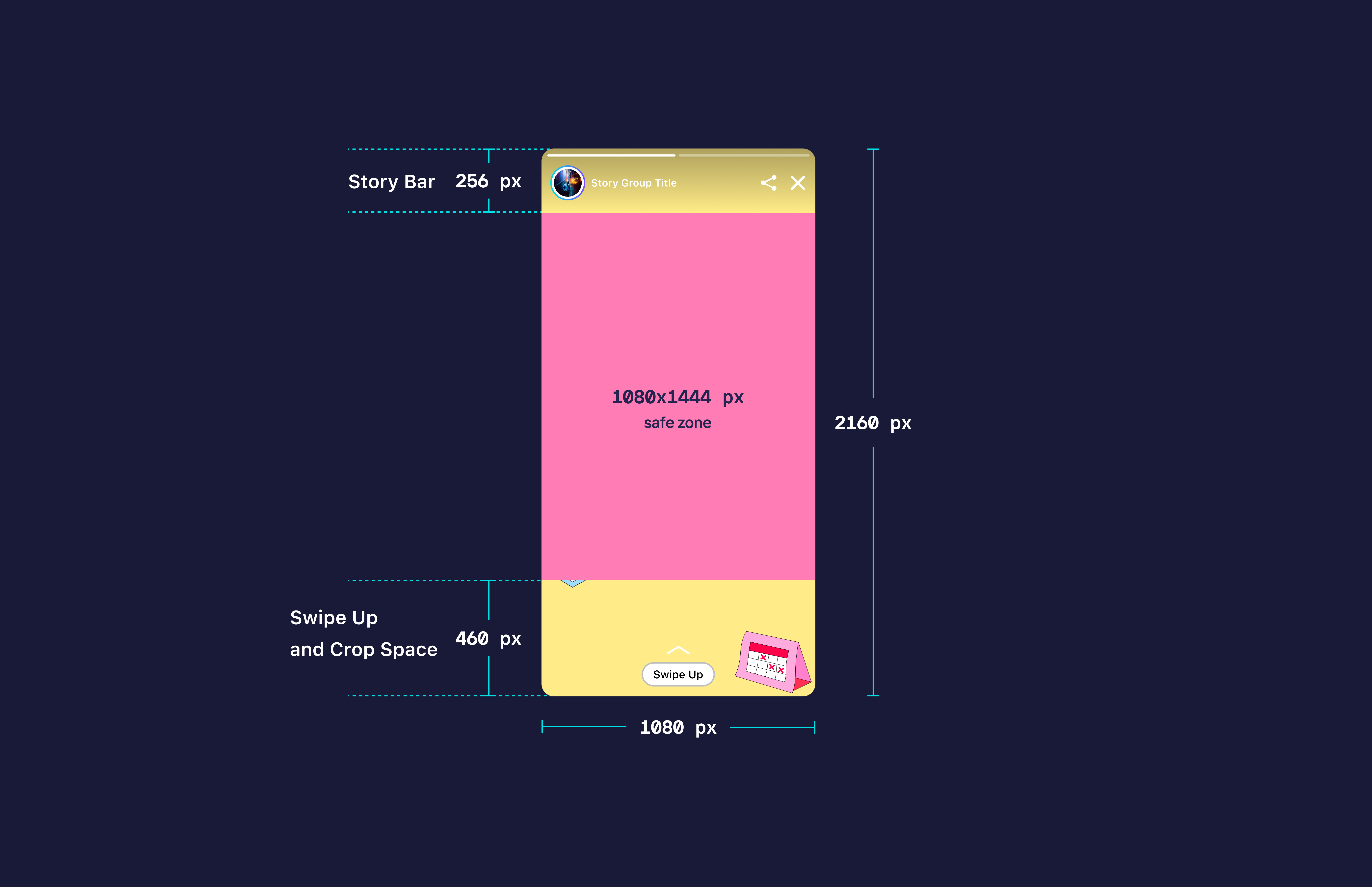
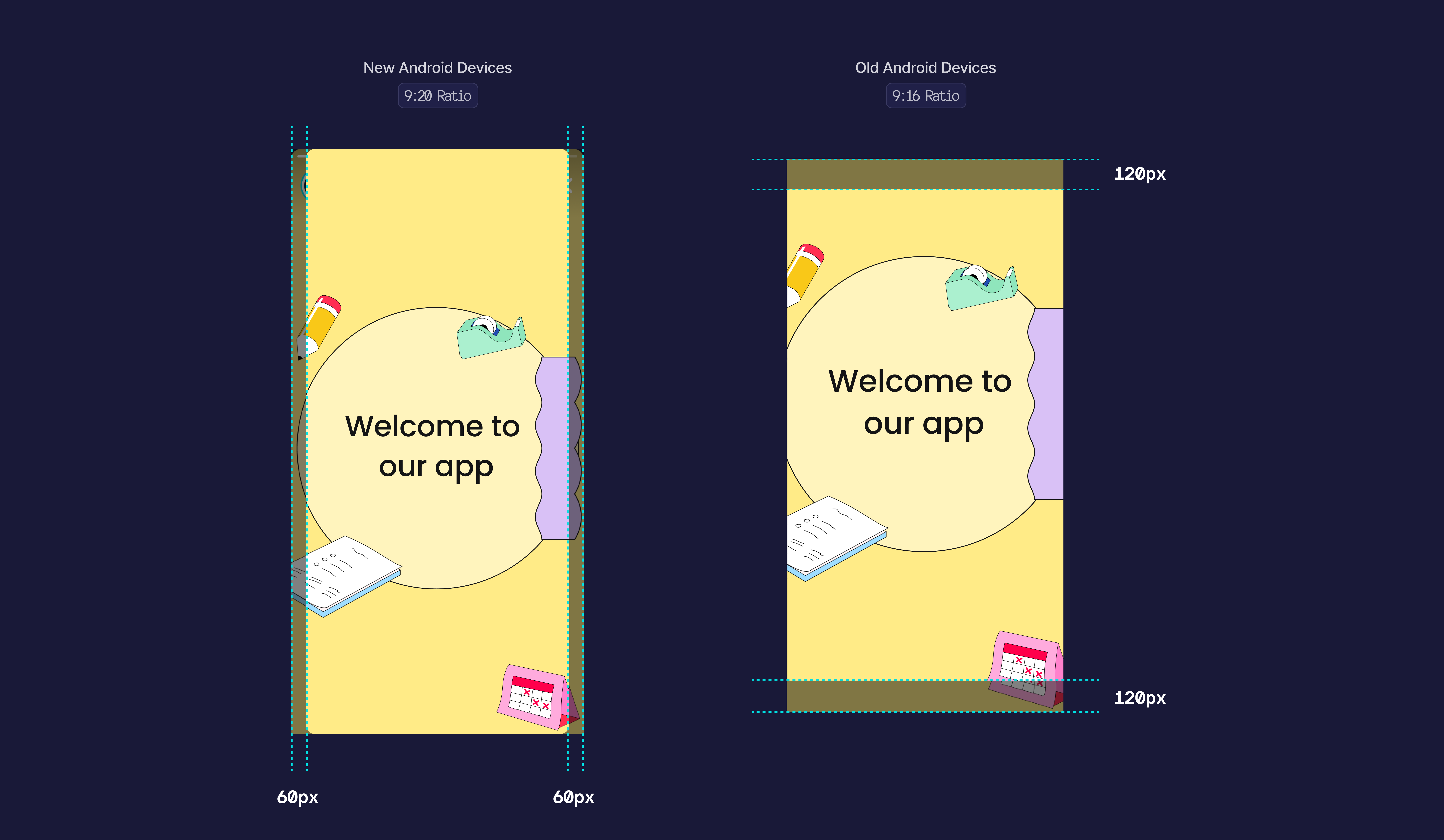
Safe Zone

Always consider the safe zone while creating your content. If you are willing to create the best experience, always put your content inside the safe zone so, no matter which device your users are on, they’ll see the content you’ve created perfectly.
Swipe-up CTAs are special, they are always fixed at the bottom of the image, and they’ll be on the bottom no matter what the size of the devices.
So, what can you do to create the perfect Story?
