Conversion: Storyly Actions
Button Click & Swipe Up Events
This guide shows how to handle Swipe Up and Action Button clicks from user.
You can also check out the demo on GitHub
Before you begin
You need to have the working Storyly setup as described in Initial SDK Setup
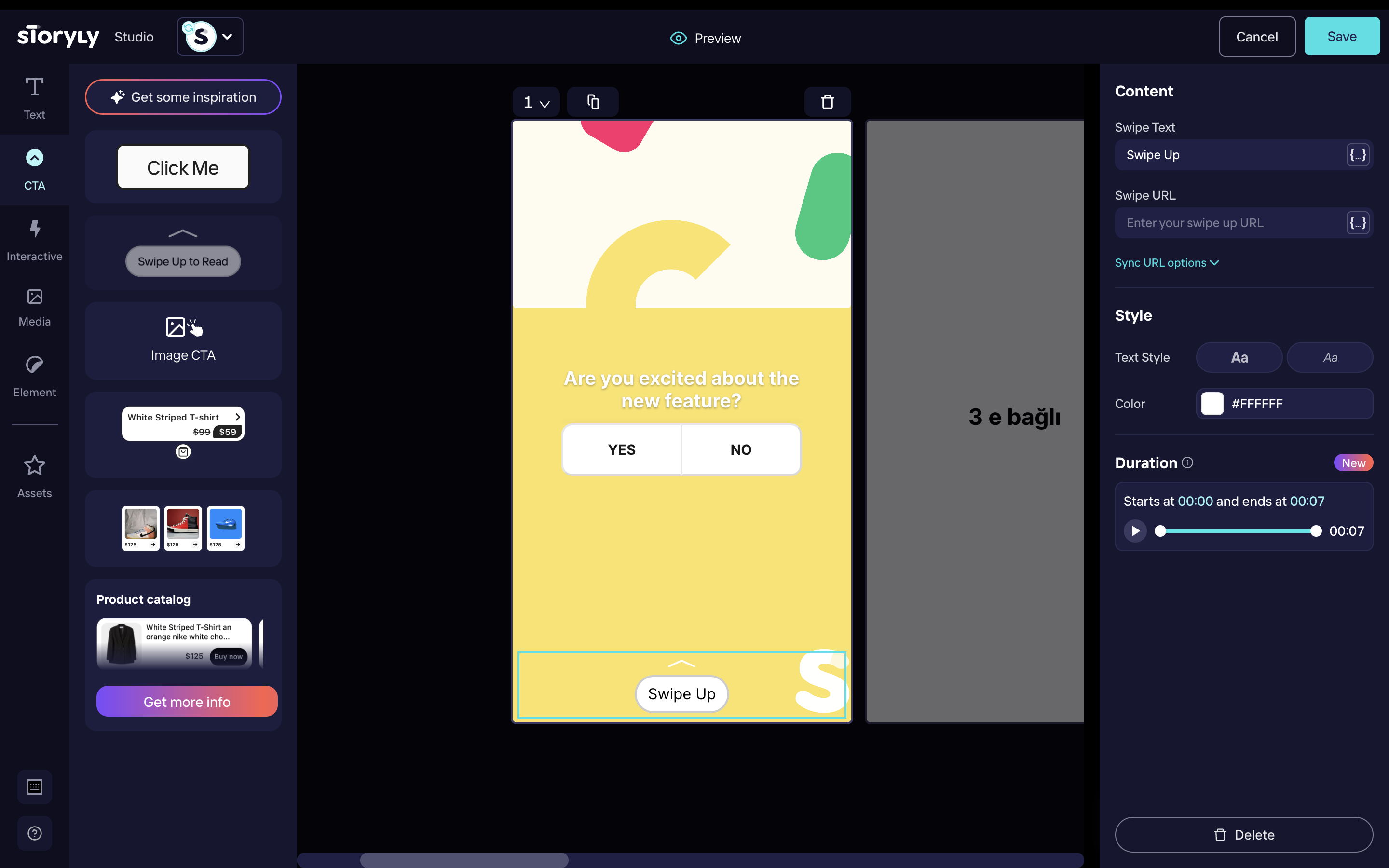
You can add Swipe Up or Action Button components to any Story using Storyly Studio.
You can define custom Action URL to these components so that user can be redirected to the in-app page content or an outlink. You need to click Edit button after selecting those components and enter any Action URL and title of component.

When the end-user clicks on the Swipe Up or Action Button, redirection needs to be handled by the application itself. Storyly will notify your application in case of Swipe Up or CTA Button action.
<Storyly
...
onPress={story => {
// console.log(story);
console.log("[Storyly] onPress");
}}
/>
onPress function has a parameter called story, which is the json representation of a Story object. You can check native documentation for parameters in detail; also, here is the sample format of parameters:
{
"id": 1,
"title": "...",
"index": 1,
"seen": true,
"actionUrl": "...",
}
Updated over 1 year ago
