Using Interactive Components
How to use Storyly Studio?
In Storyly Studio you can add interactive components to your Stories as well as custom CTA and text fields. Using interactive components is a great way to engage with your users. We have various number of interactives in Storyly which will be used in different use cases.

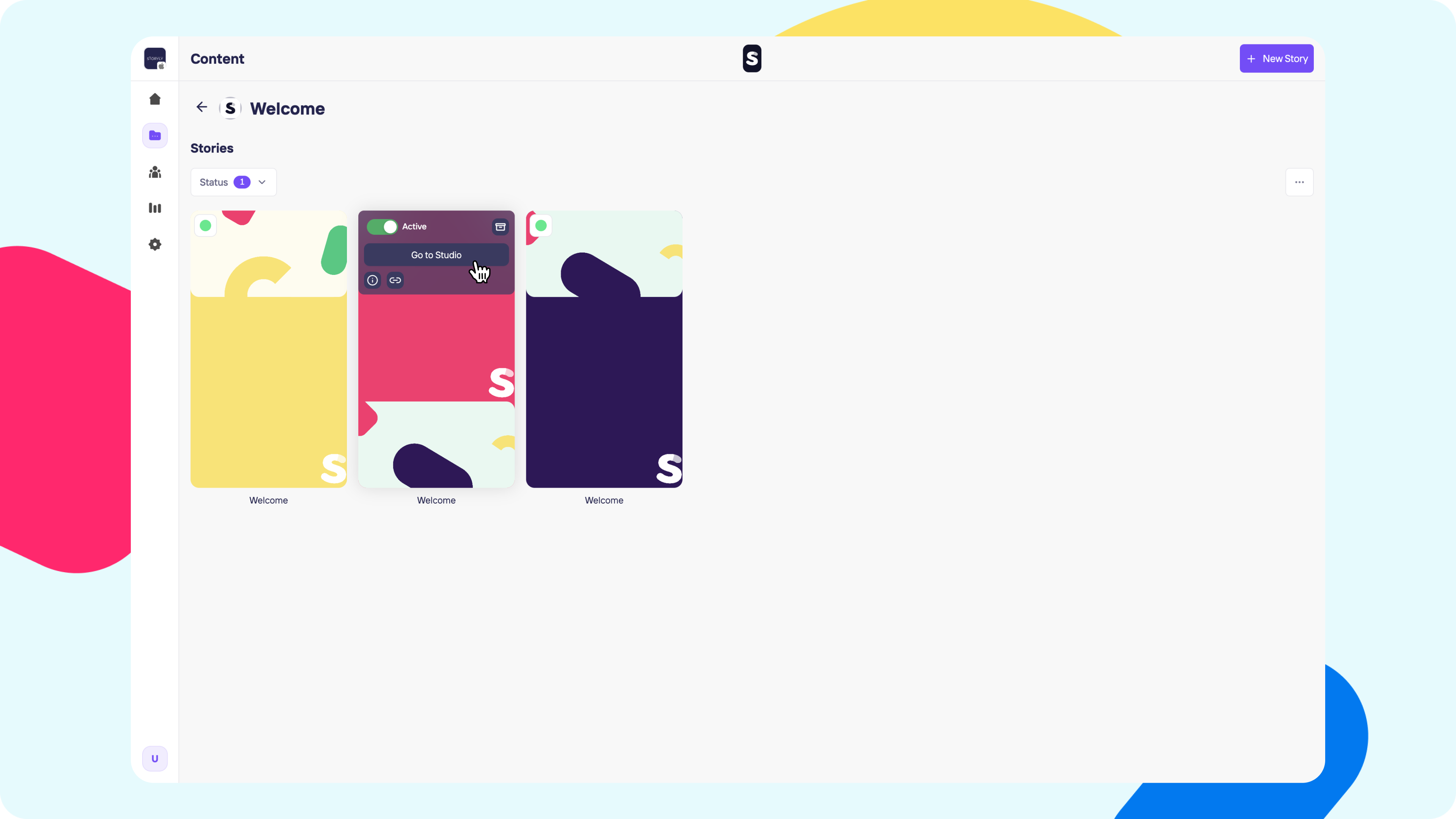
Let's start by getting into Storyly Studio. Just go to the story group you are willing to have interactive components in it and simply click on New Story button or get your mouse over the desired story and click Go to Studio.

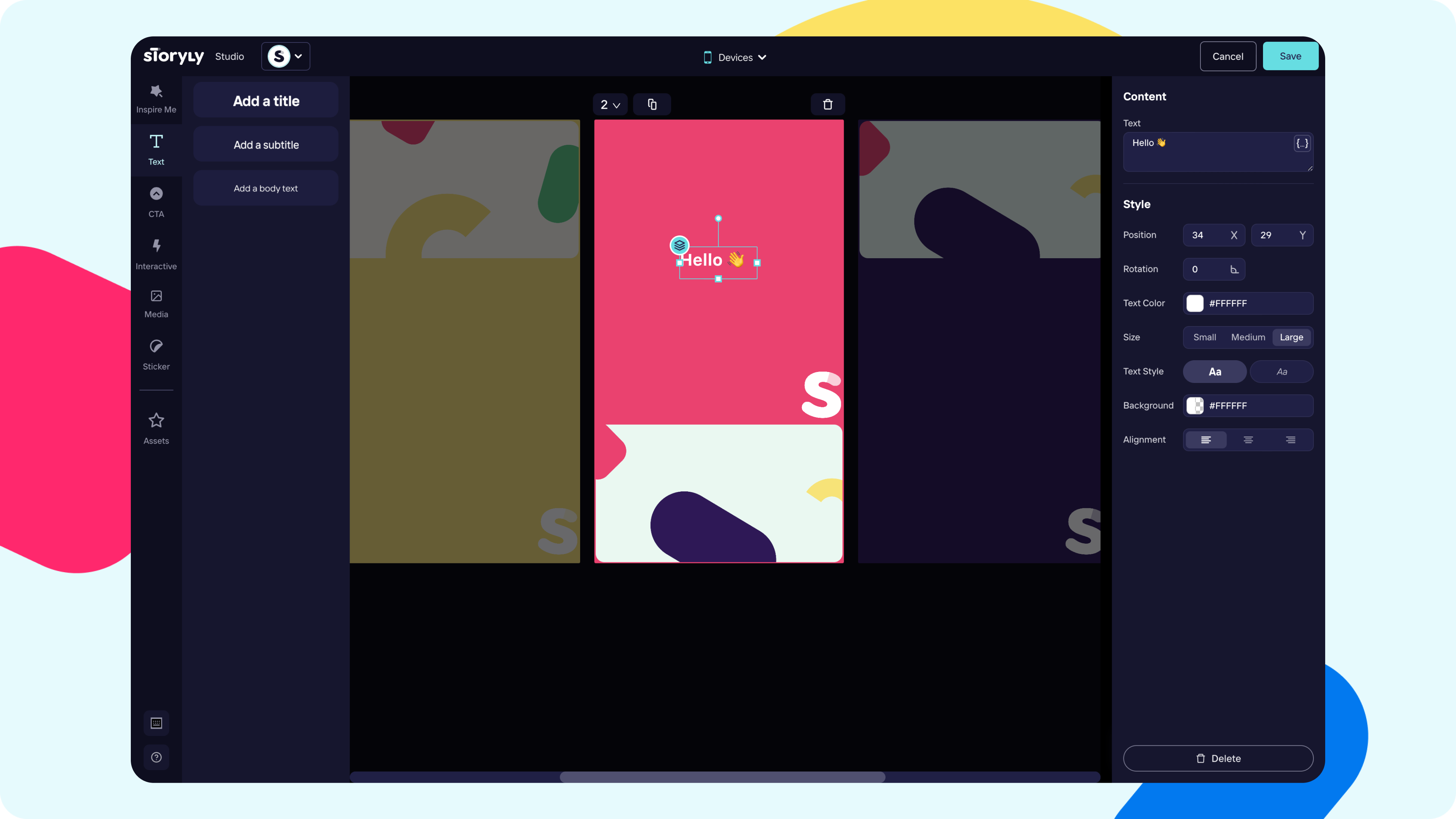
First Texts!