- Use an image with the size 1080 x 2160 or 1080 x 2400
- Align your content like texts, main image, and interactives inside the safe zone
- Suggested sizes for Story Group Covers are 400 x 400px or 500 x 500px
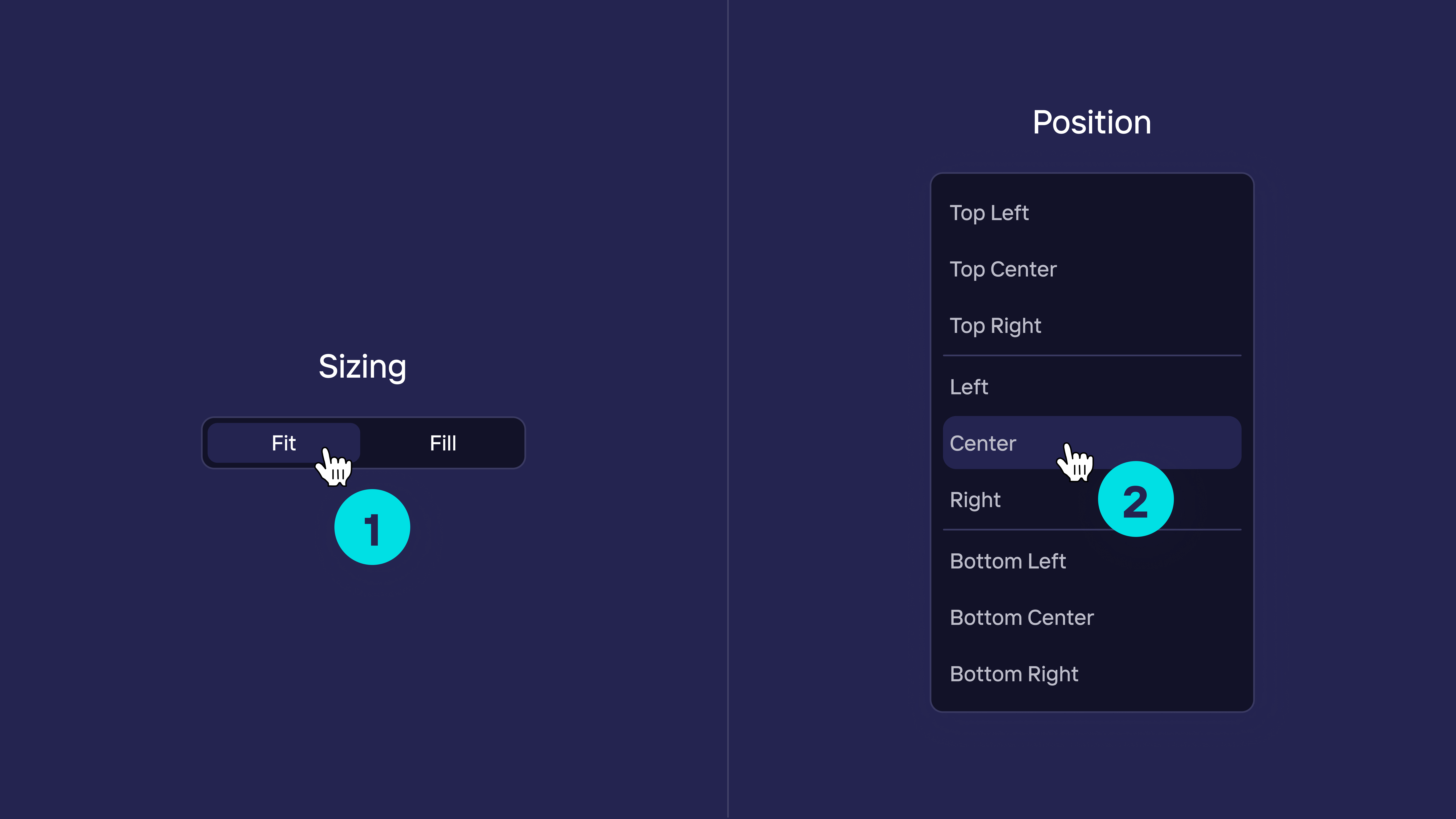
Fit / Fill Options
Storyly Studio offers Fit/Fill options.
Warning
The Fit/Fill options are available with Storyly SDK version 2.10.0 and above.
