Making Storyly Accessible for Everyone
How to use the accessibility features of Storyly?
We aim to make Storyly Stories accessible to everyone and enable people with disabilities to get the most out of Storyly. For that reason, with the 1.24.0 version of the Storyly SDK (Android, iOS, React-Native & Flutter), we've added some accessibility features.
Here are accessibility features of Storyly:
Story Group Navigation
- Screen reader for Story Group order (e.g. 1st of 5 Story Group)
- Screen reader for Story Group title
- Screen reader for Story Group status (seen/unseen)
- Screen reader for pinned Story Group
Stories
- Alt text (i) reader for Story context (available only for image stories)
i. Alt text is a description added by the dashboard user in Storyly Studio that screen readers read to the end-user. - Screen reader for share and close buttons
- Screen reader for CTAs and their titles (e.g. Swipe-up, Buy Now)
- Next / Previous Story buttons for navigation
How it works?
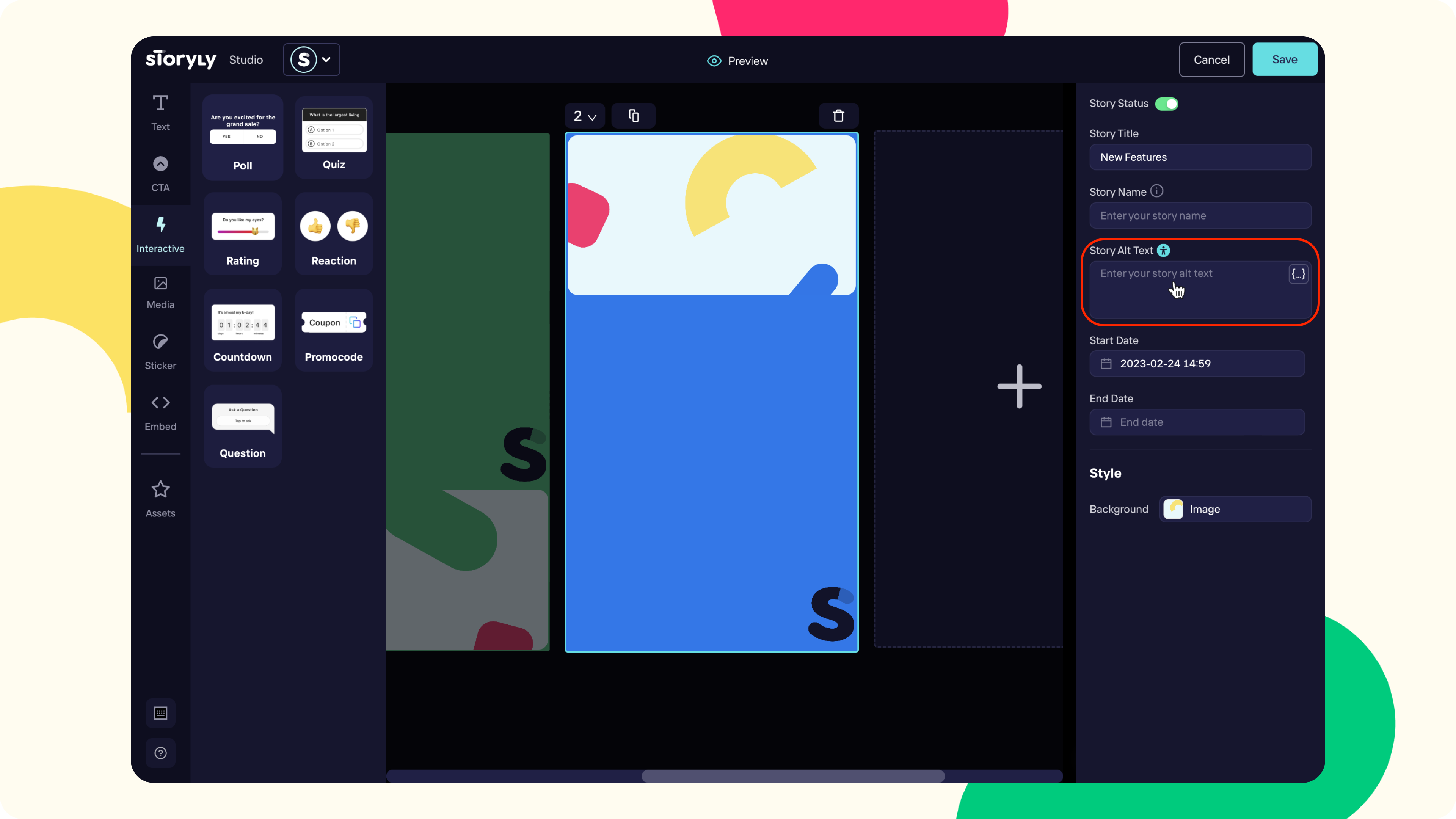
Storyly Dashboard user can add alt text for each Story by clicking on the Story Name. Once user clicks on the Story Name, Storyly Alt Text field can be filled as shown in the screenshot below:

Once the end-user enables the accessibility setting of the mobile device, Storyly becomes accessible. Stories are only tappable and there is no autoplay of stories. Single tap enables the screen reader to the end user for related parts of the Story Group or Story. Double tap performs the actions.
Screen reader for components supports only English currently. Multiple language support will be available in the future.
For Android, screen reader is the TalkBack function.
For iOS, screen reader is the VoiceOver function.
Remember!
Accessibility features of Storyly are available with the 1.24.0 version of the Storyly SDK.
Updated about 2 years ago