You can have multiple number of texts on your Stories to tell what you want! We already have three preset sizes for texts but its fully customizable. You can set the alignment, color of the text, get a highlight color to back of it or make it Bold or Italic.

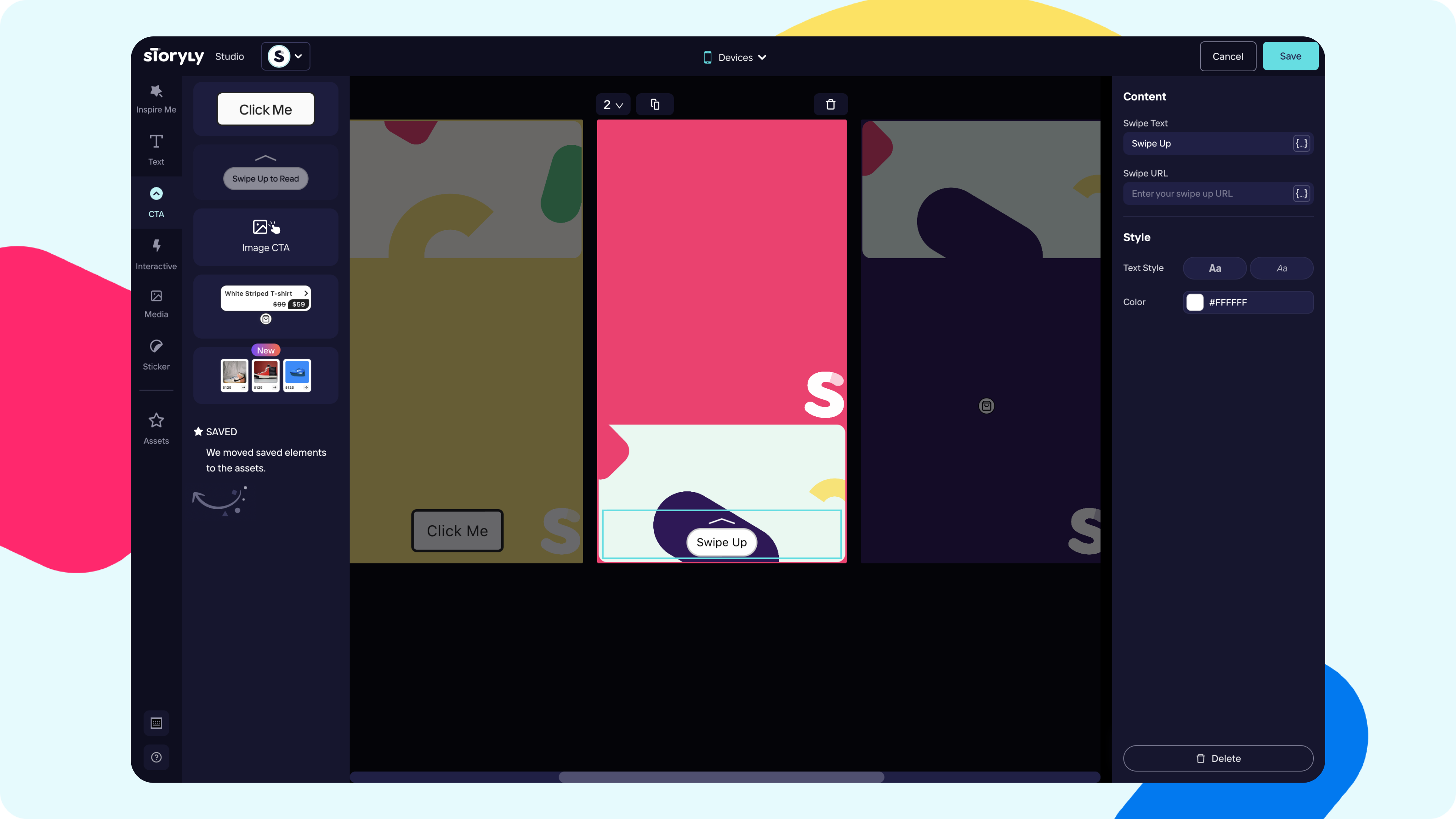
Various Call-to-Actions!
Time to move on to the call-to-action types in Storyly Studio. We are providing you three different options for call-to-action. Buttons, Swipe Ups and Custom Image call-to-action Buttons.
CTAs are great way to redirect your users within the context of your Story content.

