Targeting: User Segments
User Segments with Storyly
This guide shows how to use Story Labeling to target your user segments.
You can also check out the demo on GitHub
Before you begin
You need to have the working Storyly setup as described in Initial SDK Setup
We will create a Story Group and this Story Group will be shown the users whose labels are ["married", "Europe"].
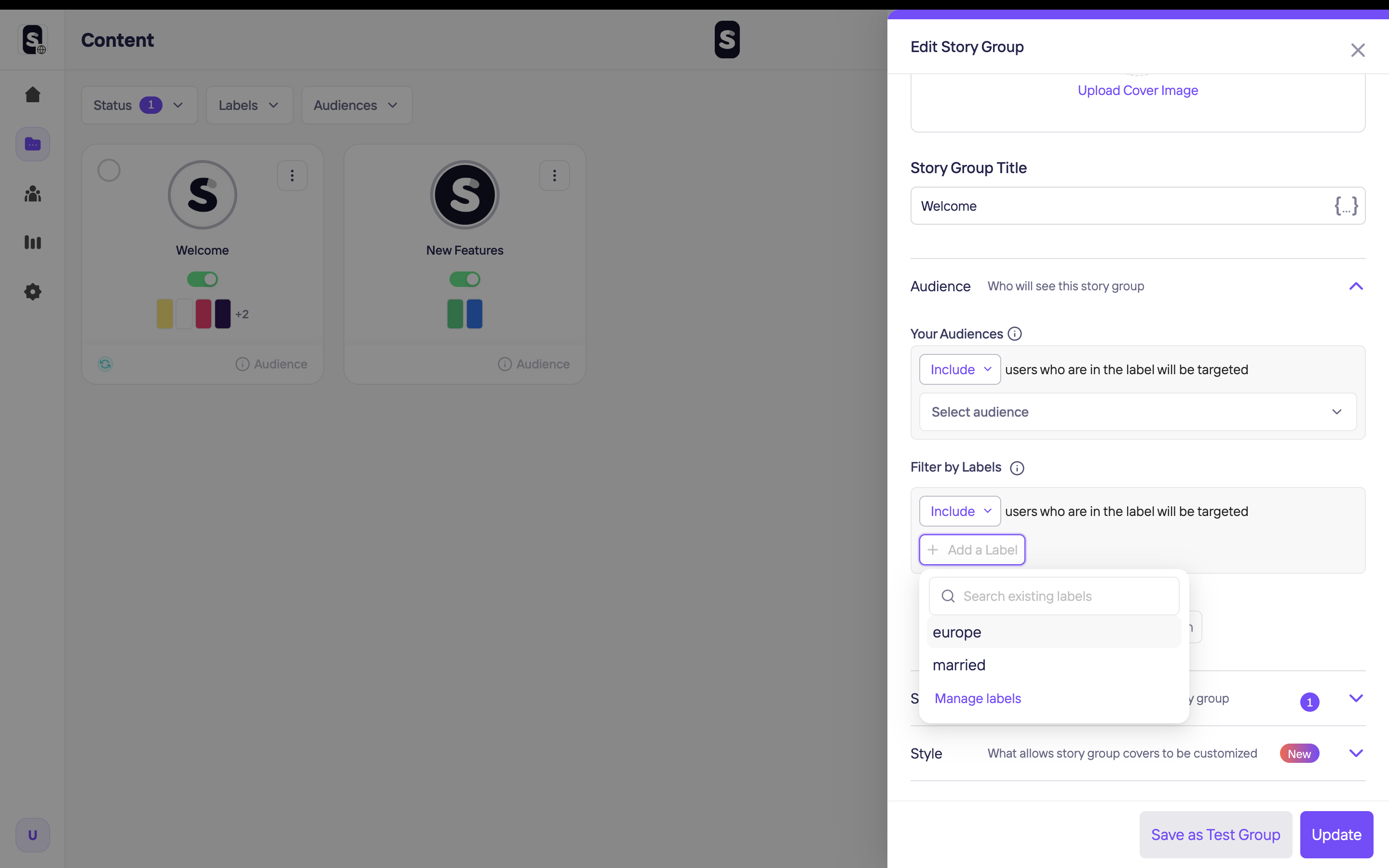
Set Your Labels in Storyly Dashboard
In the Storyly Dashboard, while creating story groups, you will see an option called Audience. Here you can set your labels ["married", "Europe"] by enabling Labels checkbox. You may use AND , OR options according to your targeting conditions.

Passing Segments to Storyly SDK
In Storyly SDK, labels are called labels, and the process is called setLabels. The application must set ["married", "Europe"] in labels parameters in StorylyInit class while initializing the Storyly SDK.
self.storylyView.storylyInit = StorylyInit(
storylyId: storylyToken,
config: StorylyConfig.Builder()
.setLabels(labels: Set<String>?)
.build()
)
In setLabels class, the labels parameter takes a set of strings that will be used in the process of segmentation to show specific story groups to the users.
Example Usage
- If you do not give any parameters to
labels, Storyly SDK will show all active Story Groups with/withoutlabels. This is the default behavior. - If you use
ANDcondition for ["married", "europe"] labels inAudience, Storyly SDK will show the story group if you give ["married"] and ["europe"] parameters tolabels. In this case, Storyly SDK will also show the Story Groups without labels. - If you use
ORcondition for ["married", "europe"] labels, Storyly SDK will show the Story Group if you give ["married", "europe"], ["married"] and ["europe"] parameters tolabels. In this case, Storyly SDK will also show the Story Groups without labels. - If you set an empty value to the
labels, only the Story Groups without labels will be shown.
