Changing Widget Design
How to change the Widget design?
Starting with Storyly SDK version 3.6.0, you can now modify the design of your Widget (Story Bar) directly through the Storyly Dashboard, without needing developer assistance. This update simplifies the design customization process, giving you more control over the appearance of your stories.
You may forward the corresponding link to your developer for the SDK update and share the link to this help guide.
Creating a new Widget Design
1. Let's start with creating a new design for our Widget.
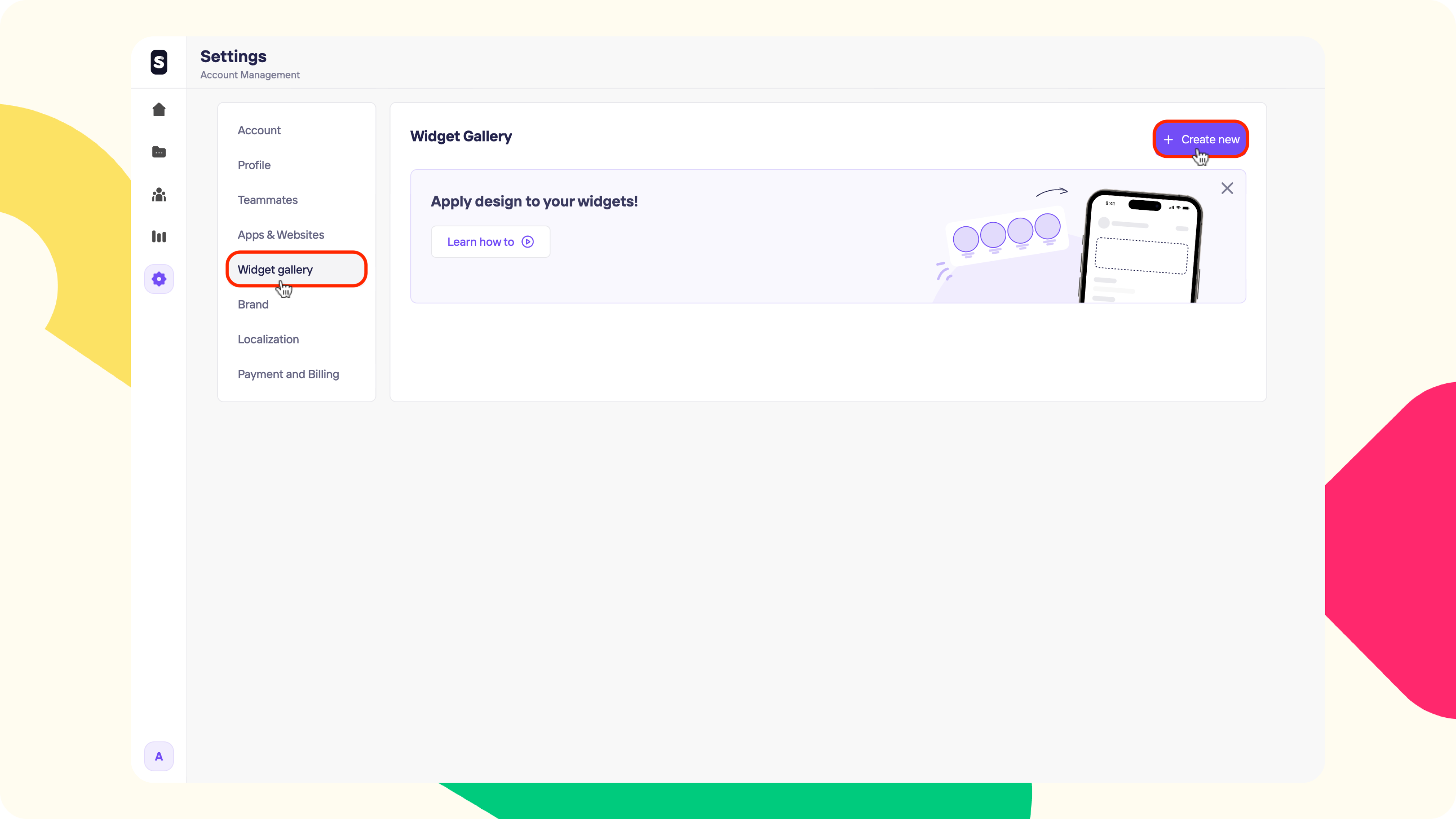
To do that, navigate to Settings > Account Management > Widget Gallery. In the Widget Gallery, click on the + Create new button.

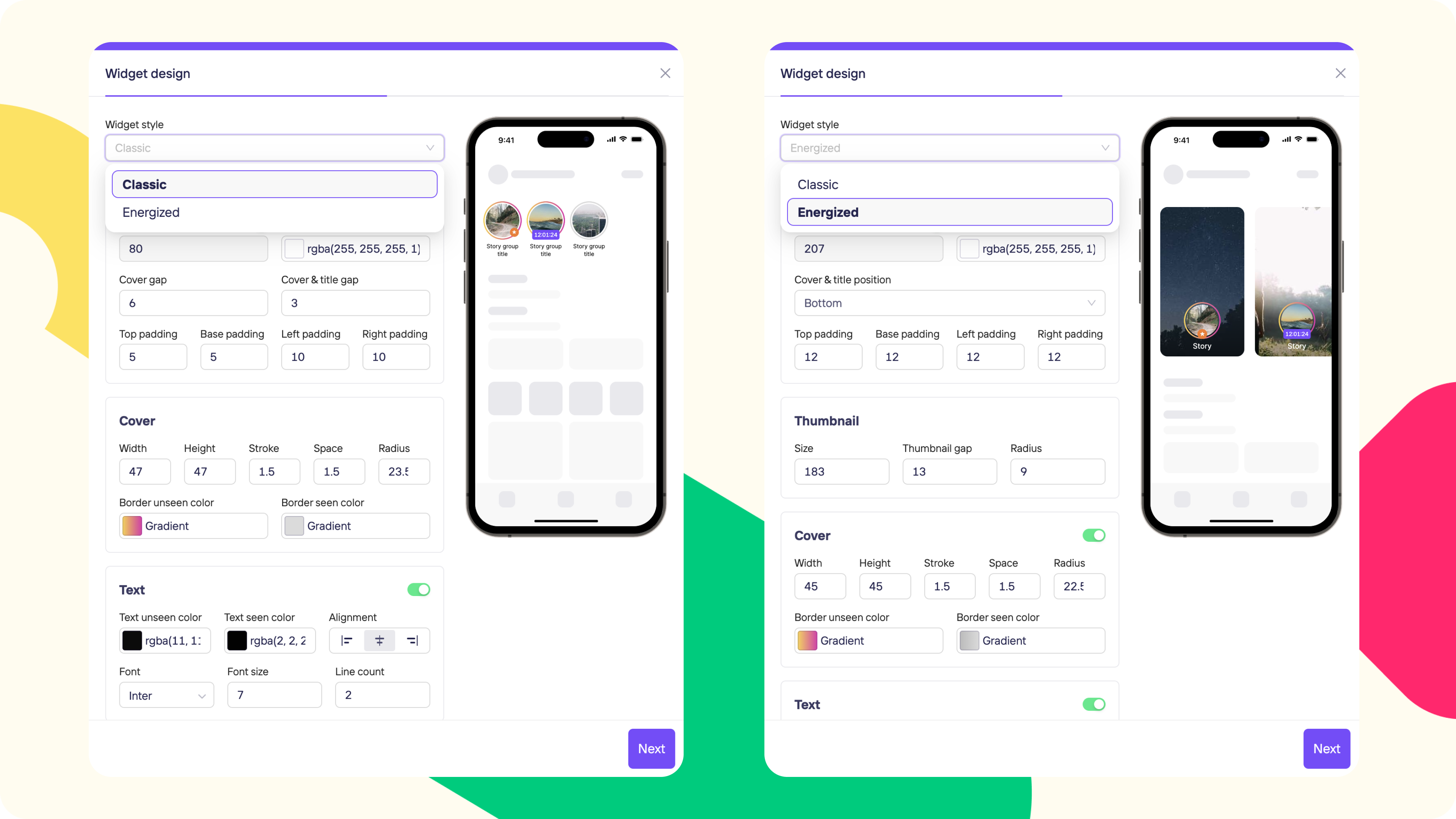
2. There are 2 default Widget styles which are Classic and Energized. On the right-hand side, you can see the preview of the design. Pick a style and let's get into the customization!

