Conversion: Storyly Actions
Button Click & Swipe Up
This guide shows how to handle Swipe Up and Action Button clicks from user.
Before you begin
You need to have the working Storyly setup as described in Initial SDK Setup
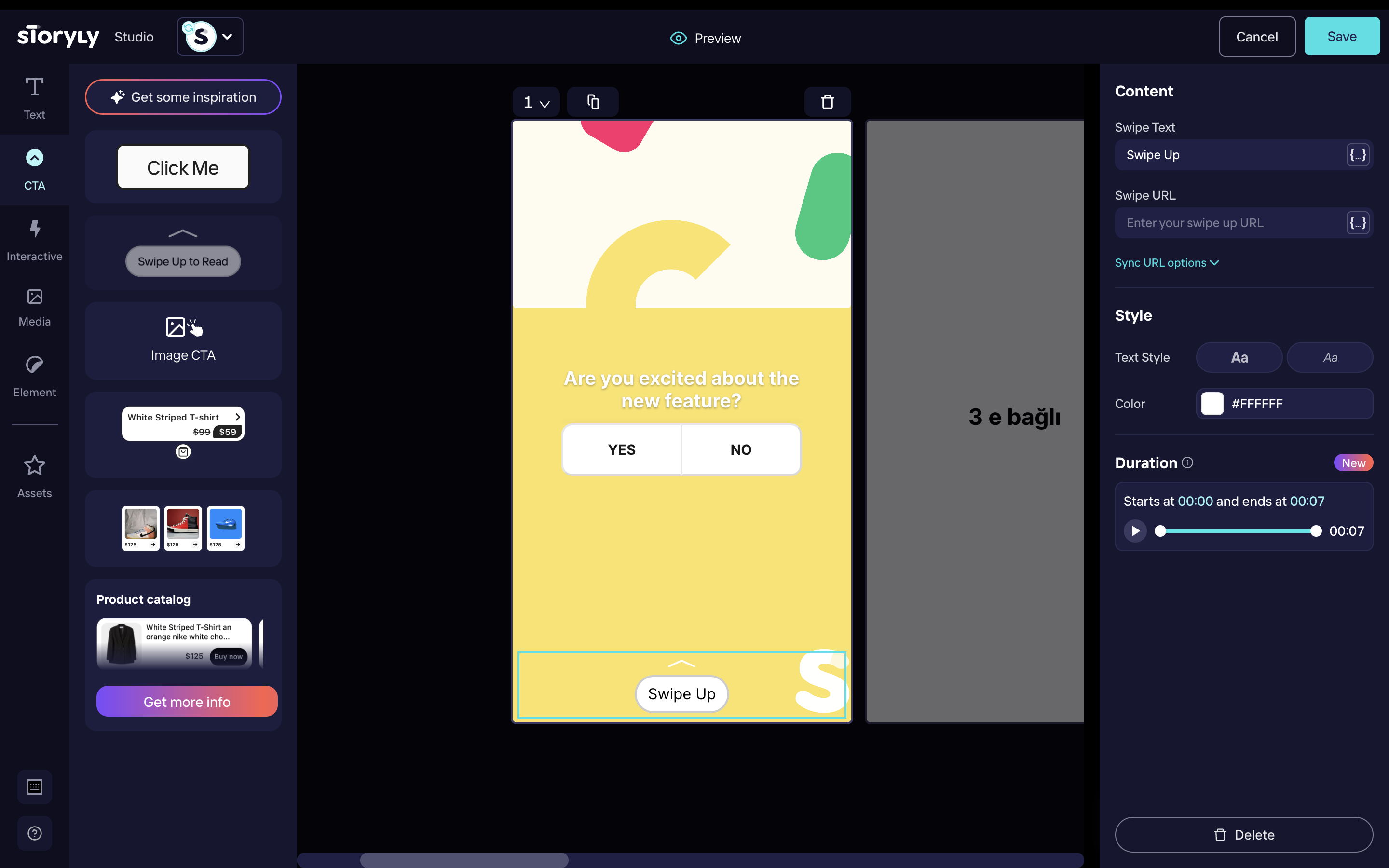
You can add Swipe Up or Action Button components to any Story using Storyly Studio.
You can define custom Action URL to these components so that user can be redirected to the in-app page content or an outlink. You need to click Edit button after selecting those components and enter any Action URL and title of component.

When the end-user clicks on the Swipe Up or Action Button, redirection needs to be handled by the application itself. In order to handle this action, you must call storylyWeb.on method and override actionClicked function in it. You can use the following code example:
storylyWeb.on('actionClicked', (story) => {
console.log(story);
});
Warning
If you're going to use
actionClickedevent, you need to handle the URL redirection.
Updated over 1 year ago