Fit Option
We are willing to show Stories to your end user in the best way, no matter which phones they have. The default behavior is the Fit option.
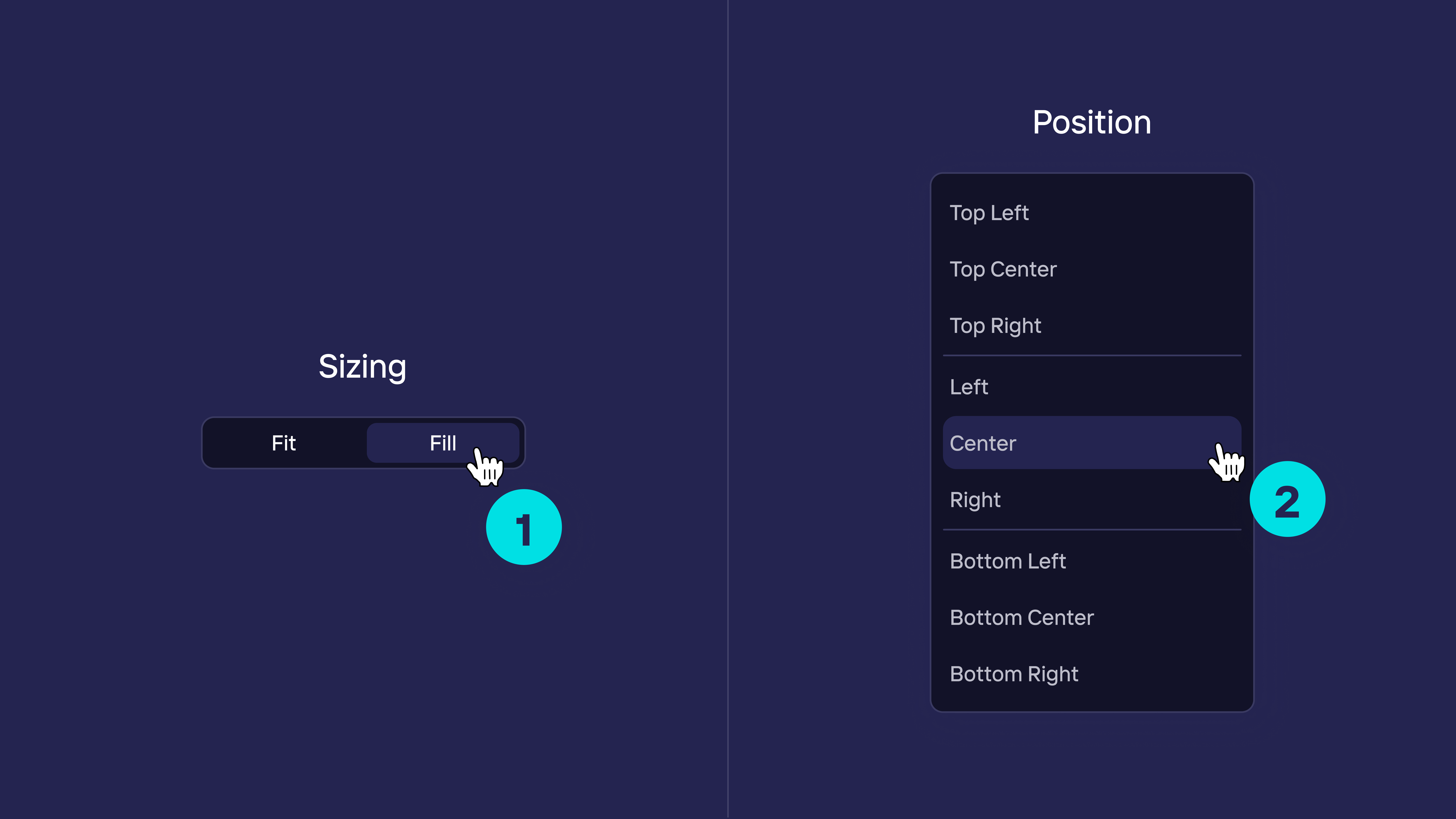
You can edit the Position setting to Fit media on edges or in the center of the Story canvas.