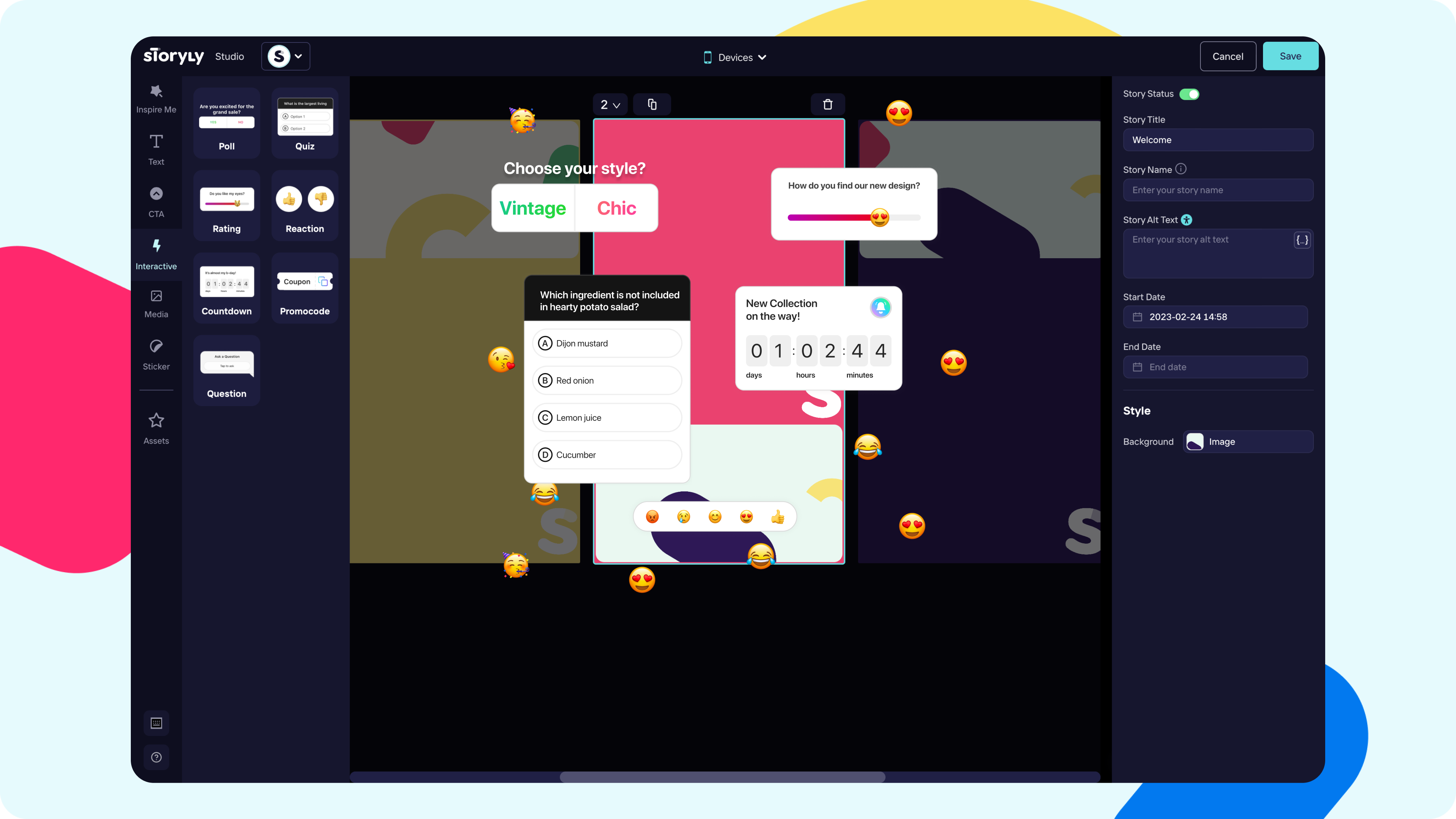
Next stop, Interactive Components!
Interactives are the best way for you to engage with your users, collect user feedback, increase session times and retain your users back.
In Storyly, we have seven different components for you and all of them are highly enjoyable, easy-to-use and engaging. All our interactives can be used with or without title and all the analytics data can be found under your Analytics section in dashboard.

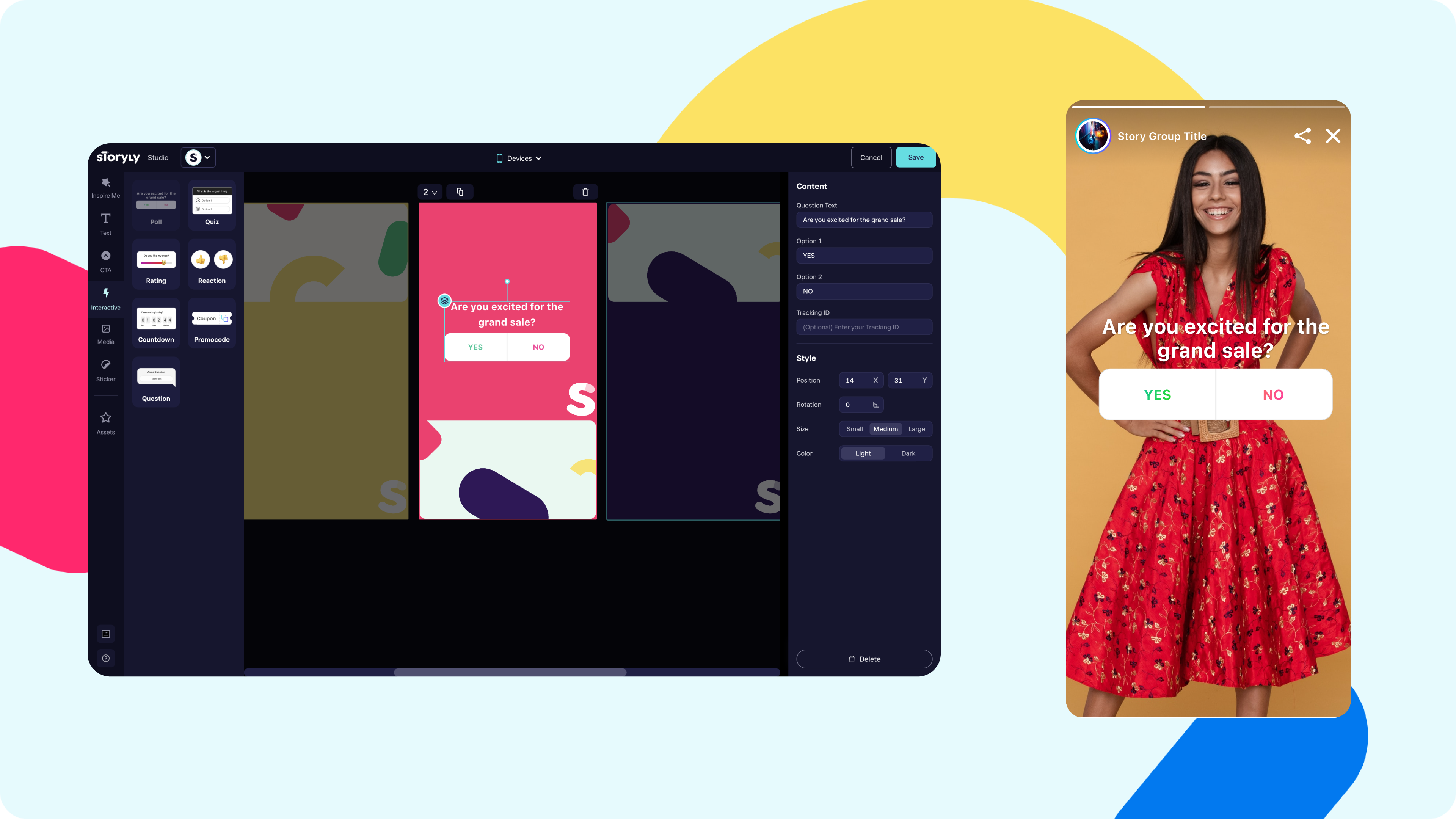
Polls are perfect for asking this or that questions and gather feedback from your users. It is so simple to add, you just type your question and two answer options then select a size and light or dark theme. All done! Your poll is ready to use now.

