CTA Handling
Static Button & Product Catalog Click
This guide shows how to handle static Action Button (CTA) clicks from the end user.
Before you begin
You need to have the working setup as described in Initial SDK Setup
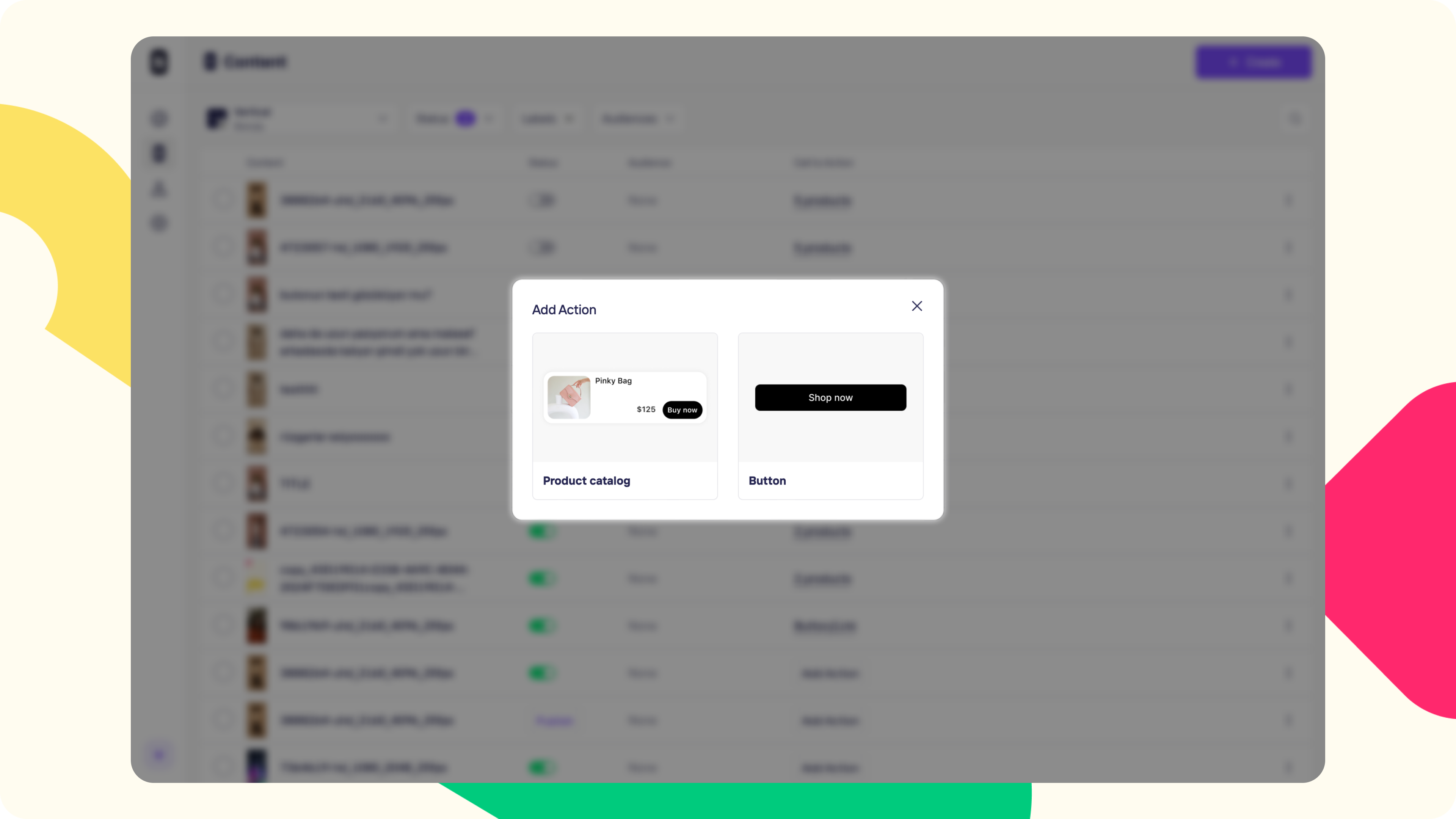
You can add static Action Button (CTA) components to the content using Storyly Dashboard.

