UI Customizations
This guide shows you how to customize the Storyly experience of your users. These customizations apply to Storyly Bar, Story Groups, and Stories.
Storyly Bar Customizations
This section shows supported customizations on the Storyly bar.
Story Bar Styling
This styling changes the orientation of Story Groups, number of rows/columns (sections), horizontal and vertical distance between the Story Groups and edge paddings of the first and last Story Groups.
In order to set this attribute, use the following method:
<Storyly
...
storyGroupListOrientation = {"horizontal | vertical"}
storyGroupListSections = {2}
storyGroupListHorizontalEdgePadding = {20}
storyGroupListHorizontalPaddingBetweenItems = {20}
storyGroupListVerticalEdgePadding = {20}
storyGroupListVerticalPaddingBetweenItems = {20}
...
Tip
Orientation: This is set as horizontal by default, if you'd like to have a vertical, grid-like view of Story Groups, you can set it as vertical.
Sections: Based on the orientation, it's the row count of Story Groups for horizontal orientation or column count of Story Groups for vertical orientation.
Horizontal Edge Padding: Edge padding value of the first and last Story Groups for horizontal orientation.
Vertical Edge Padding: Edge padding value of the first and last Story Groups for vertical orientation.
Horizontal Padding Between Items: Horizontal padding value between Story Groups.
Vertical Padding Between Items: Vertical padding value between Story Groups.
Warning
You need to set all parameters for this customization to be effective.
Warning for Size Conversion
Since React-Native's default input is
px, but, it’sdpfor Android, you need to use thepxconversion of thatdpvalue.The value that you put in iOS reflects differently for Android and vice versa. As in the recipe below, different values need to be set per OS.
You can convert the
dpvalue to thepxvalue for Android text size with this recipe.
Storyly Layout Direction
This attribute changes the layout direction of the Storyly Bar. Storyly Bar can either be LTR (Left to right) or RTL (Right to left). If your UI is bidirectional and it changes depending on the device or app language you can use this attribute.
<Storyly
...
storylyLayoutDirection={'ltr | rtl'}
Warning
Storyly will use the LTR layout if the
StorylyLayoutDirectionis not set.
Warning
For Android, to declare your app is willing to support right-to-left (RTL) layout, you need to set android:supportsRtl="true" in your app.
Story Group Customizations
This section shows supported customizations on the Story Groups.
Story Group Title Styling
This styling changes the visibility, font, seen and unseen colors of Story Group Text. In order to set these attributes, use following methods:
<Storyly
...
storyGroupTextIsVisible={true}
<Storyly
...
storyGroupTextSize={int}
<Storyly
...
storyGroupTextColorSeen={'#ff808080'}
<Storyly
...
storyGroupTextColorNotSeen={'#ff000000'}
<Storyly
...
storyGroupTextTypeface={'@font/your_font'}
Warning
Please be careful that if your fonts are added to
../assets/fonts, you should use it as shown below on the Android side:<Storyly ... storyGroupTextTypeface={'fonts/your_font.ttf'}On the iOS side, you can keep using it as shown below:
<Storyly ... storyGroupTextTypeface={'your_font'}
Warning
Please make sure that you’ve added the font in your project, under native elements, and add your_font.ttf to info.plist as well.
Story Group Icon Background Color
This attribute changes the background color of the story group icon that is shown to the user as skeleton view till the stories are loaded.
In order to set this attribute, use the following method:
<Storyly
...