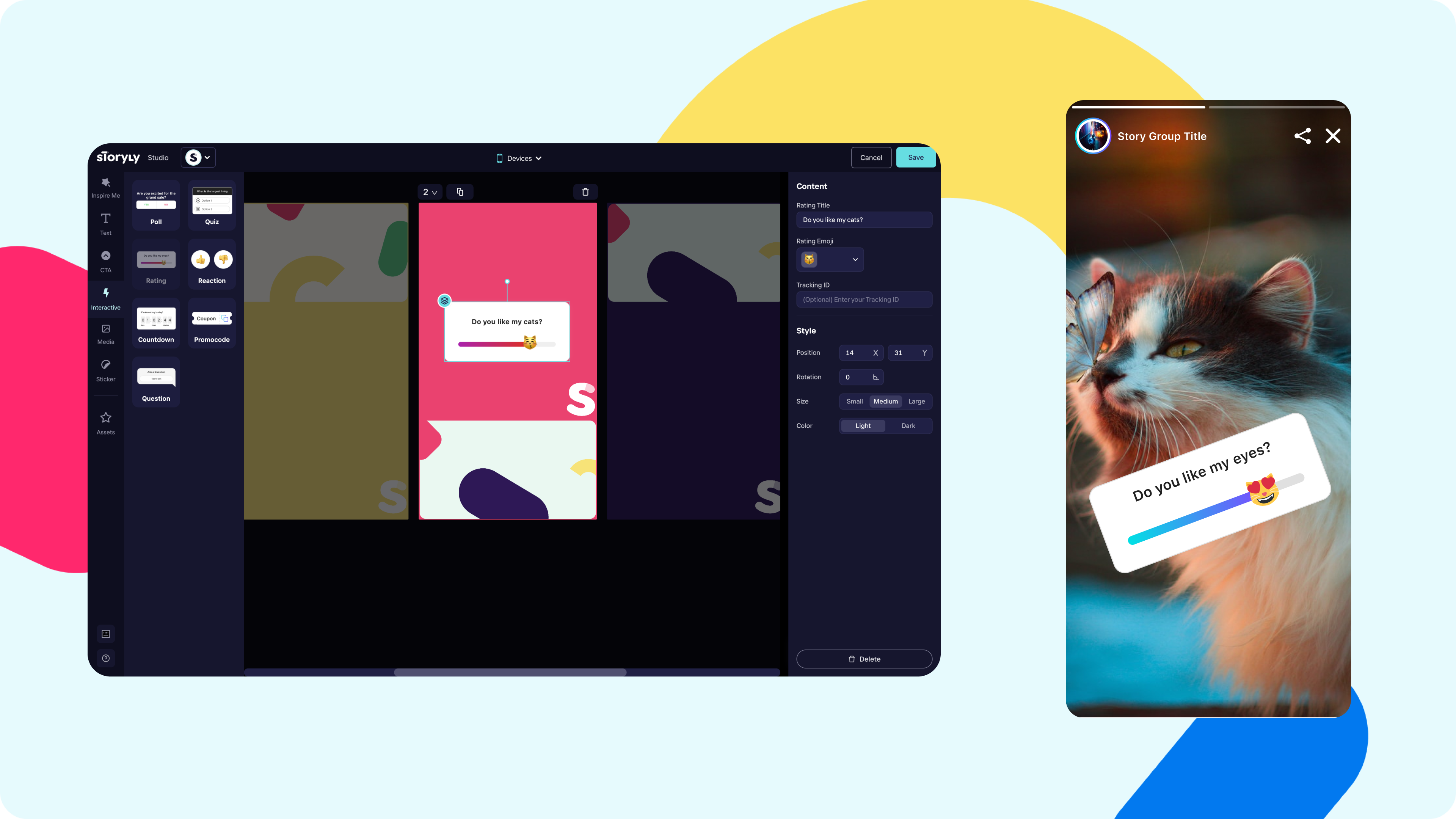
Ratings can be really fun way to ask for a feedback on specific event or maybe a new feature release. Your users can easily drag & drop the emoji to give a rating regarding to your question. Adding up a rating is so simple, you can type your question, select the emoji you wanted to go with and select a size and light or dark theme. All done! Your rating is ready to use now.

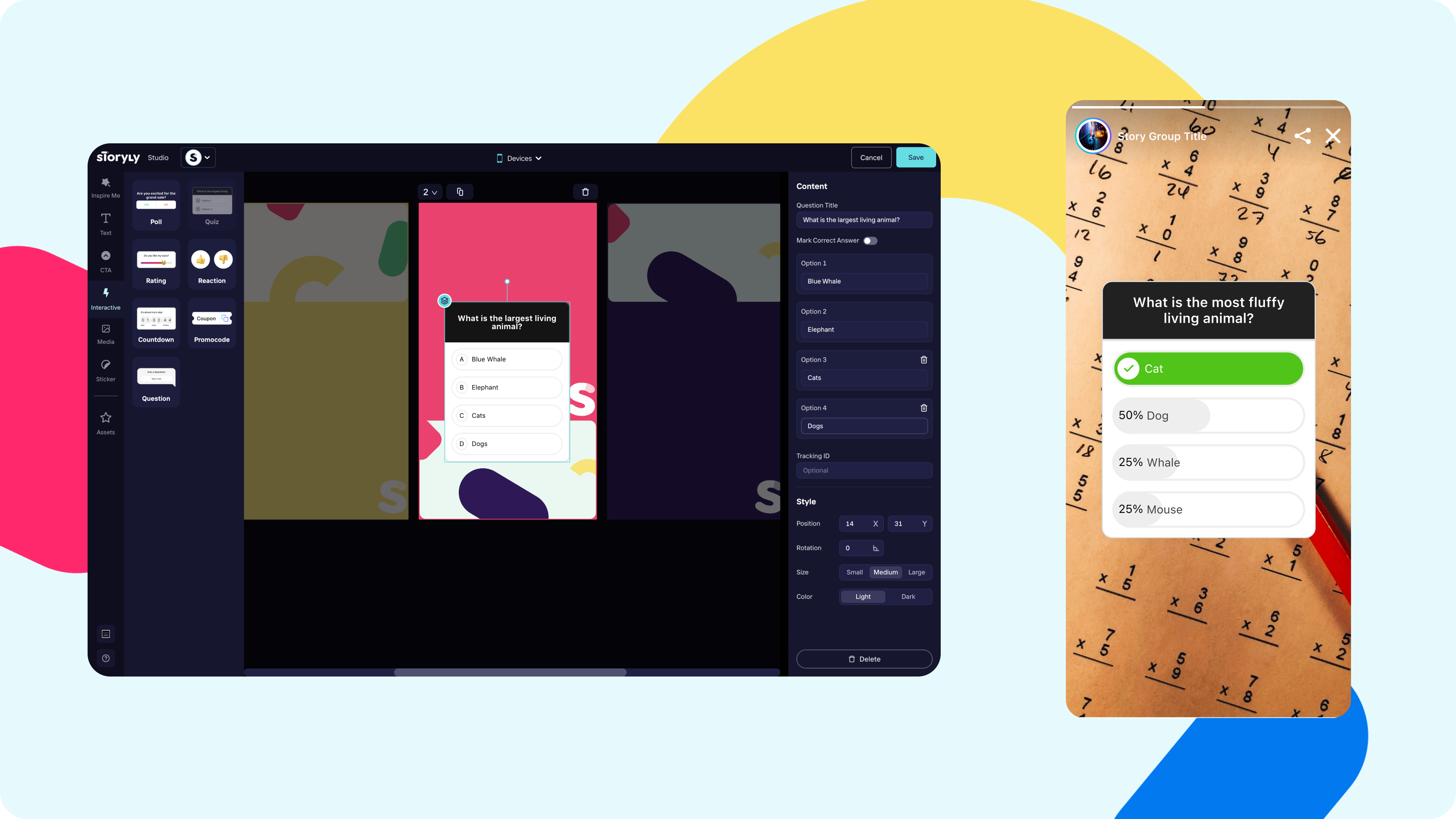
Multiple Choice Question a.k.a Quiz is a interactive component that you can easily use in any situation or condition. The main reason is there is two way use of this one.