Custom Audience with Storyly
This guide shows how to use Custom Audience to target your user.
You can also check out the demo on GitHub
Before you begin
You need to have the working Storyly setup as described in Initial SDK Setup
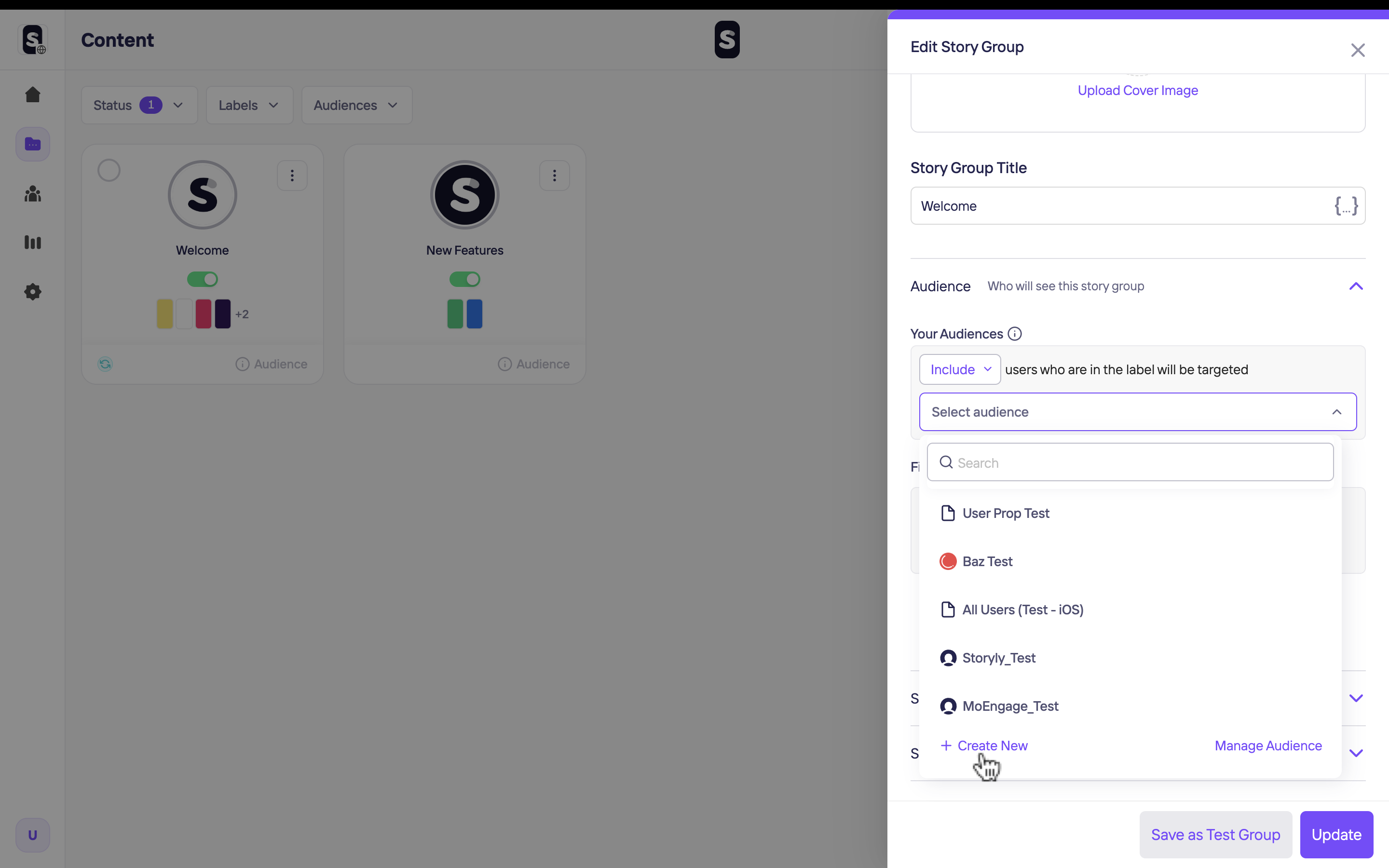
Upload Your CSV File in Storyly Dashboard
Custom Audience enables you to target specific users by matching the user information.
The CSV File must include the Custom Parameter that your app passes to Storyly SDK.
While creating or editing a Story Group, you can upload your CSV File.

Passing Custom Parameter to Storyly SDK
This section shows you how to pass a custom parameter to Storyly SDK.
Storyly SDK allows you to send a string parameter in the initialization process. In StorylyInit class, the setCustomParameter field is used for passing Custom Parameter to Storyly SDK to match the user info that you upload in the previous section.
self.storylyView.storylyInit = StorylyInit(
storylyId: storylyToken,
config: StorylyConfig.Builder()
.setCustomParameter(parameter: String?)
.build()
)
[[StorylyInit alloc] initWithStorylyId:NSString
customParameter:NSString];
Warning
You are allowed to send a 200 characters string value with the
customParameterfield. If you exceed the size limit, your value will be set to null.
Attention
Custom Parameter's value will be kept on our data bases.
Updated about 2 years ago