storyGroupIconBackgroundColor={'#000000'}
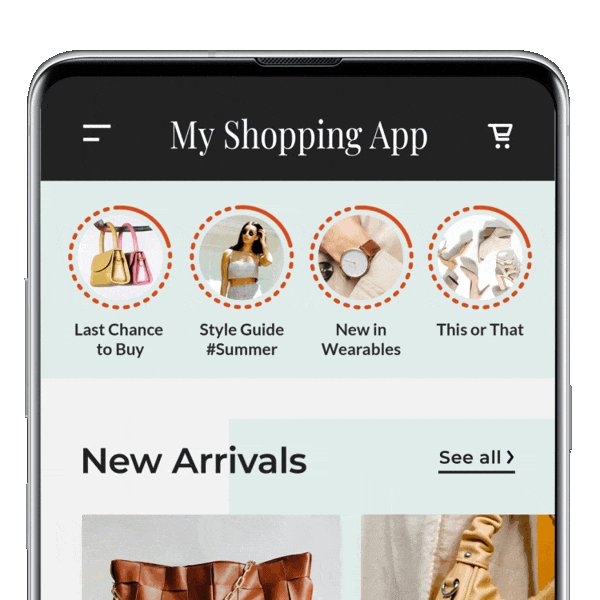
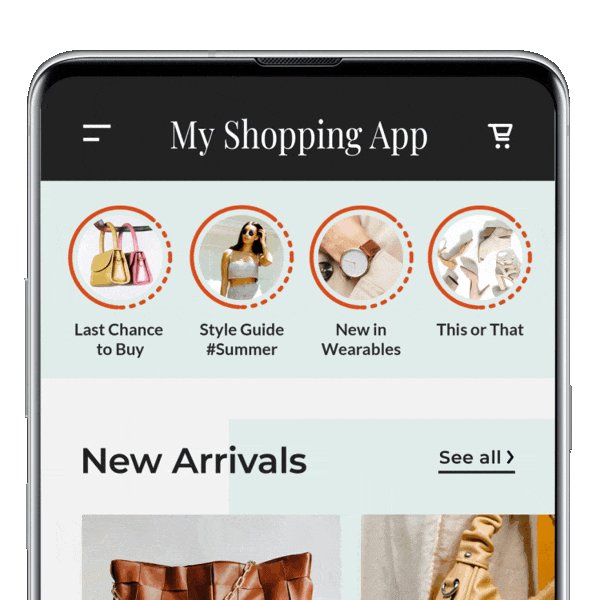
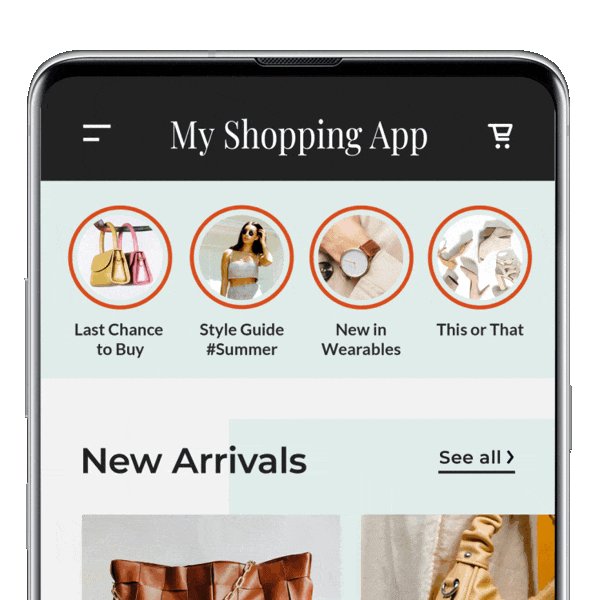
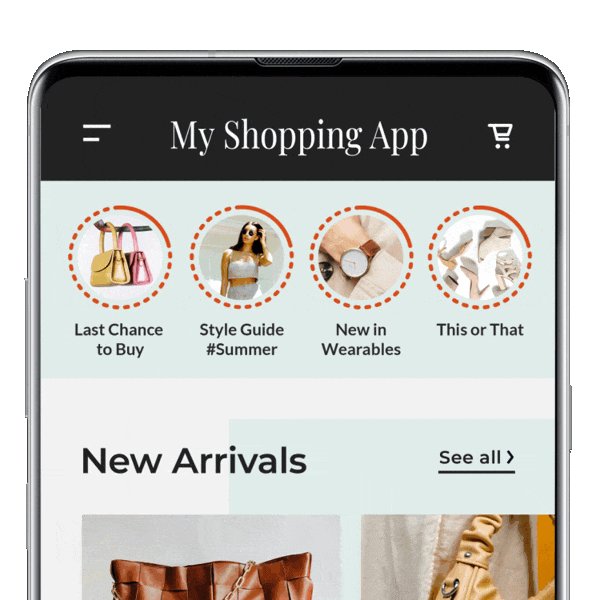
Story Group Icon Border Seen State Color
This attribute changes the border color of the story group icons that are seen by the user. The border consists of color gradients.
Warning
At least 2 colors must be defined in order to use this attribute. If a single color is requested, a same color code can be used twice.