1. You can ask a question just to see what your users' thoughts will be and this will be shown with percentages.
2. You can ask a question just like a quiz show and mark the correct answer on Storyly | Studio. In this case, your users' can go and give an answer and see if it was right or wrong. Pretty fun way to interact!
Adding up a multiple choice question is so simple, first you decide if you are going to ask a question with a correct answer or you just seek for your users' thoughts. Then type your question and your answers, remember, there can be minimum two answers and maximum four. Don't forget to mark the correct answer if you are going to ask a question with an answer. Select a size and light or dark theme. All done! Your multiple choice question / quiz is ready to use now.

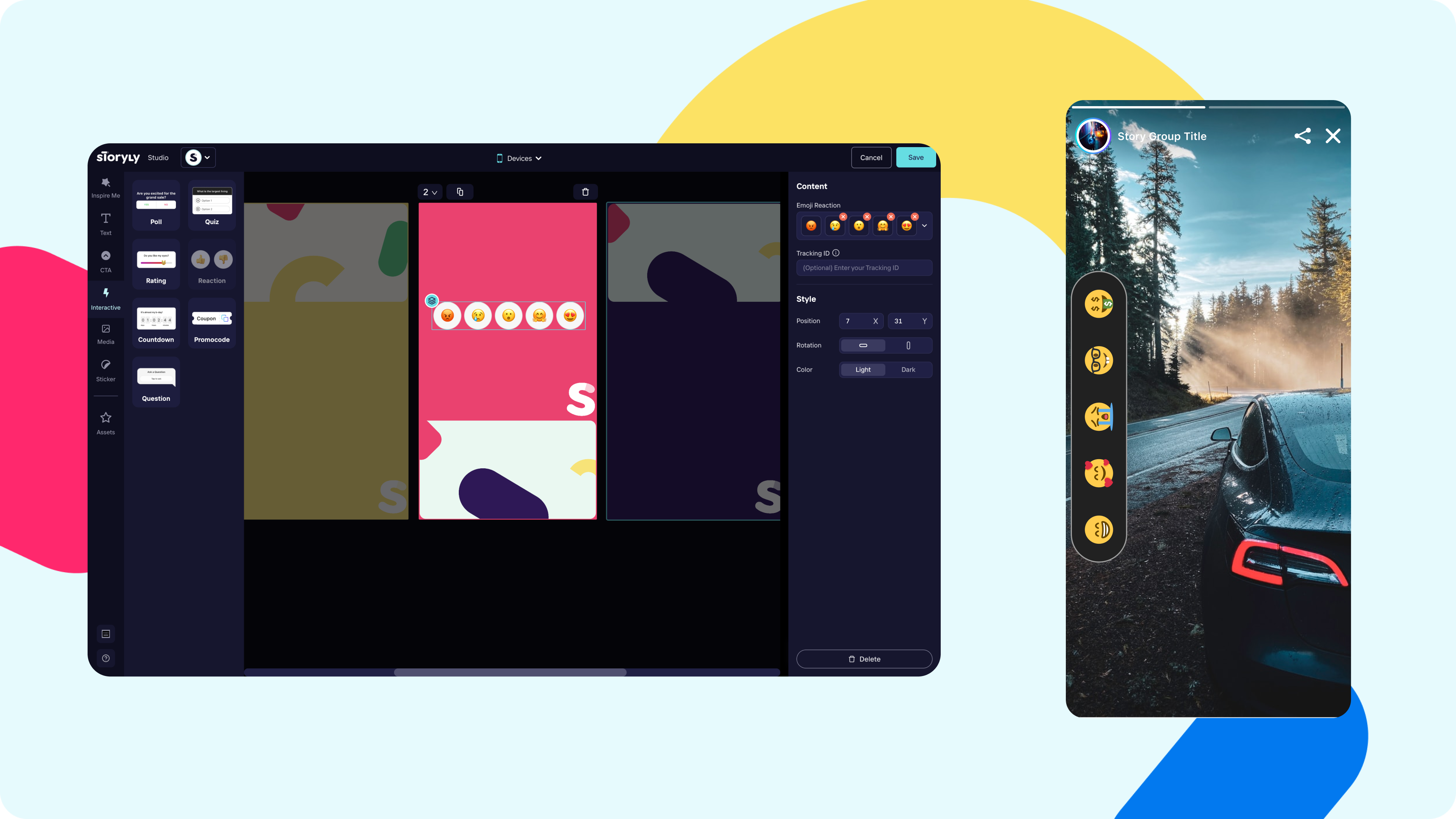
Emoji Reaction is one of the simplest interactive that you can add to your stories and it has pretty easy use for your users as well. You can have a new season content and you can add an emoji reaction on your Story. Your users can engage, click on the emoji that they want to and react! Adding up a emoji reaction is so simple, you have to chose which emojis will be there in the bar and you want your emoji reaction bar vertical and horizontal after those select a size and light or dark theme. If these are set, you are all ready. There can be maximum of five emojis and minimum of three.