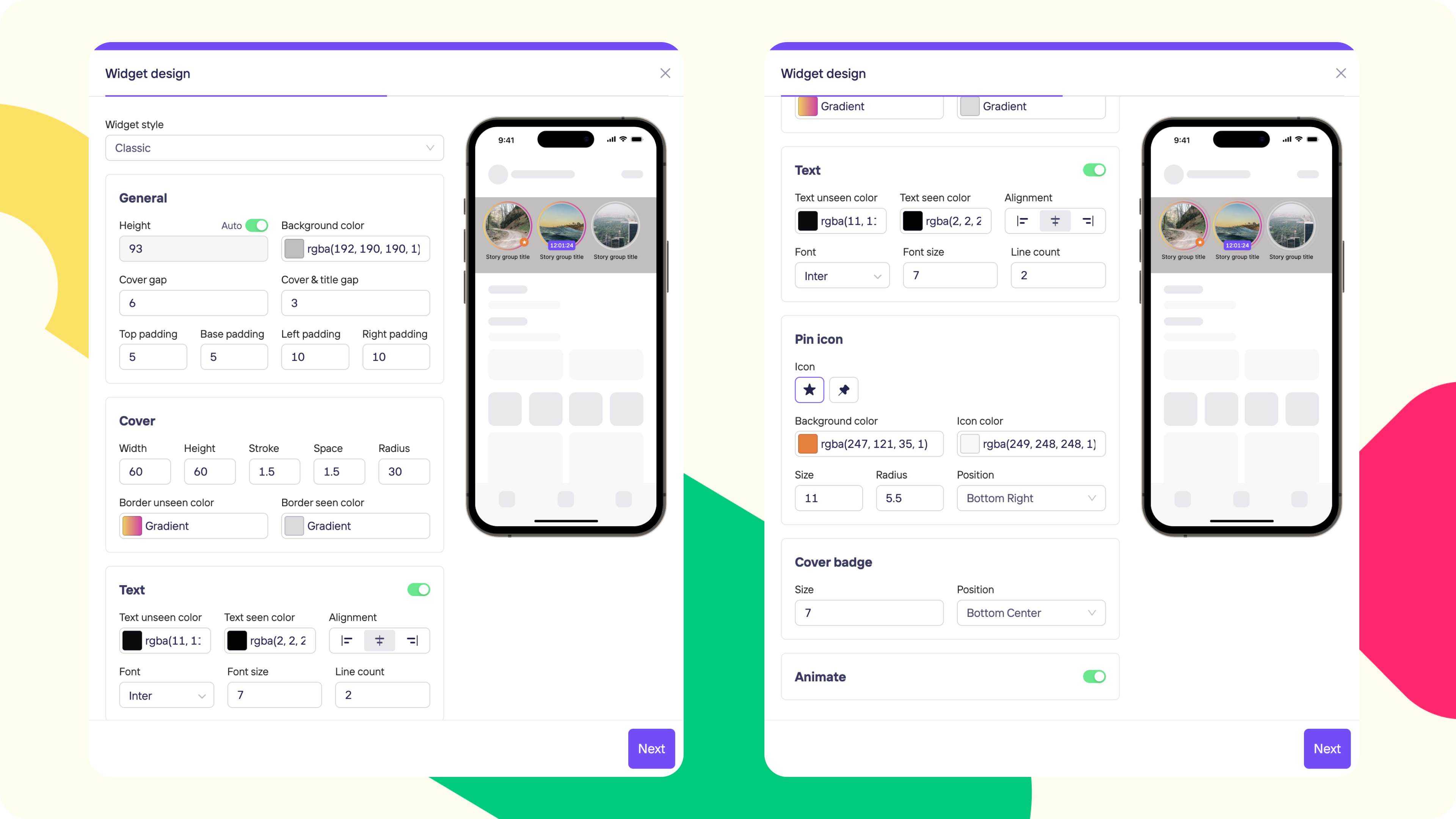
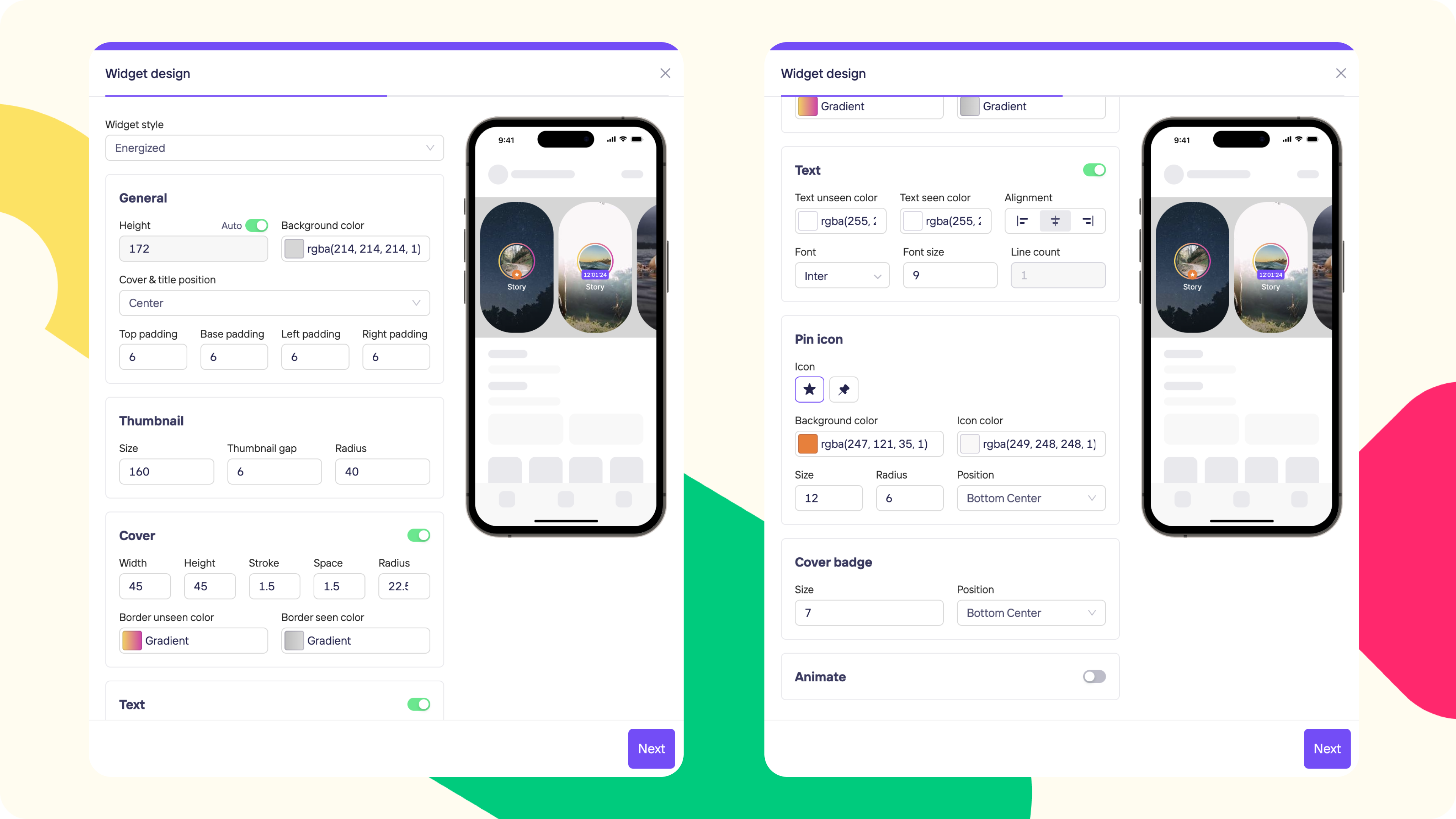
3.After deciding on the style, you can customize paddings, sizes, radius, colors, text font & size & color, pin icon & cover badge positions, and enable/disable animations. Every change you make will be reflected in the preview.

Warning to Developer
Height input is the height of the section that is given to the Storyly View within the application.
- Auto Height: When set to Auto, the Storyly View will automatically adjust its height dynamically. This ensures that any design changes requiring a height adjustment are handled by the Storyly SDK without manual intervention on the integration.
- Manual Height: If you prefer a fixed height for the Storyly View section in your app, disable Auto and enter the desired height manually.
