Adding User Properties to Create Personalized Story Groups and Stories
How to use user properties on your stories and story groups?
On Storyly, you can use your app's mobile data to create immersive personalized content.
Instead of creating a whole personalized group with Storyly templates, you can now try and create single personalized story, a personalized story group cover image or even personalized title on your groups.
Let's get started!

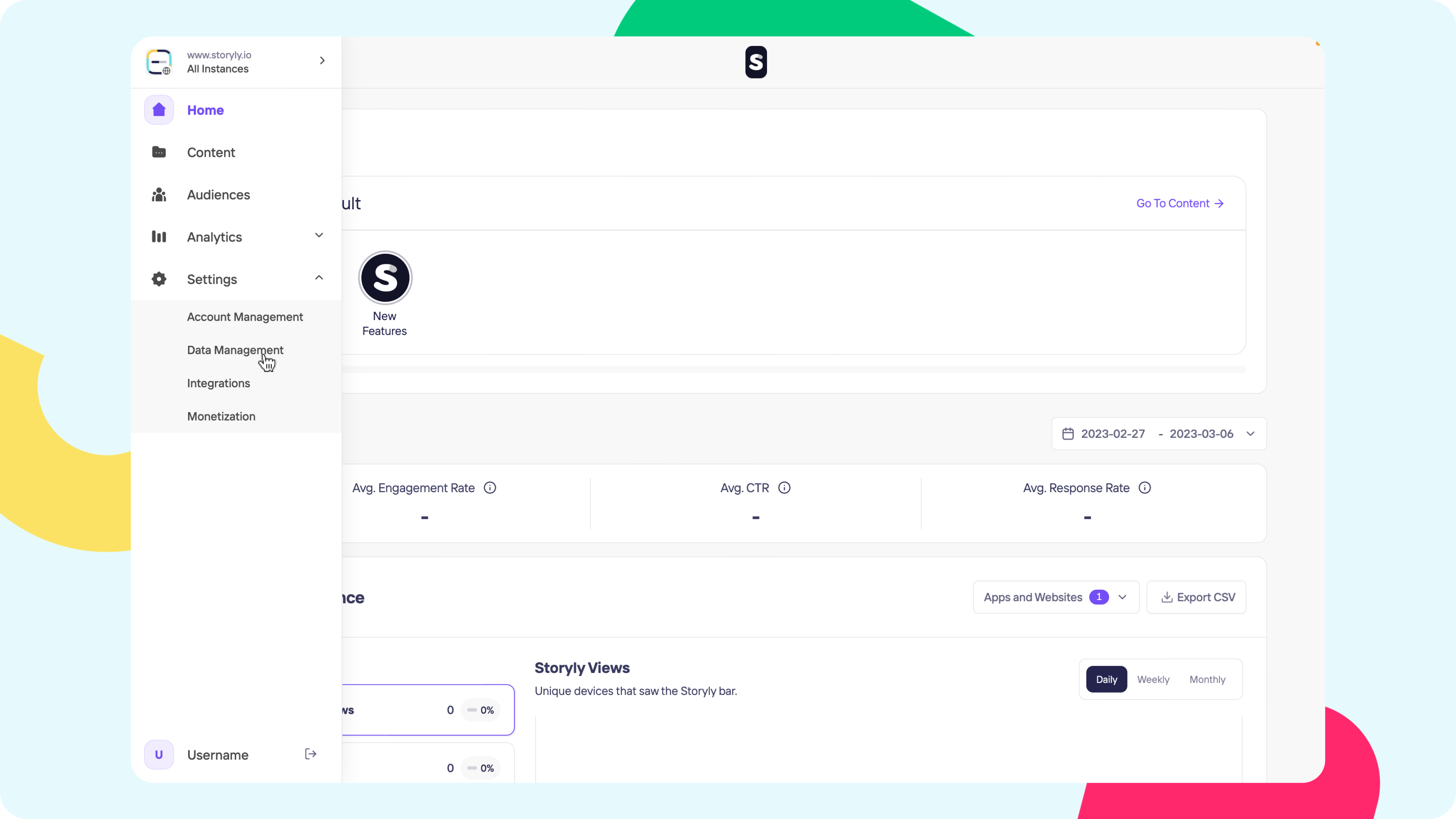
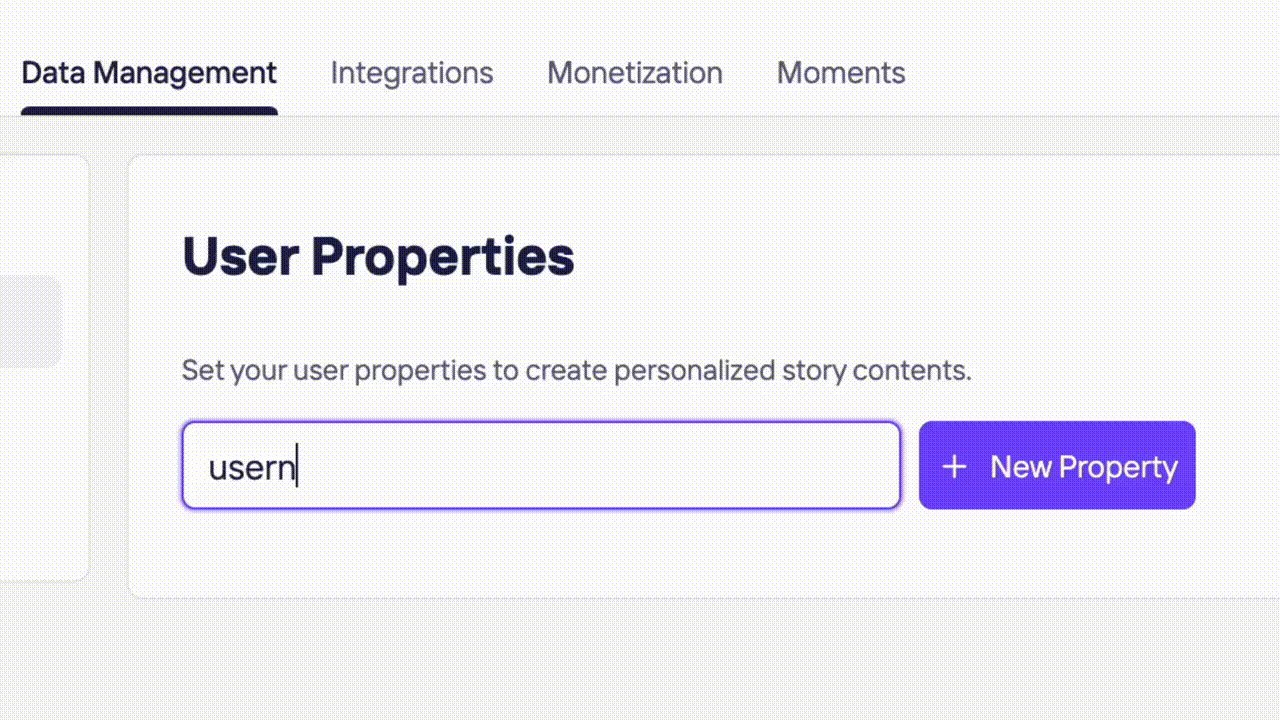
After clicking on your name at the top right, please go to Settings. Then, please find User Properties under Data Management tab.

