Shoppable Stories
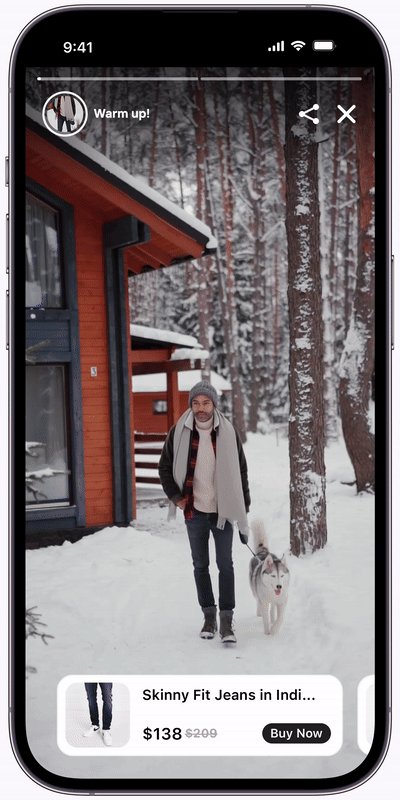
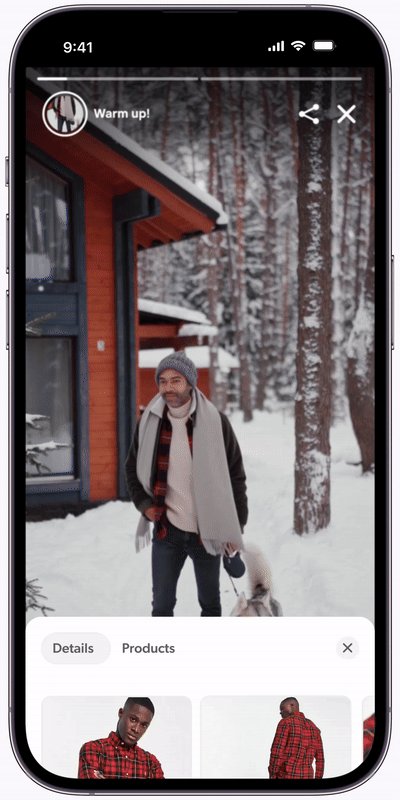
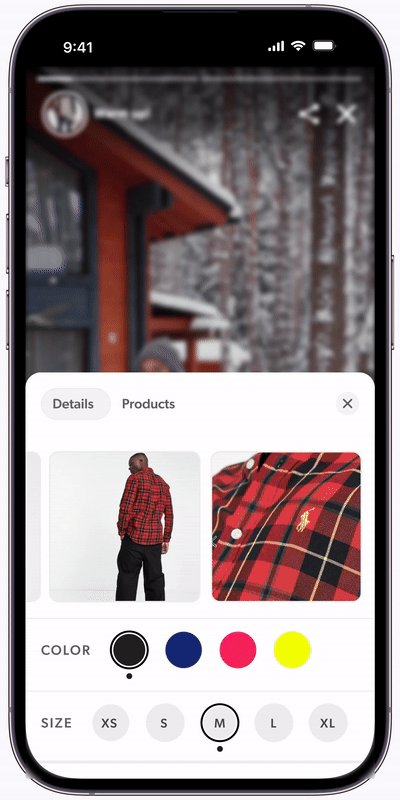
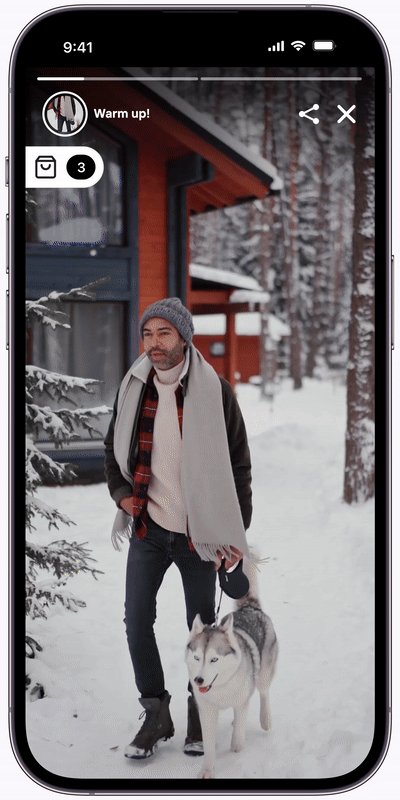
Shoppable Stories is an e-commerce feature that enables apps/websites to showcase their products on top of video/image Stories. It allows the shoppers to add products to their cart without leaving the Story in very few steps.

To achieve this experience, several steps should be followed. In this guide, we'll cover what to do on Storyly Dashboard & Studio.
Before Starting
Your app needs to have a special setup completed to use Shoppable Stories. You can check the documentation below:
Below, you may find an example of the usage of Shoppable Stories. There is a recipe below, which you can share with your Dev Team. They can follow the steps and create a similar experience for your users.
Warning
Shoppable Stories became available with the 1.32 version of all SDKs.
Please make sure that the SDK version integrated in your app is up to date.
Updated 10 months ago