Auto Height is the recommended option since it provides the flexiblity to change the design on the go.
Warning to Developer
The Storyly SDK automatically resizes inner elements based on the chosen Widget Style, ensuring all components maintain their aspect ratio. It guarantees that no elements will be cut off or overlap within the Storyly View.
If Energized is selected, since the first unseen Story of the Group is shown in the background, there is an extra set of adjustments for the Thumbnail and you will be able to change the position of the Cover & title in respect to Thumbnail.

Tip
Animations are only applied when the story cover is a perfect circle. To achieve this, the cover’s width and height must be equal, and the radius should be half of the width/height.
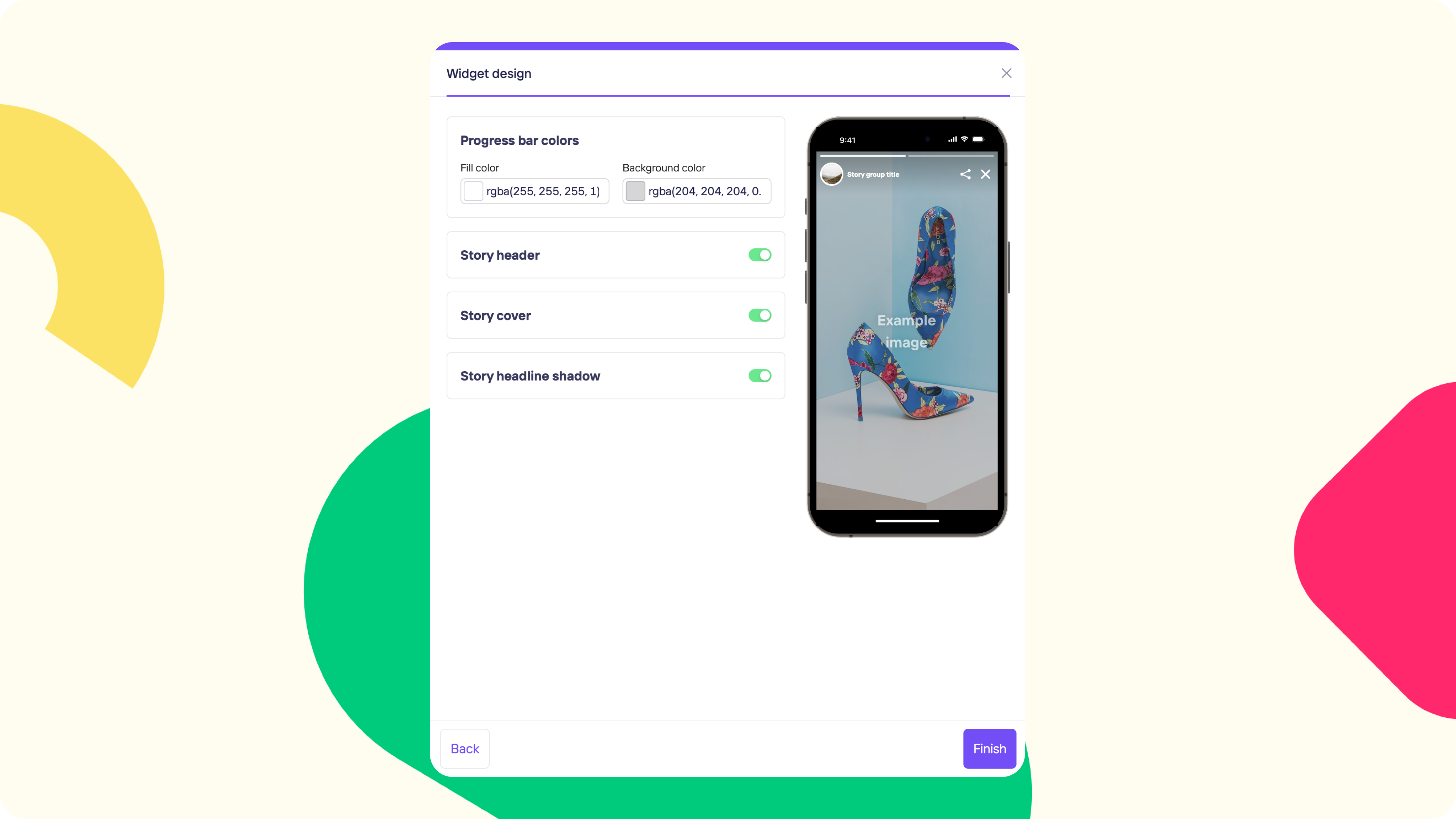
4. At the next step, you can change the design within the Story View. You can customize progress bar colors, and enable/disable the Story Title, Cover, or the headline shadow.