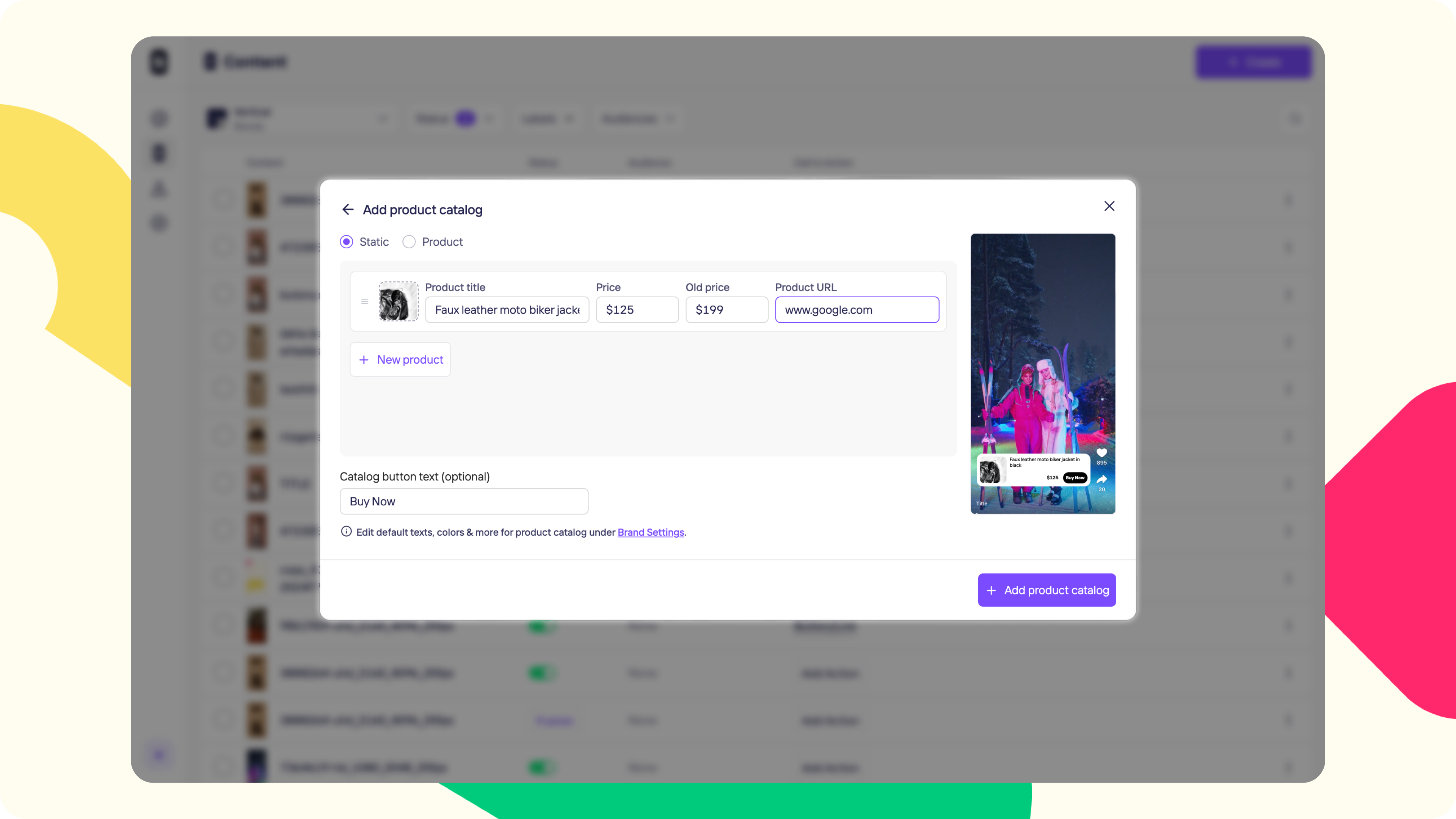
While adding CTAs, you can set an Action URL to these components, then users can be redirected to the in-app page content or an out-link. This applies to both Product Catalogs;

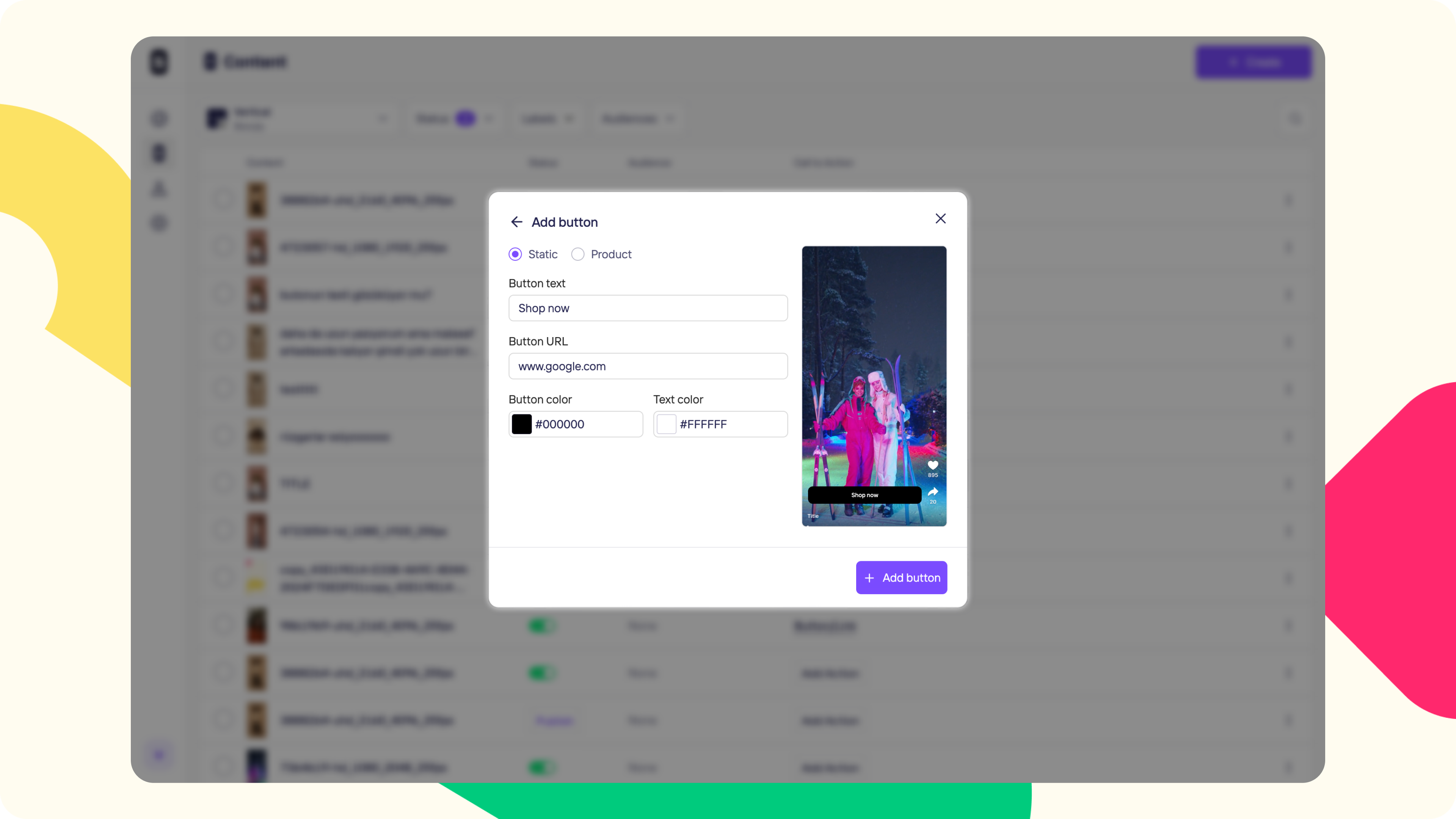
and to Buttons.

When the end-user clicks on one of these CTAs, redirection needs to be handled by the application itself. To handle this action, you must register VerticalFeedListener and override VerticalFeedActionClicked function in it. You can register the listener using the following code example:
func verticalFeedActionClicked(_ view: Storyly.StorylyVerticalFeedView,
rootViewController: UIViewController,
feedItem: Storyly.VerticalFeedItem) {
// verticalFeed.actionUrl is the field that contains the CTA URL
}
- (void)verticalFeedActionClicked:(StorylyVerticalFeedView *)view
rootViewController:(UIViewController *)rootViewController
feedItem:(VerticalFeedItem *)feedItem {
// verticalFeed.actionUrl is the field that contains the CTA URL
}
Updated over 1 year ago