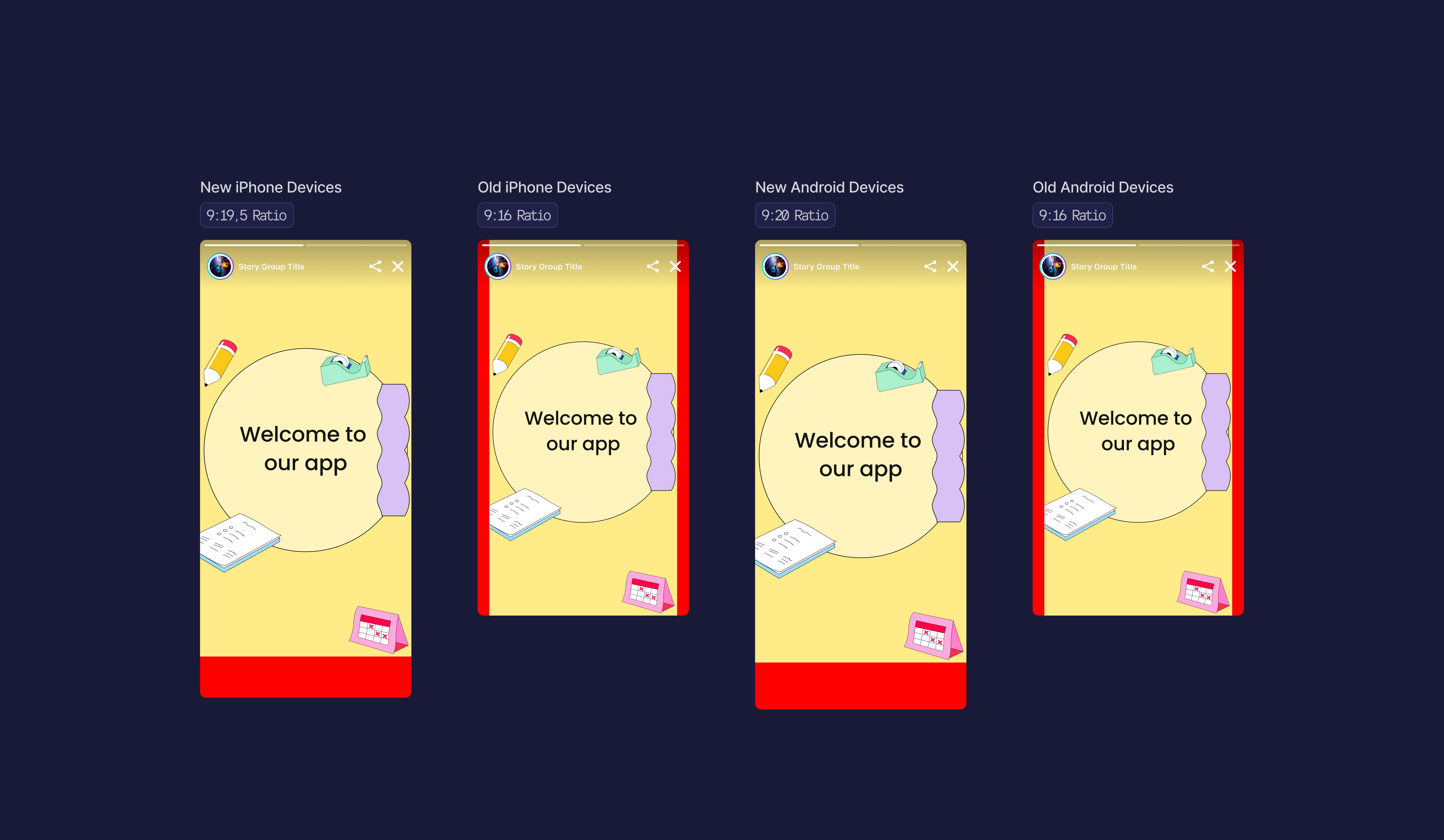
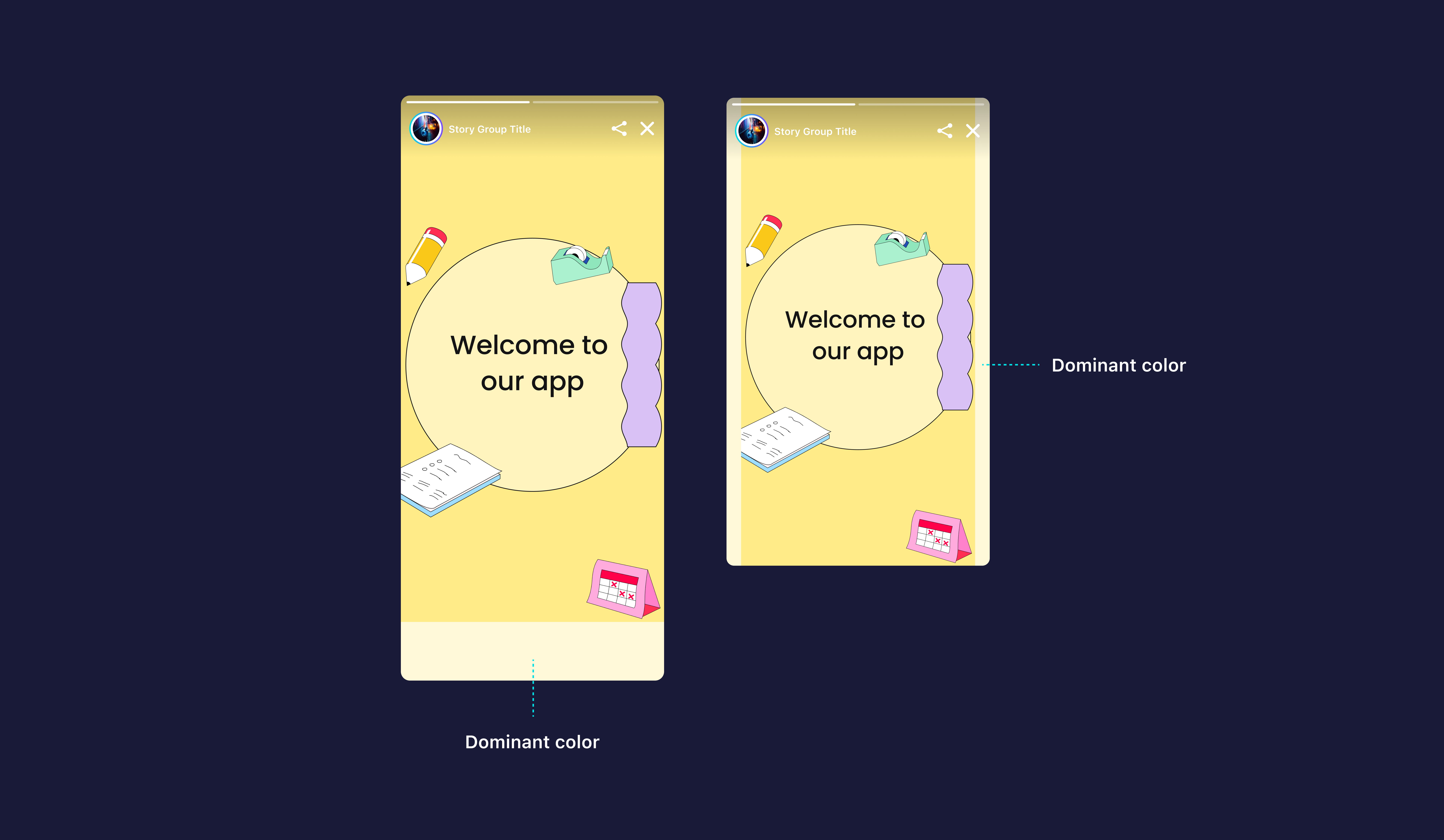
When you apply the Fit option, there will be gaps at the bottom or on the sides of the story depending on the device ratio. However, if you don't want to lose any part of the image, this is the best option for you.

Warning
There's no need to worry; we fill those gaps in a way that matches the colors taken from the image. If you want, you can also adjust this color in the studio.

Fill Option
If you don't want any gaps around the story on any device, you can apply the Fill option.

You can change the option to Fill. When you apply the Fill option, there are no empty spaces in the Story, your Story will be shown like shown below.

Warning
However, you should know that there are small visual losses in this process. You should make your designs with this in mind.