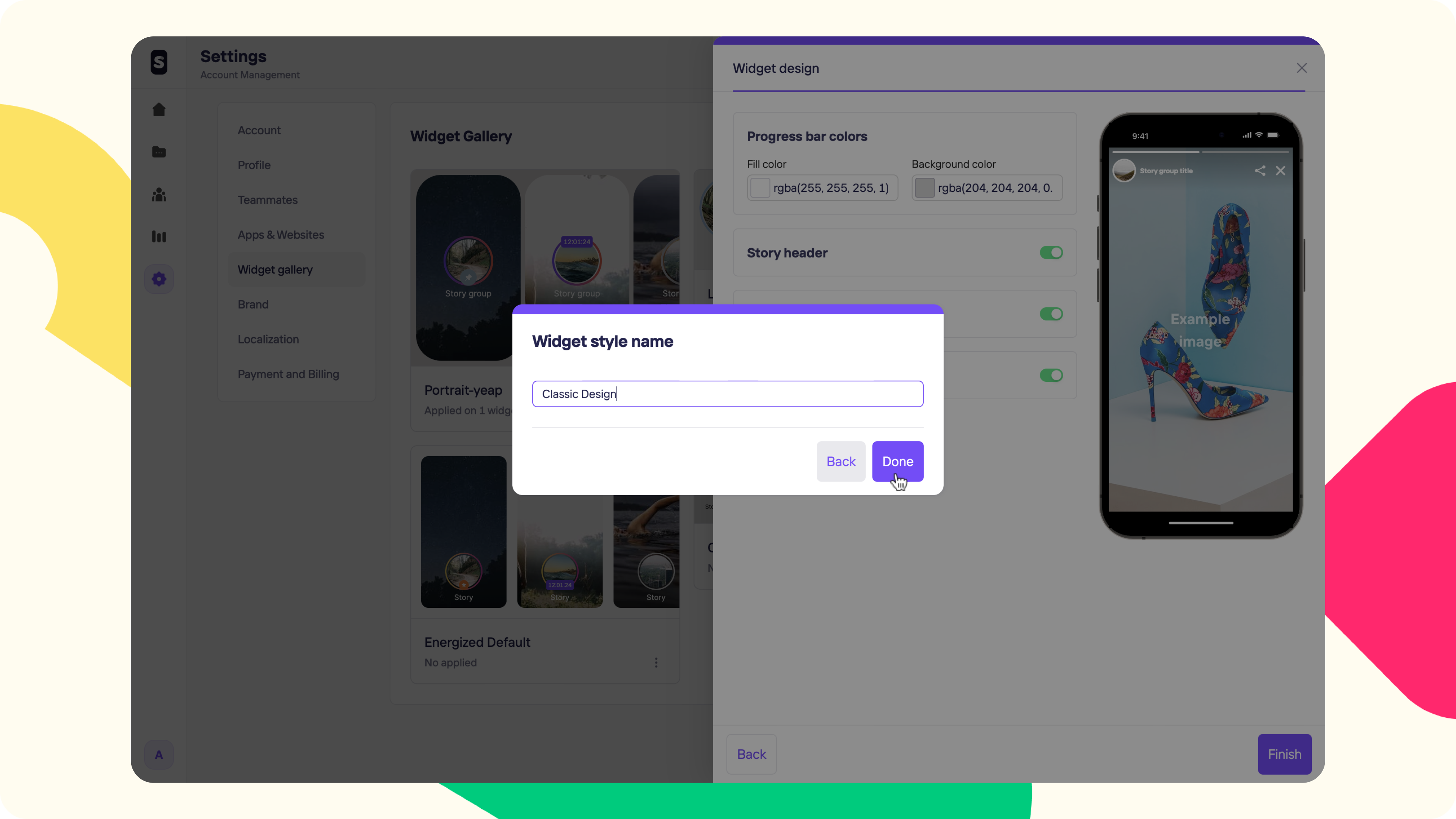
5. Once all is done, you're ready to Save the design. Give the design a name and save it.

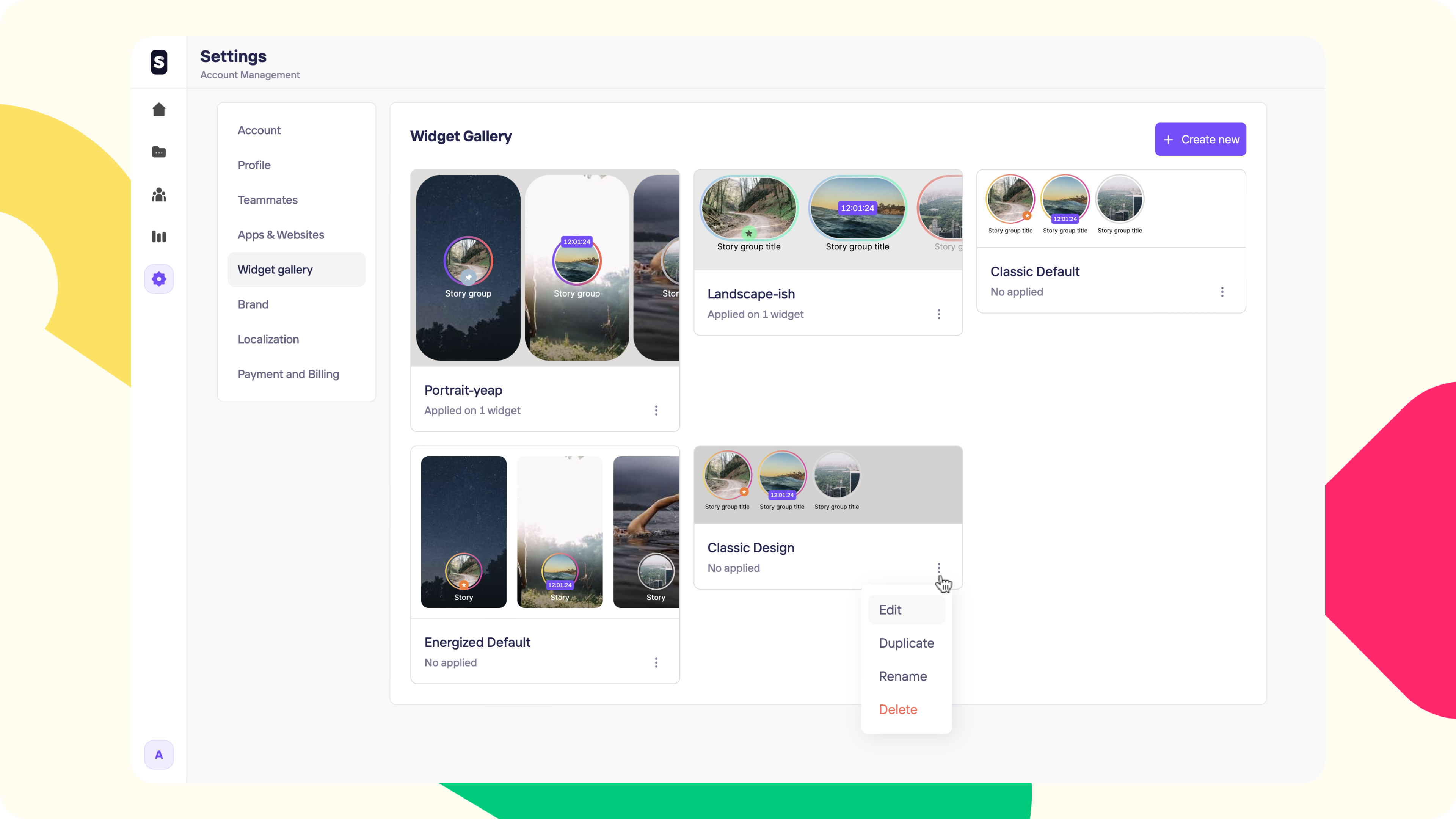
6. All saved designs are stored in the Widget Gallery. From the three-dots menu, you can edit, duplicate, rename, or delete any design.

Applying Design to a Widget
Once you’ve created your Widget Design, the next step is to apply it to a widget. Let us guide you through the process.
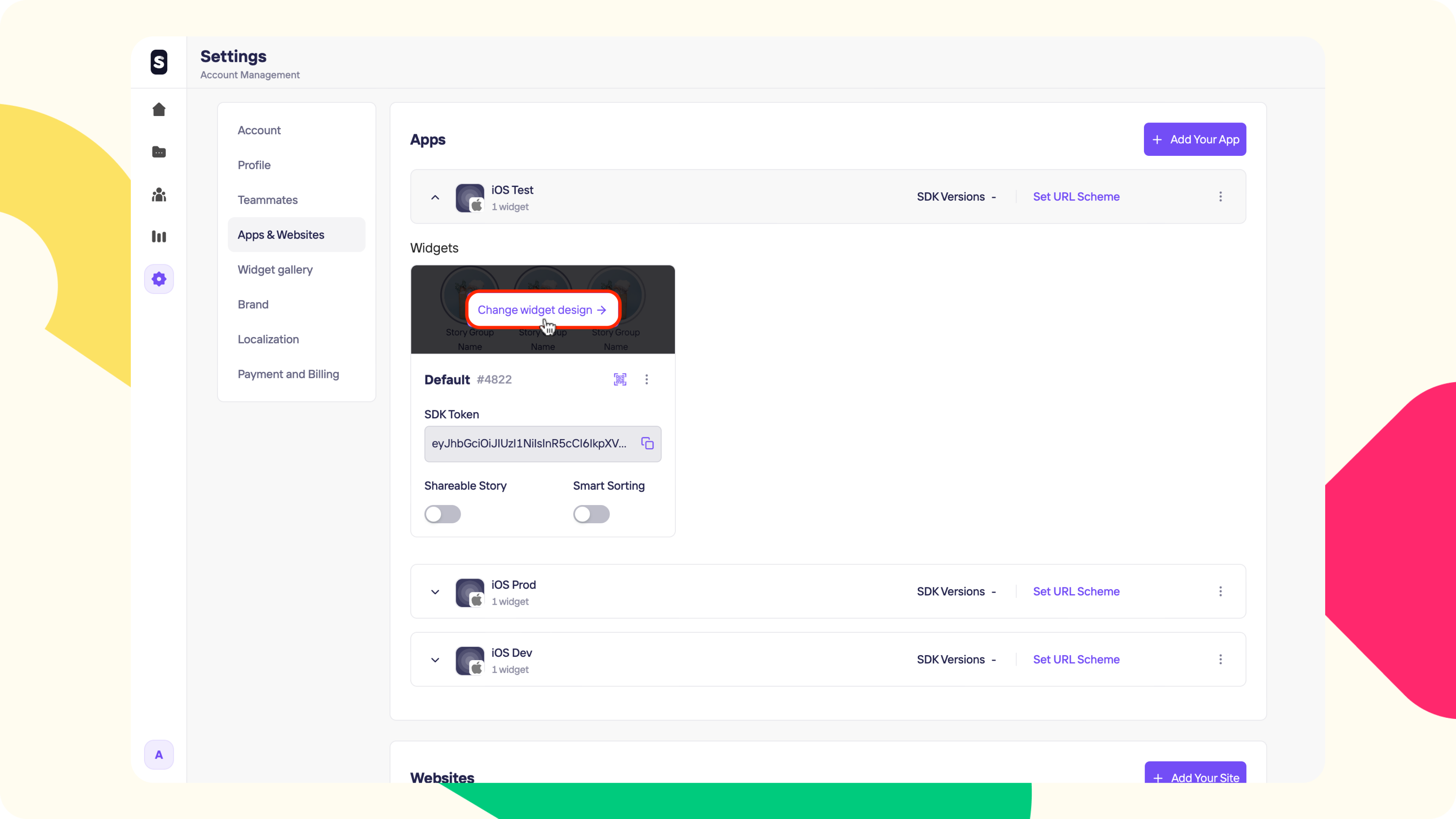
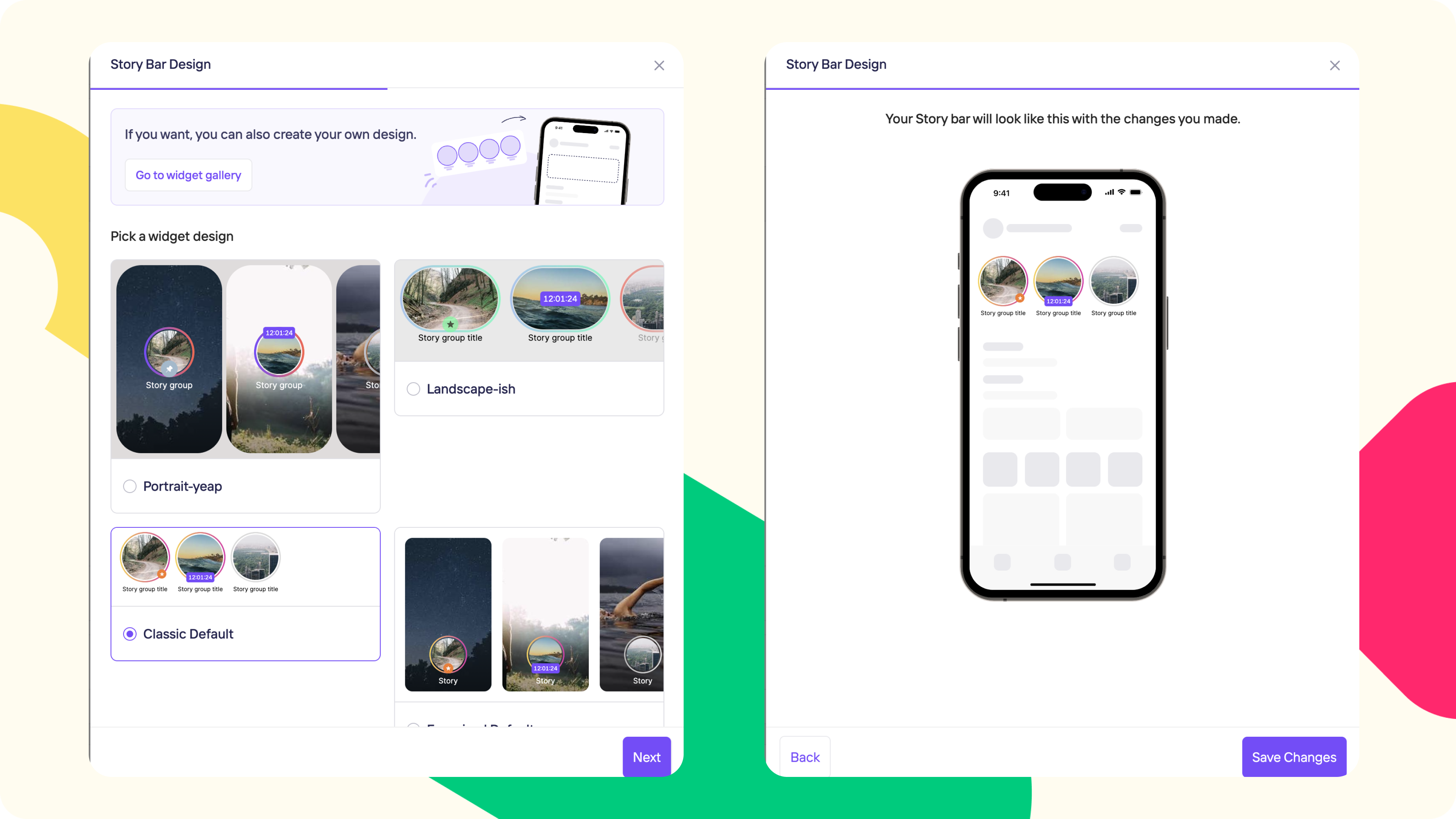
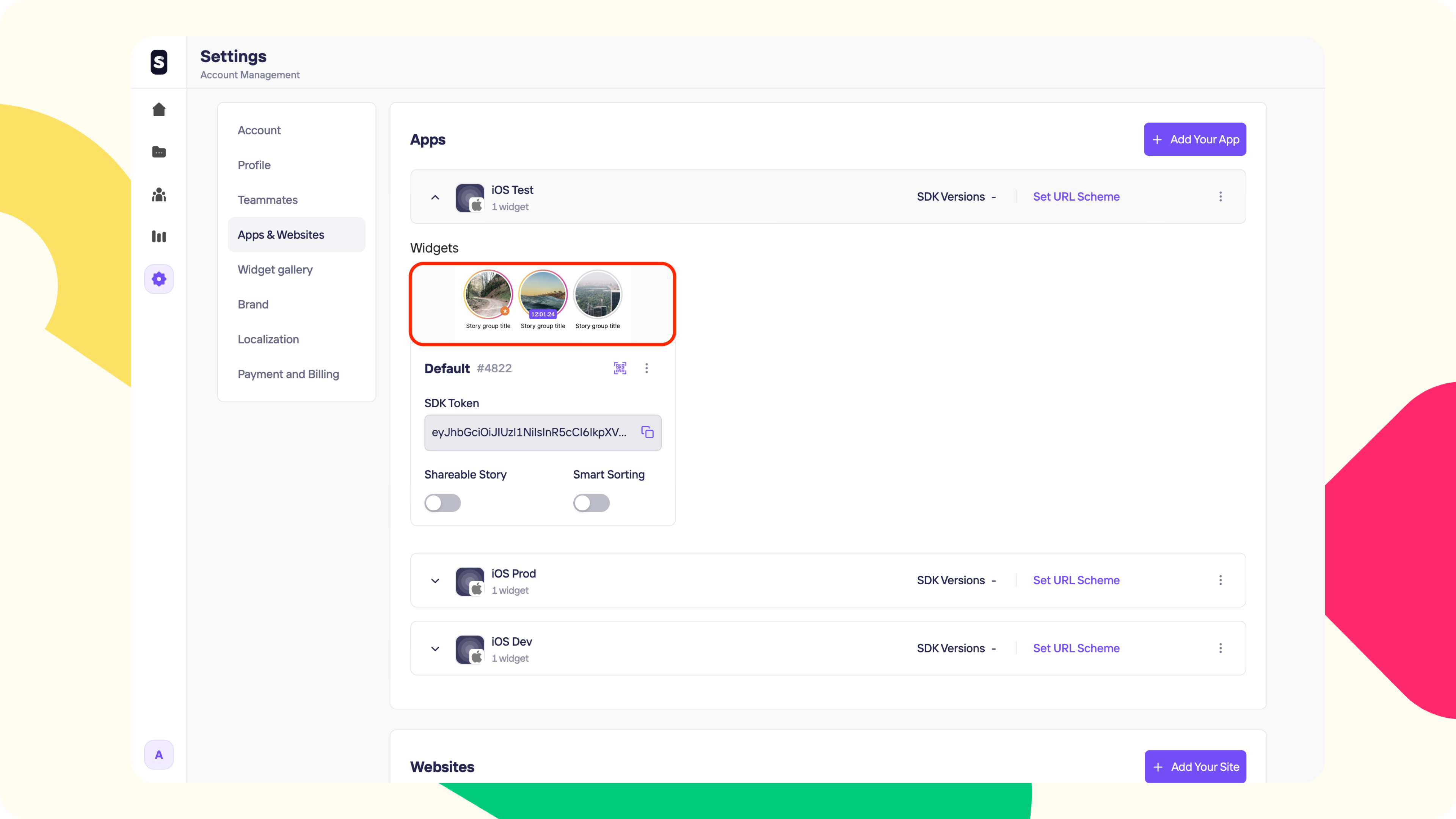
1. Navigate to Settings > Account Management > Apps & Websites section and locate the Widget in use. Click on Change widget design.

2. Select the desired design and hit Next. You will see the preview of the design in the next step. Hit Save Changes to apply it to the Widget.

Tip
Please allow up to 5 minutes for any design changes to be reflected in the live environment.
Warning
If any UI customizations were made during Storyly SDK integration, they will override the design assigned to the Widget.
The hierarchy is as follows:
Widget design created on the Dashboard > Customizations done on the app > Default layout of the SDK
All done! 🎉 You can see the design applied to the Widget under Apps & Websites.