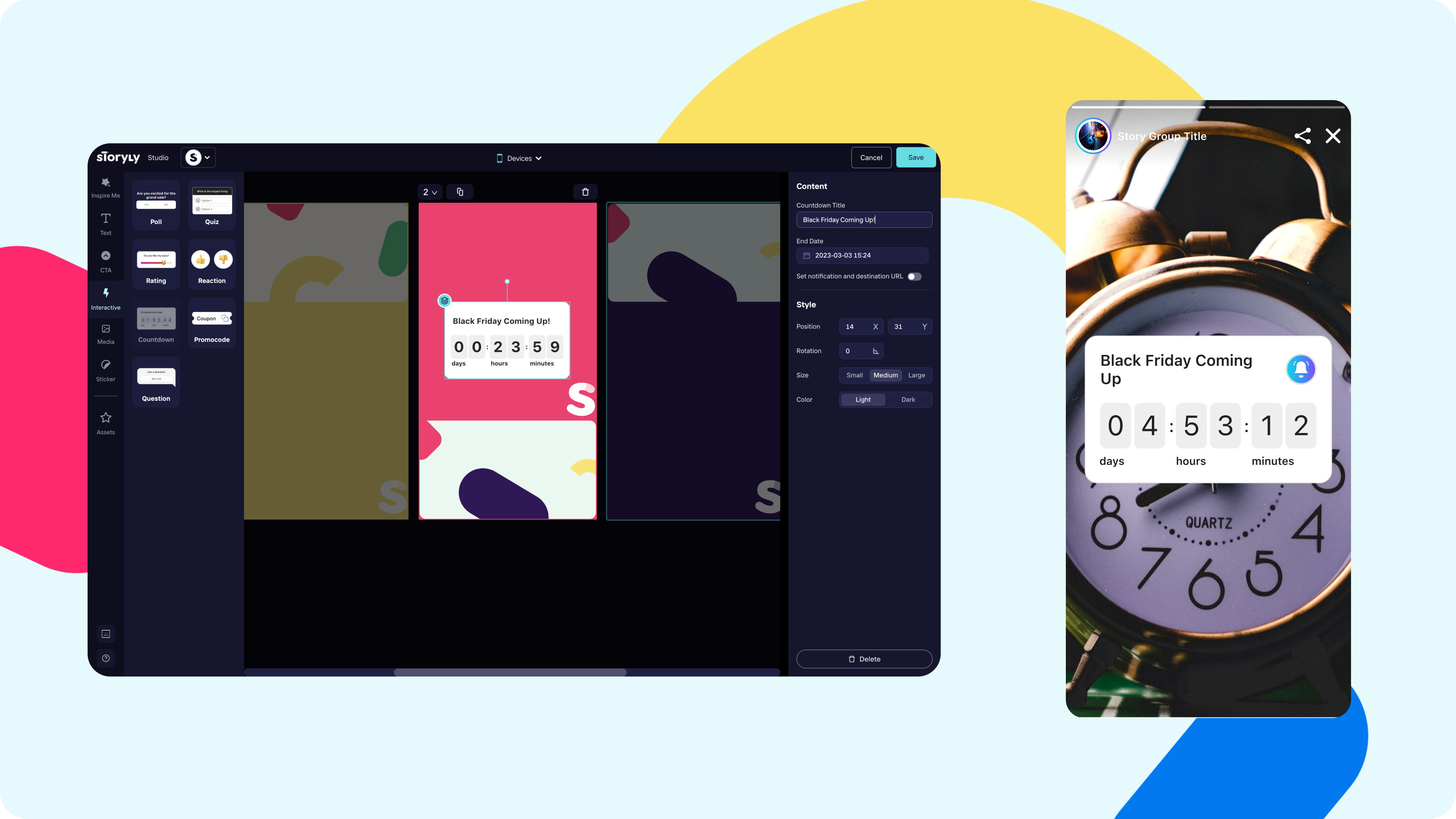
Countdown is a great way to retain your users. You can have an event announcement, an upcoming sale or maybe a new feature release for your app. Using countdown makes it easier to get your users onboard. Adding up a countdown is so simple, you decide the title you want to have on top and type it, go to date picker and choose the date you want to countdown. A really good advantage of countdown is, if you want, you can send a custom notification to your users before the date and time. To be able to do that, click on Reminder in countdown settings, enter the exact time you want to notify your users and type your notification text. Finally, select a size and light or dark theme.

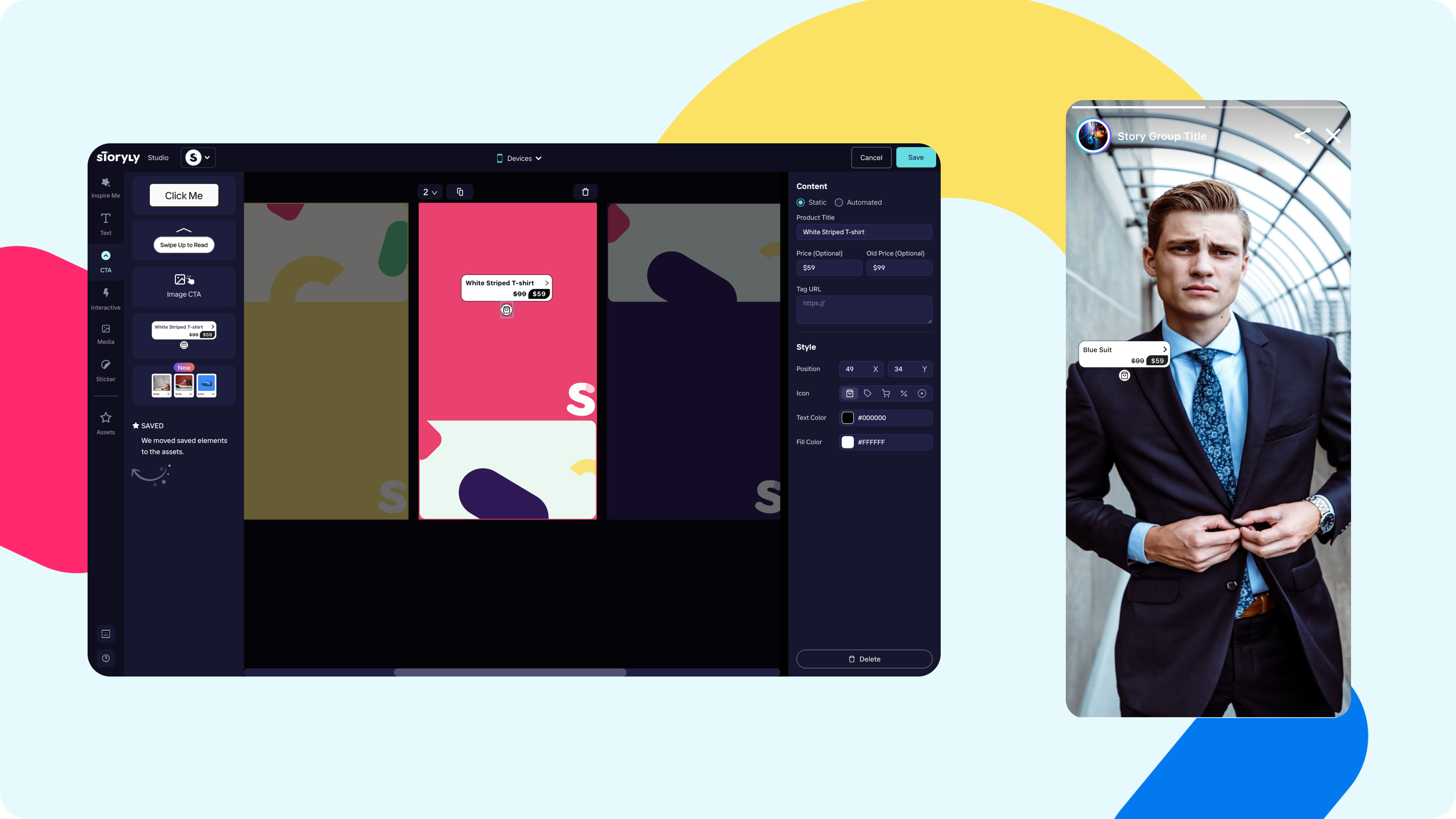
Product Tags are the call-to-actions of interactive components. These little tags are really useful to have high conversion rates. An interesting fact is, product tags are the only interactive that you can use multiple in a single Story. Your users will see the Story and then can engage with it by clicking product tags and redirect to the page you've desire. Adding up product tags is so simple, you decide the title you want for the product tag and type it, the price section is not mandatory and its up to you. Don't forget to put your related redirection URL for the products. Finally, apply your own brand colors and select a relatable icon to finalize.