In order to set this attribute, use the following method:
<Storyly
...
storyGroupIconBorderColorSeen={['#ff0000', '#ff0000']}
Story Group Icon Border Not Seen State Color
This attribute changes the border color of the story group icons that are unseen by the user. The border consists of color gradients.
Warning
At least 2 colors must be defined in order to use this attribute. If a single color is requested, a same color code can be used twice.
In order to set this attribute, use the following method:
<Storyly
...
storyGroupIconBorderColorNotSeen={['#ff0000', '#ff0000']}
Story Group Pin Icon Color
If any of the story groups are selected as pinned groups from the dashboard, a little star icon will appear along with the story group icon. This attribute changes the background color of this pin icon.
In order to set this attribute, use the following method:
<Storyly
...
storyGroupPinIconColor={'#ff0000'}
Story Group Size
This attribute changes the size of the story group. Currently, supported sizes are small, large and custom sizes. The default story group size is large.
In order to set this attribute, use the following method:
<Storyly
...
storyGroupSize={'large'}
Warning
If you set your story group size as
custom, you can change a few measures of the story groups such as icon height, icon width, icon corner radius. Check the Custom Size Story Group Icon Styling.
Custom Size Story Group Icon Styling
This styling changes the shape of the story group icons, their corners, and the distance between each other. Users can create square, circle, and oval-shaped icons using these attributes.
Warning
This section is effective if you set your story group size as
custom. If you set any other size and use this attribute, your changes will not take effect.
In order to set this attribute, use the following method:
<Storyly
...
storyGroupIconWidth={100}
storyGroupIconHeight={100}
storyGroupIconCornerRadius={50}
Warning
You need to set all parameters for this customization to be effective.
Warning for Size Conversion
Since React-Native's default input is
px, but, it’sdpfor Android, you need to use thepxconversion of thatdpvalue.The value that you put in iOS reflects differently for Android and vice versa. As in the recipe below, different values need to be set per OS.
You can convert the
dpvalue to thepxvalue for Android text size with this recipe.
Story Group Animation
This attribute adds an animation to the Story Group cover.
<Storyly
...
storyGroupAnimation={'borderAnimation | disabled'}
Warning
Story Group Animation is enabled by default. To disable it, you need to set it as
disabled.

Warning
- Story Group animation applies to all Story Groups.
- Story Group animation is not available for Custom Story Group Styling.
Story Customizations
This section shows supported customizations on the Story view.
Story Title Color
This attribute changes the header text color of the story view.
In order to set this attribute, use the following method:
<Storyly
...
storyItemTextColor={'#000000'}
Story Title Typeface
This attribute changes the typeface of the story view header text.
In order to set this attribute, use the following method:
<Storyly
...
storyItemTextTypeface={'@font/your_font'}
Warning
Please make sure that you’ve added the font in your project, under native elements, and add your_font.ttf to info.plist as well.
Story Header Icon Border Color
This attribute changes the header icon border color of the story view. The border consists of color gradients.
Warning
At least 2 colors must be defined in order to use this attribute. If a single color is requested, two same color code can be used.
In order to set this attribute, use the following method:
<Storyly
...
storyItemIconBorderColor={['#ff0000', '#ff0000']}
Story Progress Bar Color
This attribute changes the progress bar colors, two colors, of the story view. The first defined color is the color of the background bars and the second one is the color of the foreground bars while watching the stories.
Warning
Only 2 colors must be defined in order to use this attribute.
In order to set this attribute, use the following method:
<Storyly
...
storyItemProgressBarColor={['#ff0000', '#ff0000']}
Story Header Icon and Text Visibility
This styling changes the visibility of story group text.
In order to set this attribute, use the following method:
<Storyly
...
storyHeaderTextIsVisible={true}
storyHeaderIconIsVisible={true}
storyHeaderCloseButtonIsVisible={true}
Warning
You need to set all parameters for this customization to be effective.
Story Close and Share Icon Styling
This styling changes icons of story header close and share buttons.
In order to set these attributes, use following methods:
<Storyly
...
storyHeaderCloseIcon={'@icon/your_icon'}
<Storyly
...
storyHeaderShareIcon={'@icon/your_icon'}
Warning
Please make sure that you've added icons in your project, under native elements (iOS-images/Android-drawable), and call it with the file name.