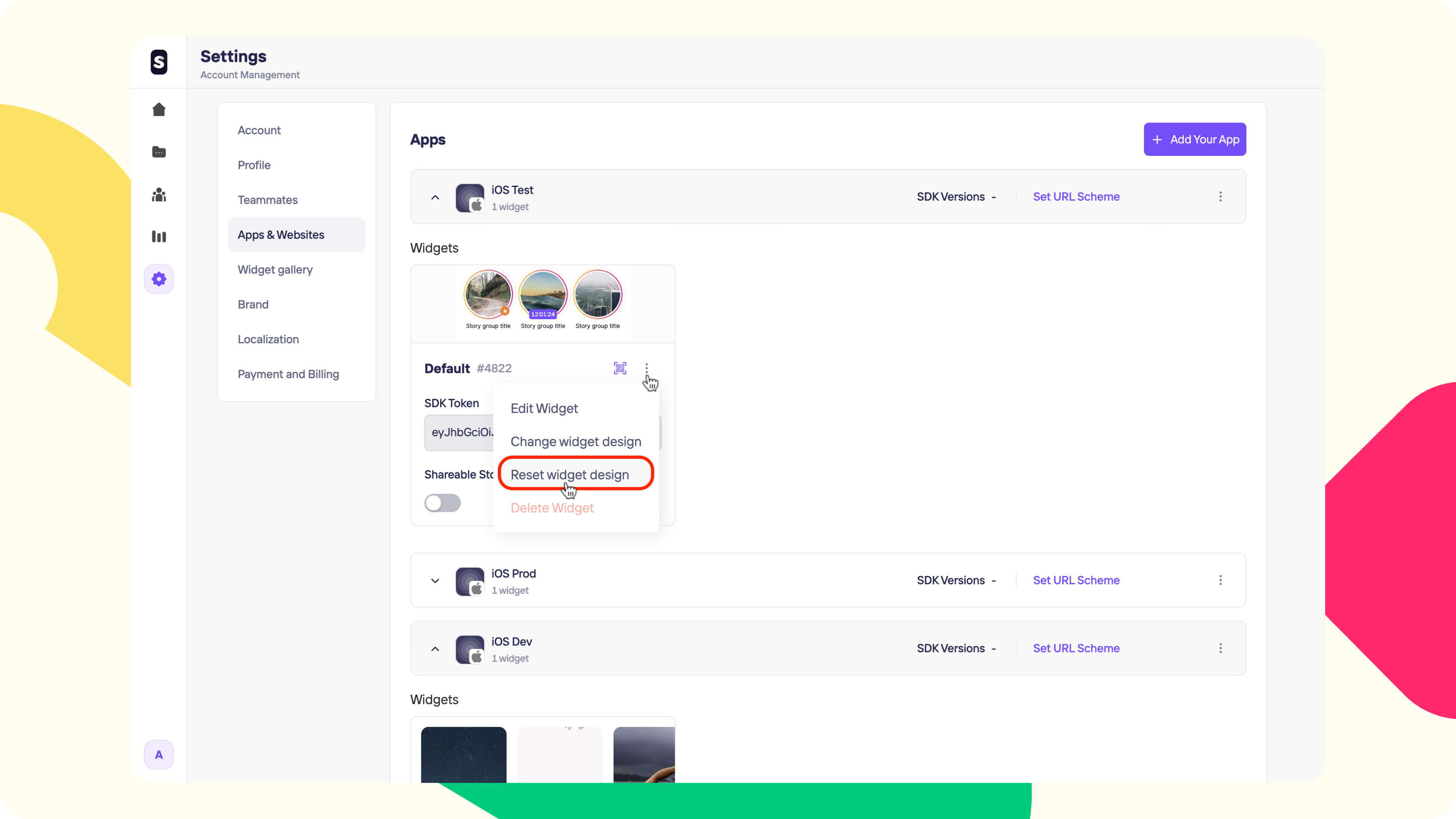
If you'd like to revert to the Default design you've defined while integrating the SDK, you can just click on the Reset widget design under the three-dots menu.

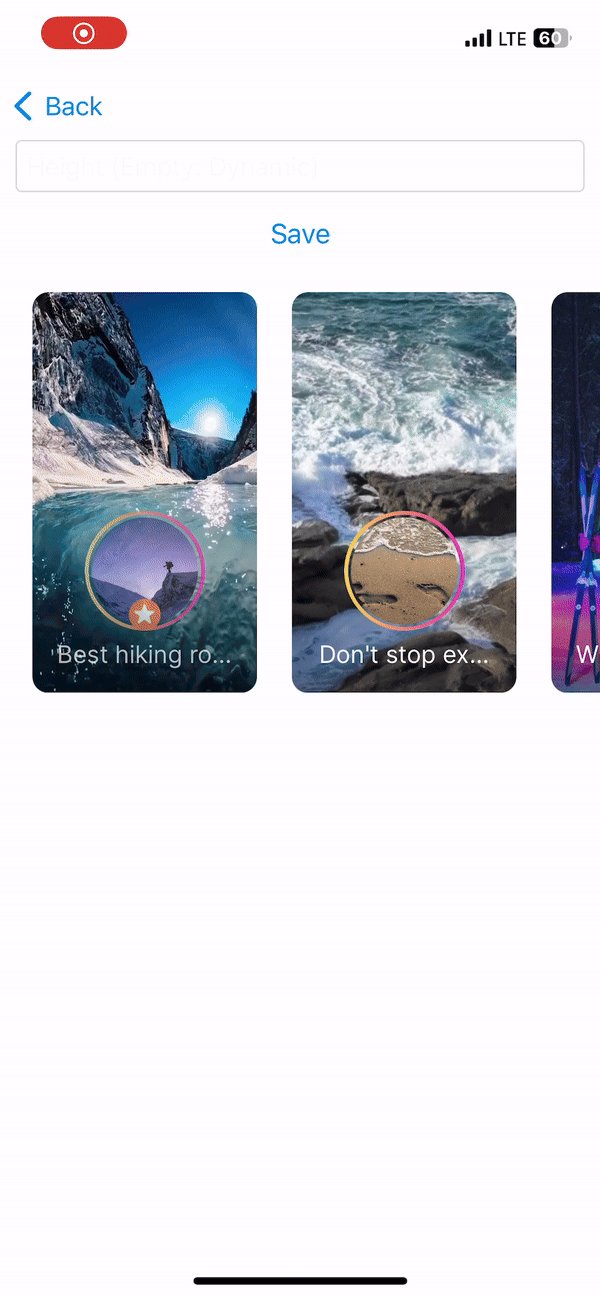
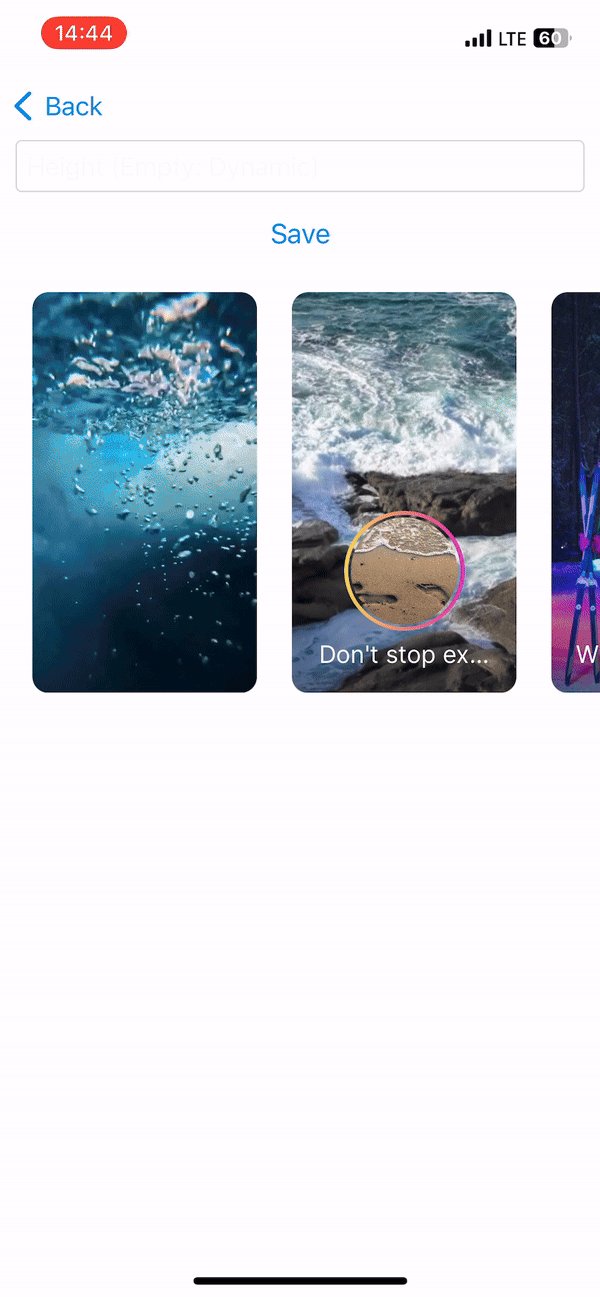
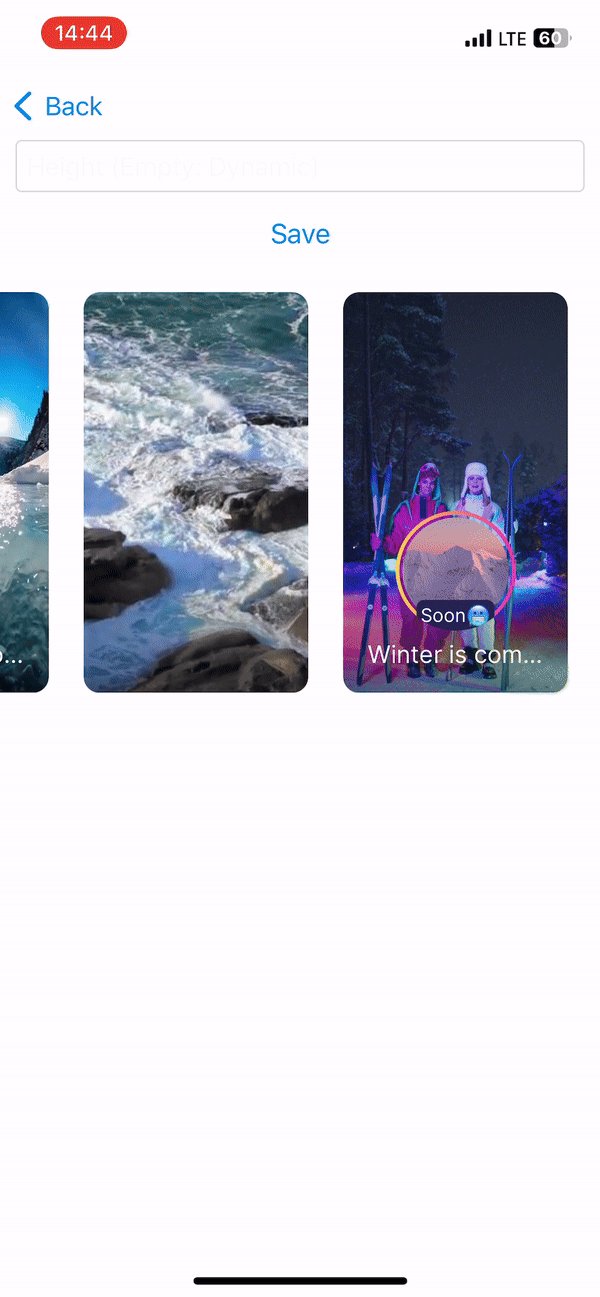
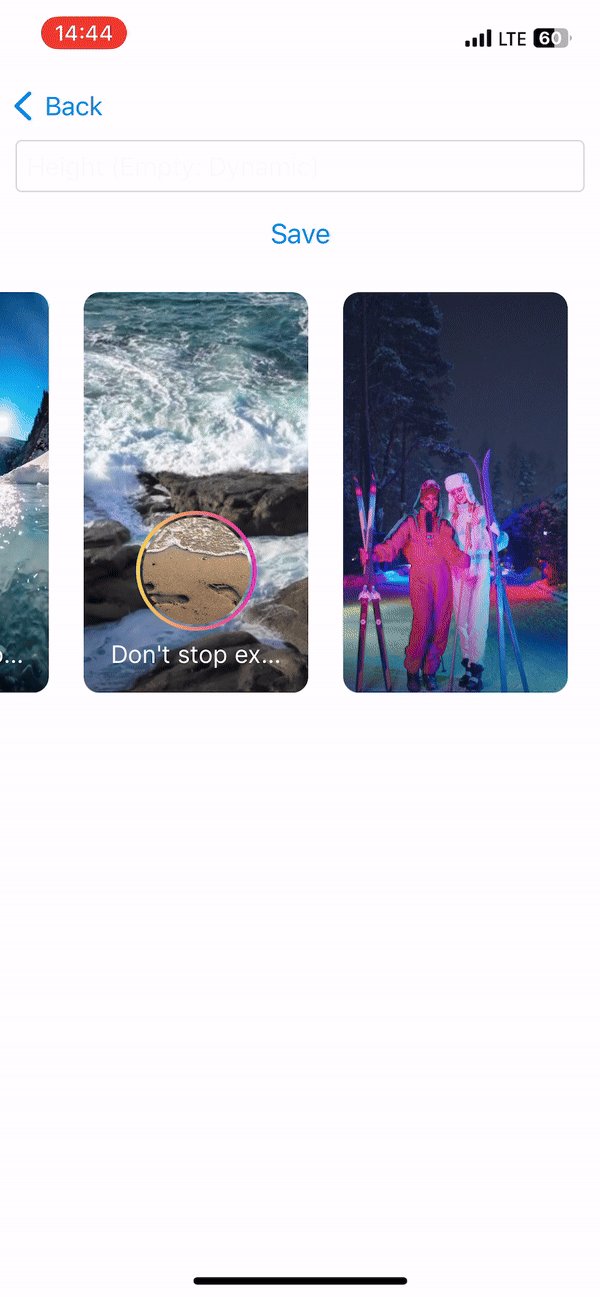
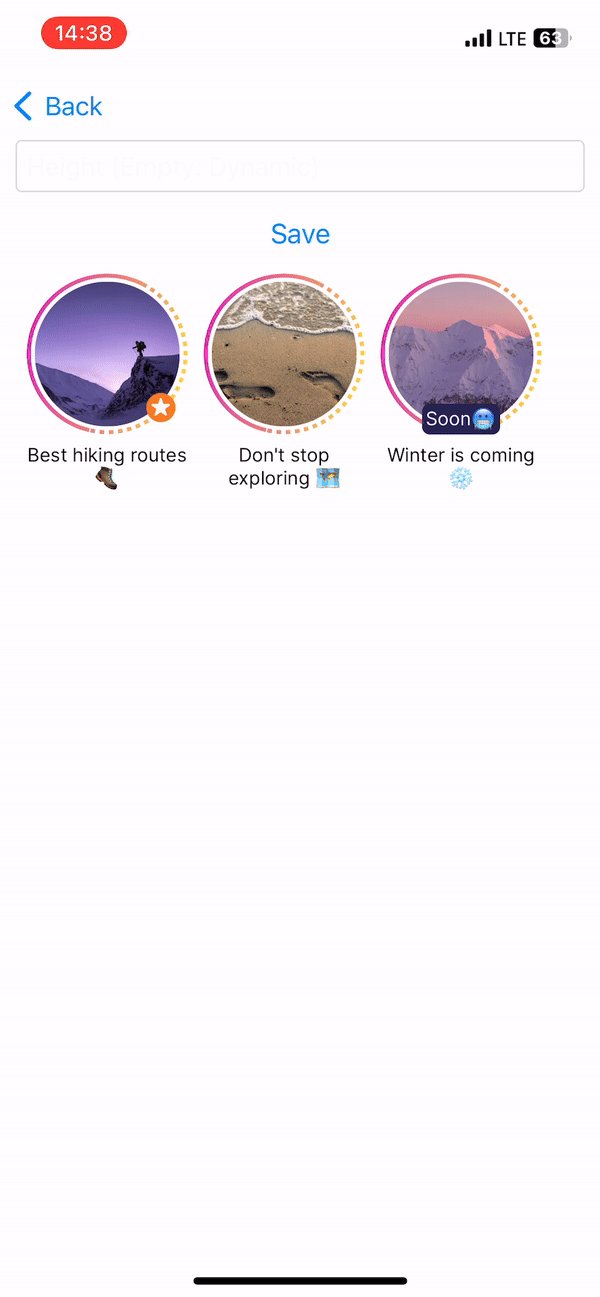
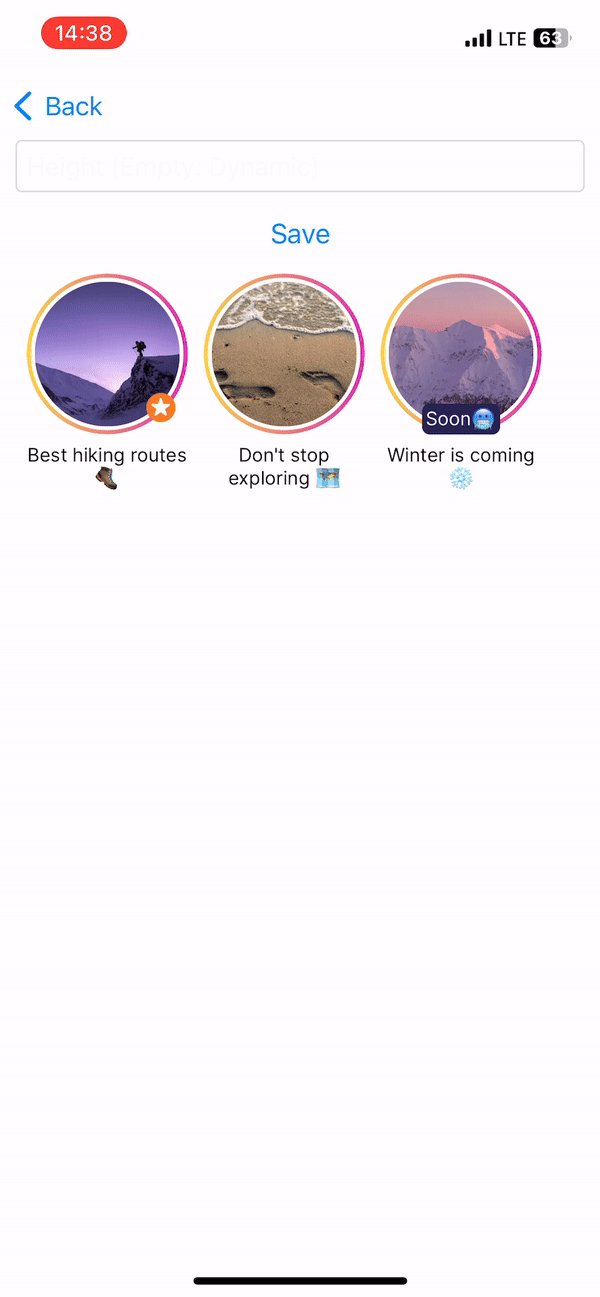