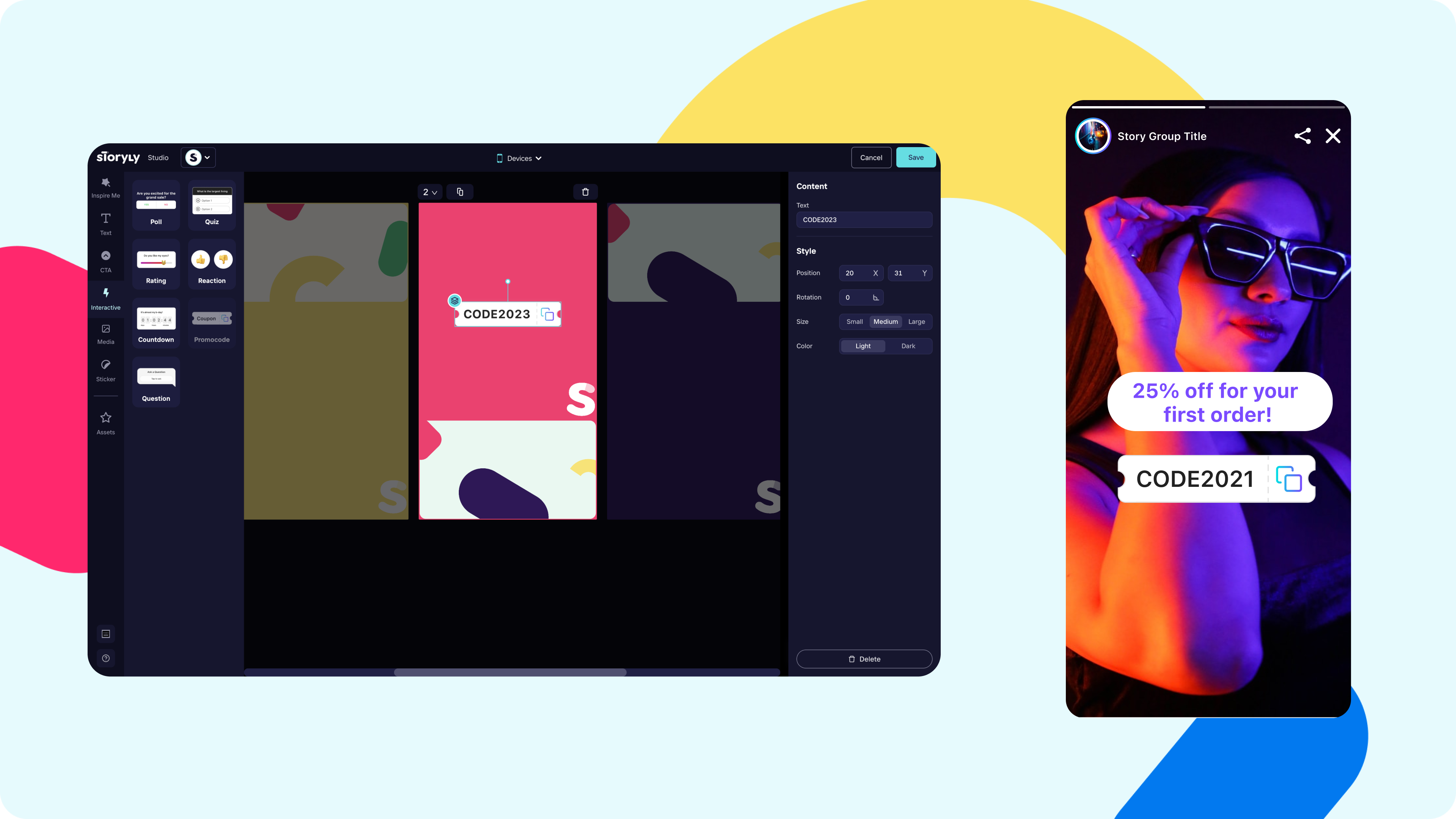
Promo Codes are basically a copyable text on your Stories but it looks fancy just like a good looking sticker. When your users click on the component it says "Copied" and so they can use or distribute the code easily. In general, promo codes are great way to promote some event or increase your potential sales. It gets even better when its used in an immersive Story experience. Adding up promo codes is so simple, you type your promo code, select a size for your interactive component and select a light or dark theme your promo code is ready to use!