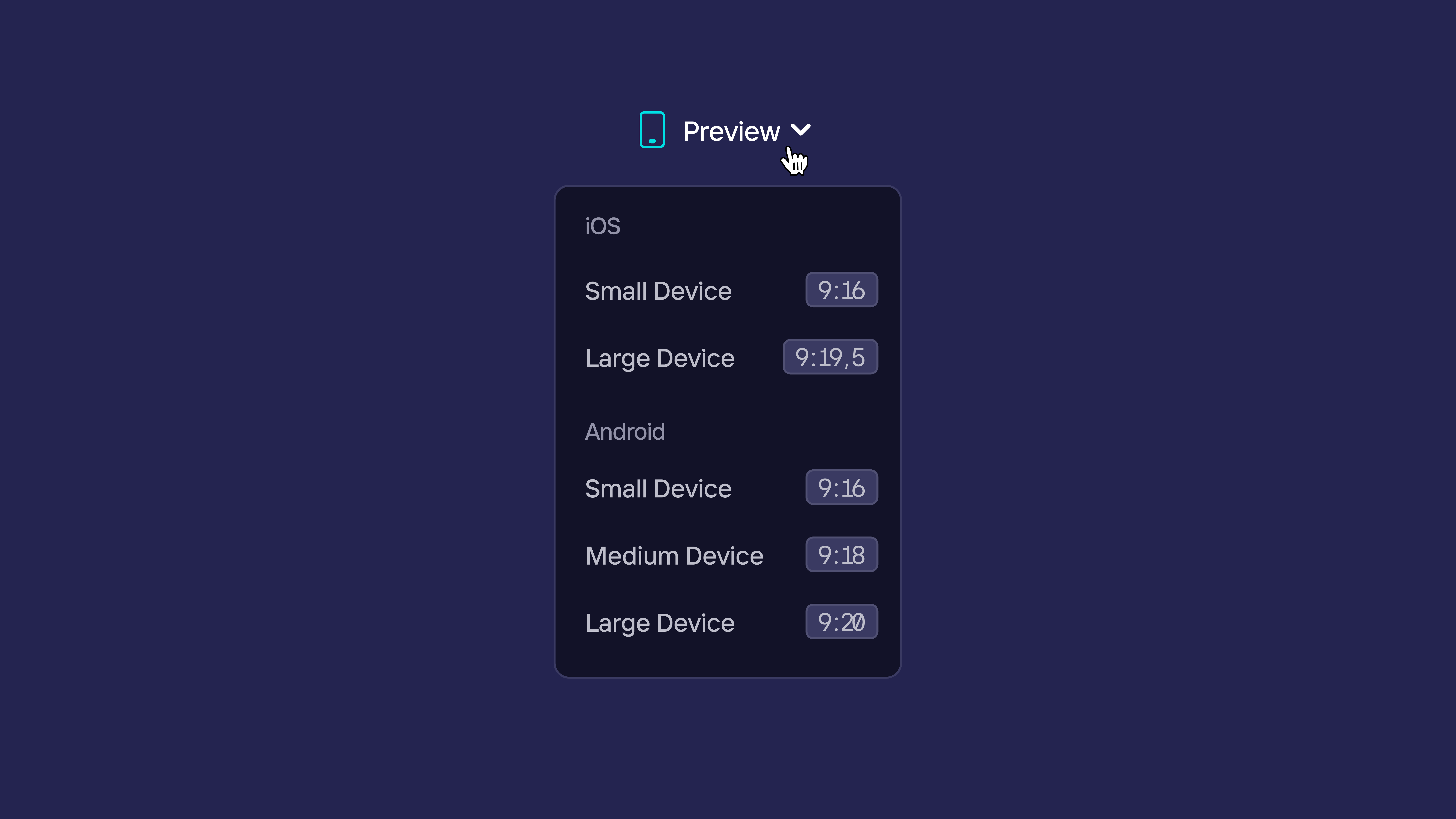
Preview for Different Screen Rations on Studio
Remember!
Before saving your content on the Dashboard always check for other preview options from top center.

Once you’ve checked all of the 3 important checkpoints above, your users will experience Stories in the perfect way.
Updated over 1 year ago