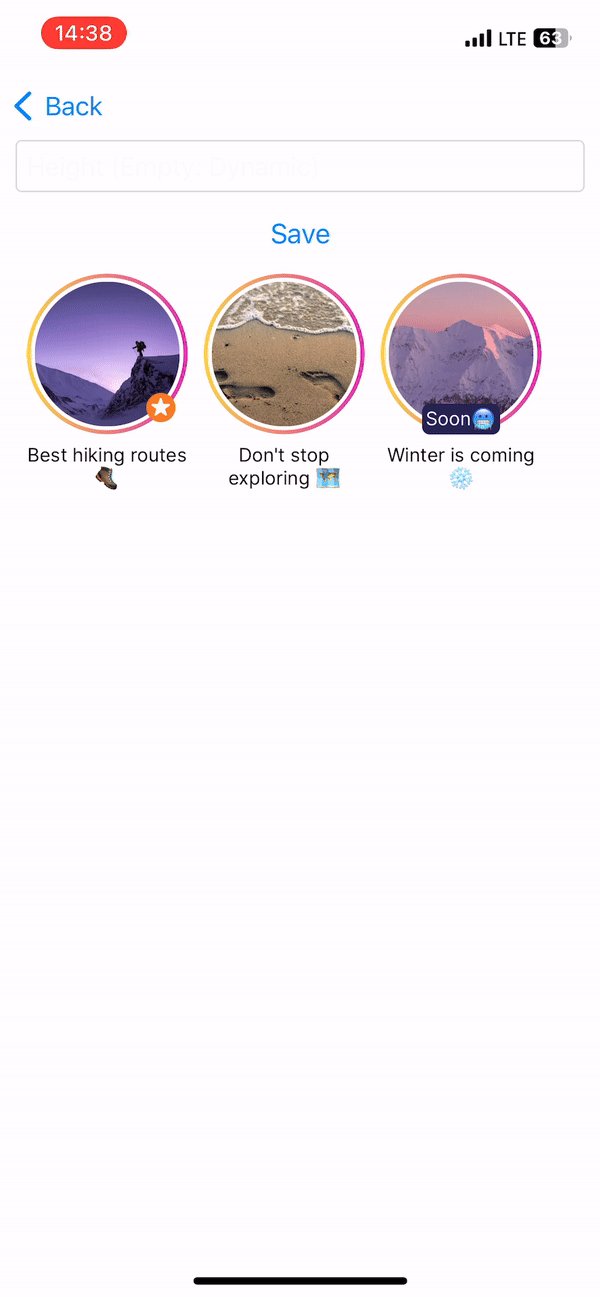
Energized Style
If the Energized style is applied, the experience on the app can be seen below.
- The cover of the 1st visible Story Group on the screen disappears
- The first unseen Story in the Story Group starts playing
- If the Story is a video, it's previewed for 7 seconds.
- If the Story is an image, slight zoom-in & zoom-out animation is applied for 7 seconds.
- After 7 seconds, the preview moves on with the 2nd visible Story Group on the screen.