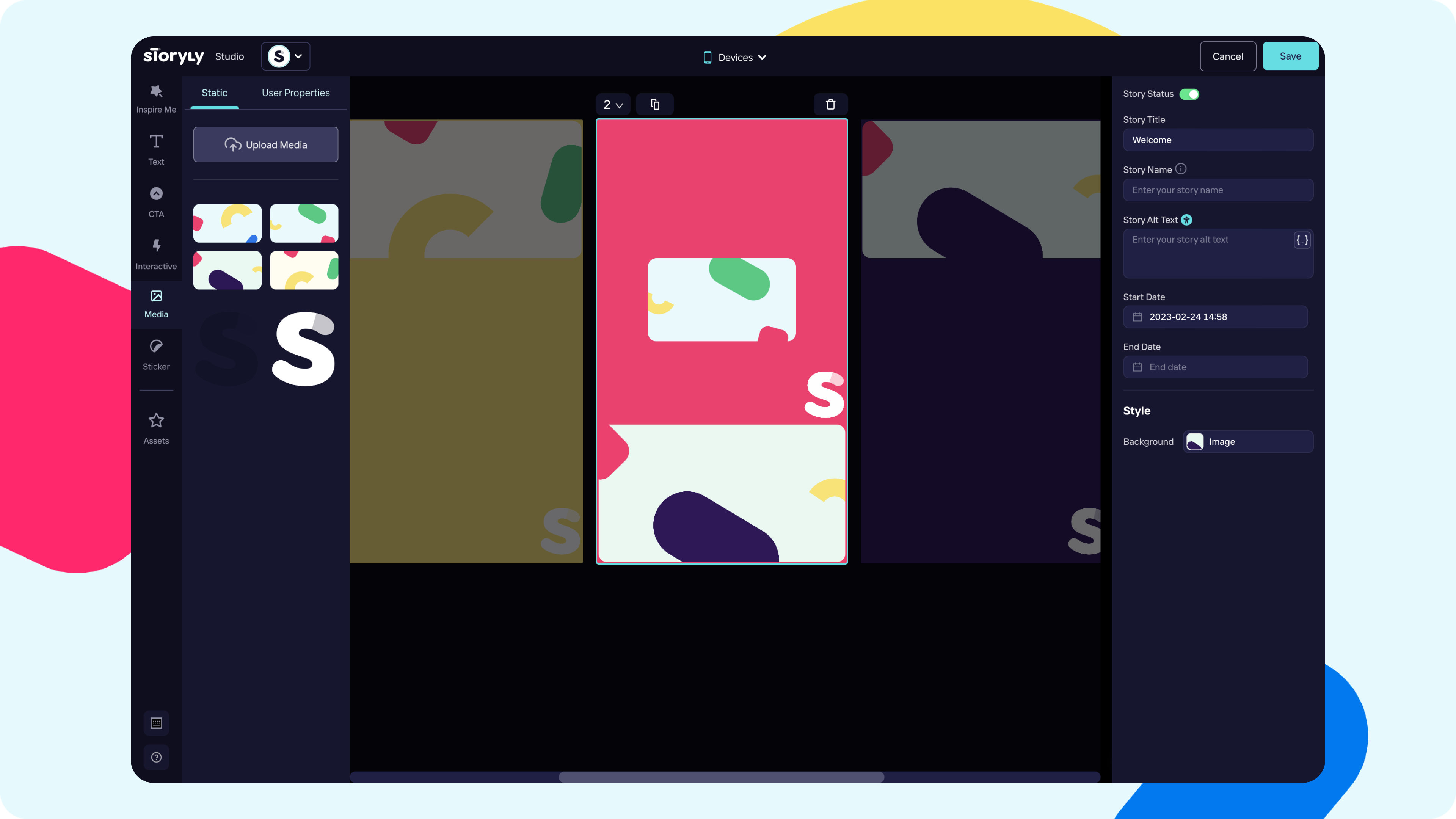
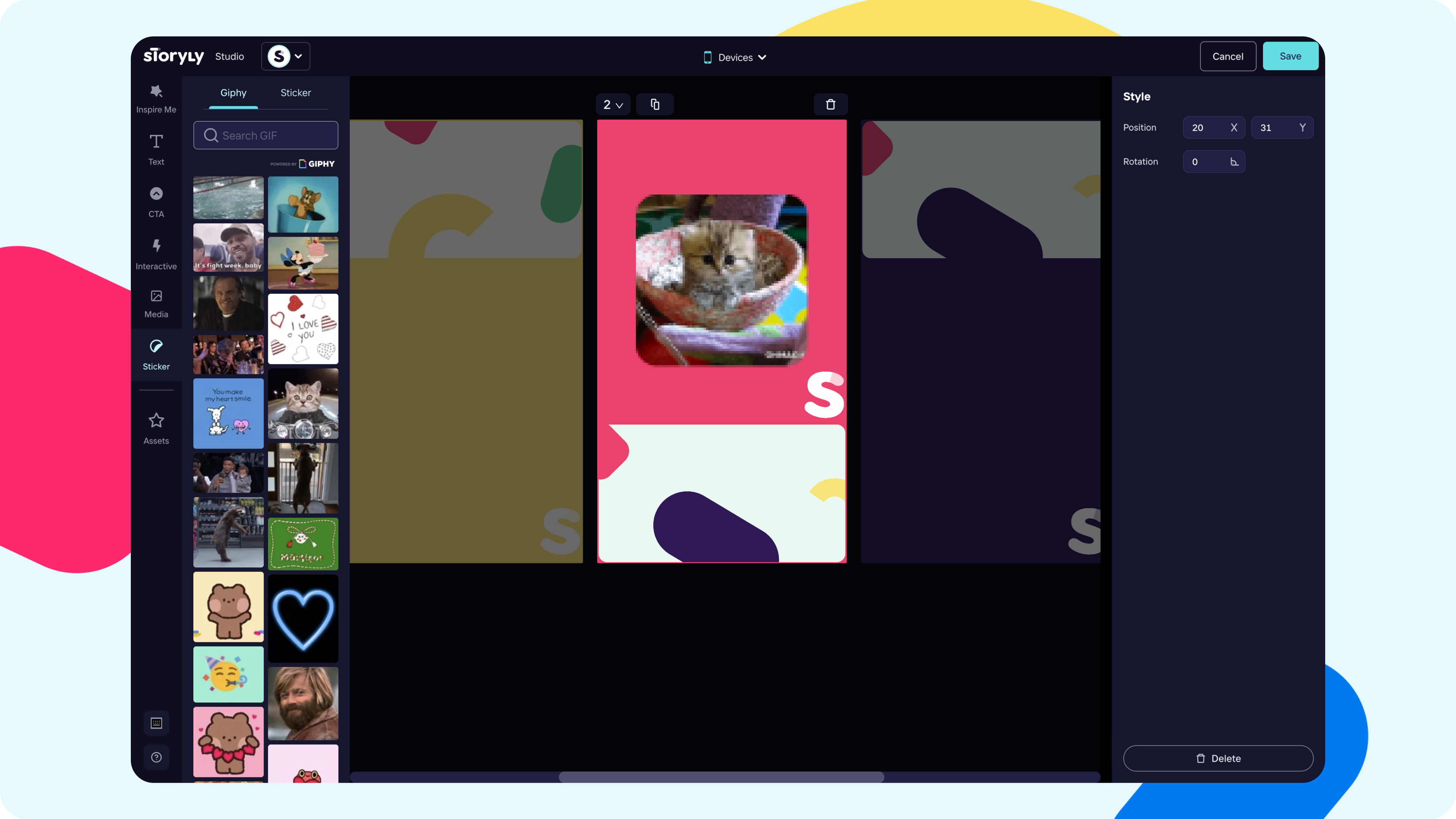
Finally GIFs & Stickers!
Being able to layer all your interactives and stickers on Stories, you can have really enjoyable and interactive content.

To give you full flexibility on Storyly, you can have your own stickers on your Stories with uploading them.

Also, if you have an idea in mind but not sure what image you are going to go with, you can try GIPHY's GIF stickers!
In Storyly, it is so easy to search for any kind of GIF from GIPHY library. Search up a keyword and then simply drag & drop your favorite GIF to your Story, its already done!
Updated 9 months ago