Storyly View Interactive Font
This attribute changes the typeface of all text view's font in interactive components.
In order to set this attribute, use the following method:
<Storyly
...
storyInteractiveTextTypeface={'@font/your_font'}
Warning
Please make sure that you’ve added the font in your project, under native elements, and add your_font.ttf to info.plist as well.
Custom Story Group Styling
Warning
This section is valid if you are using Storyly React Native SDK version 1.27.0 or higher.
This guide shows you how to customize the story group view's style. Storyly provides three different pre-defined story group styles; Small, Large and Custom. However, if you want to use different style other than these pre-defined ones or if pre-defined ones do not satisfy your expectations then you should follow this section.
Story Group View Factory
You need to set storyGroupViewFactory field of StorylyView as a start point of the setup. You need to create a class that is subclass of StoryGroupViewFactory and implement customView function.
<Storyly
...
ref={ref => { this.storyly = ref }}
style={{ width: '100%', height: convertToNative(178), marginTop: 10, marginBottom: 10}}
storylyId={STORYLY_TOKEN}
storyGroupViewFactory={{
width: convertToNative(100), // Size of your custom view
height: convertToNative(178), // Size of your custom view
customView: CustomPortraitView // Let's assume CustomPortraitView is your own custom view function
}}
StoryGroupViewFactory calls customView, width and height functions whenever a new view is required. It will request an instance of your view for each of the story groups while creating the StorylyView. Therefore, each story group is associated with different instances of your view.
Create your own custom view function and let's assume it is CustomPortraitView. You should assign this function you created to the customView value.
const CustomPortraitView = ({ storyGroup }) => {
return (
<>
{(storyGroup ? (
<View style={{ width: 100, height: 178 }}>
<Image style={{
width: "100%",
height: "100%",
borderRadius: 8 }}
source={{ uri: storyGroup.iconUrl}} />
<View style={{ width: 100, height: 178, borderRadius: 8, position: 'absolute', backgroundColor: storyGroup.seen ? "#16ad055f" : "#1905ad5f" }}>
<View style={{ flexDirection:'column', width: 90, marginLeft: 5, height: "20%", alignItems: 'center', justifyContent: 'flex-start'}}>
{ storyGroup.pinned ?
<Image style={{ width: 20, height: 20, marginTop:10, marginBottom: 10, borderRadius: 10 }} source={ PIN_ICON } />
:
<View style={{ width: 20, height: 1, marginTop:5, marginBottom: 10 }} />}
</View>
<View style={{ flexDirection:'column', width: 90, marginLeft: 5, height: "80%", alignItems: 'flex-end', justifyContent: 'flex-end'}}>
<View style={{ width: "100%", marginLeft: 5, height: "70%", alignItems: 'center', justifyContent: 'flex-end'}}>
<Image style={{ width: 60, height: 60, marginTop:5, borderRadius: 30 }} source={ HOVER_IMG } />
</View>
<View style={{ width: "100%", marginLeft: 5, height: "30%", alignItems: 'center', justifyContent: 'flex-end'}}>
<Text style={{ marginBottom: 5,flexWrap: 'wrap', width: "90%", textAlign: 'center', fontWeight: 'bold', fontSize: 12, color: "white" }}>{storyGroup.title}</Text>
</View>
</View>
</View>
</View>
) : (
<View style={{width: "100%", height: "100%", borderRadius: 8 }}></View>
))}
</>
)
}
<Storyly
...
ref={ref => { this.storyly = ref }}
style={{ width: '100%', height: convertToNative(178), marginTop: 10, marginBottom: 10}}
storylyId={STORYLY_TOKEN}
storyGroupViewFactory={{
width: convertToNative(100), // Size of your custom view
height: convertToNative(178), // Size of your custom view
customView: CustomPortraitView // Let's assume CustomPortraitView is your own custom view function
}}
storyGroup parameter has all of the information that you provided in Storyly dashboard for your story groups. You can find the details of the StoryGroup below:
export interface StoryGroup {
id: string;
title: string;
iconUrl: string;
thematicIconUrls?: Record<String, String>
coverUrl?: string;
index: number;
seen: boolean;
stories: Story[];
type: string,
momentsUser?: MomentsUser
}
Example
This section shows an example as a how to develop your own custom view.
Updated about 2 years ago