- If there are 3 Story Groups visible on the screen, after completing the preview of each, the cycle starts from the 1st Story Group and repeats.
- If the end user scrolls the Story Bar, the same logic applies starting from the 1st visible Story Group on the screen.

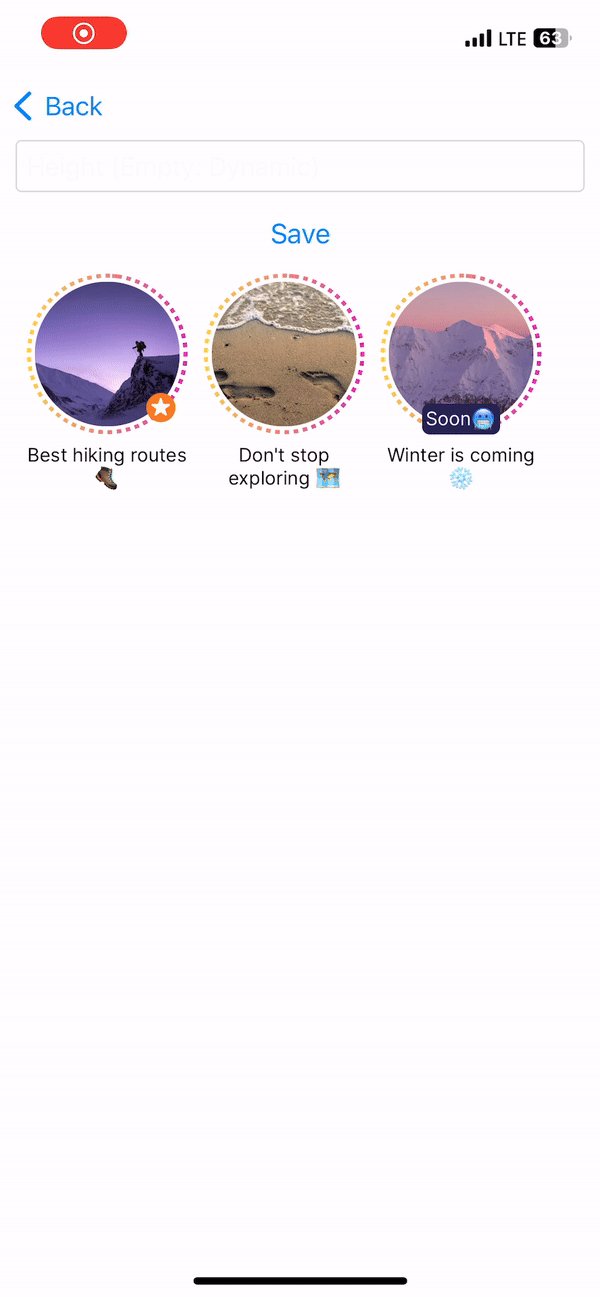
Classic Style
If the Classic style is applied, the experience on the app can be seen below.

Updated 6 months ago