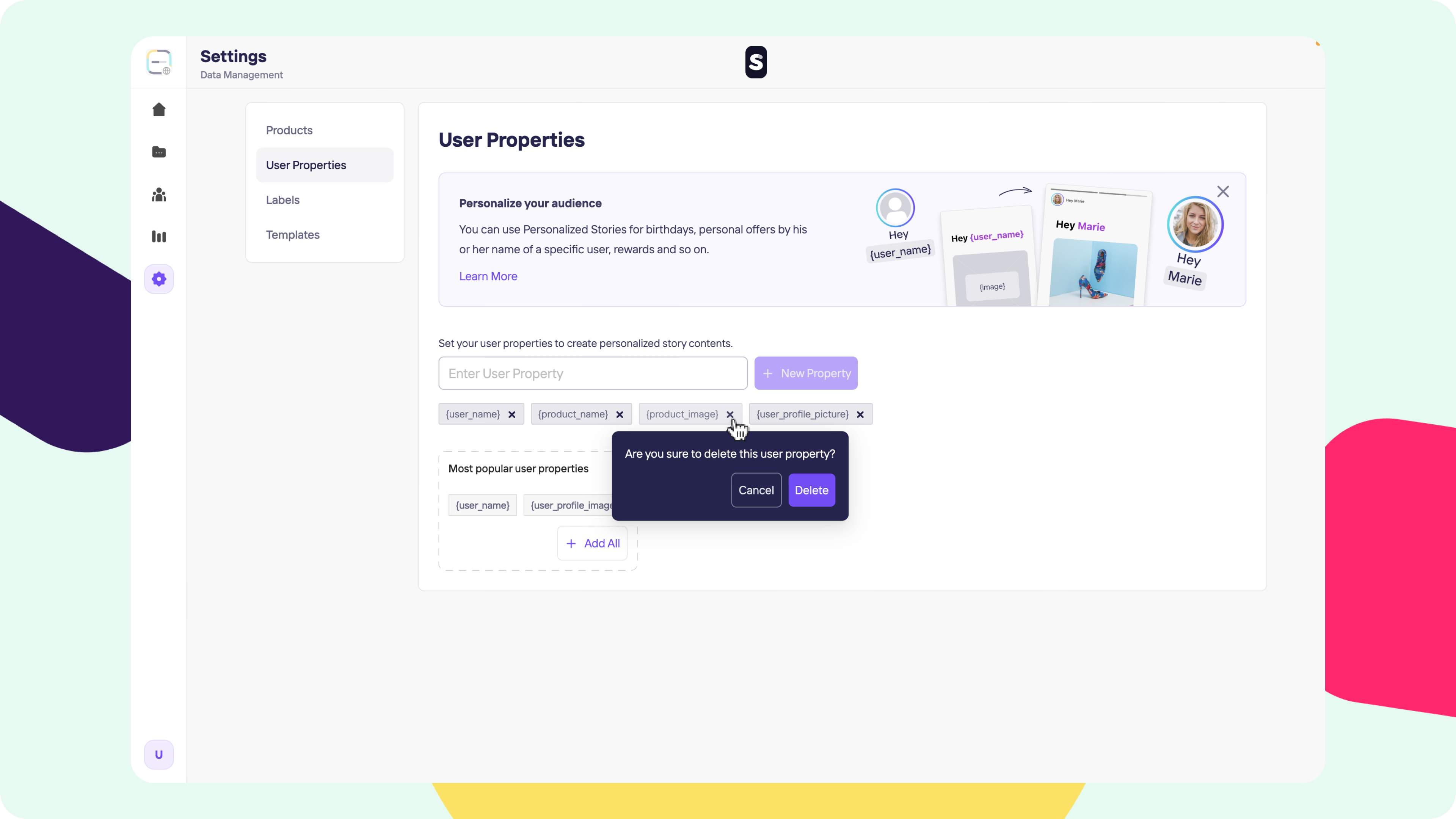
To be able to have user properties on your story groups or stories type in the user property that you'd like to add and then click + New Property to add your properties.
If you'd like to remove user properties, you can simply click on the "x" button right next to it.
Remember!
Those user properties must be the same as your mobile data already has.
Having User Properties on Story Group Cover & Story Group Title
Time to dig in and learn how to make personalized story groups.

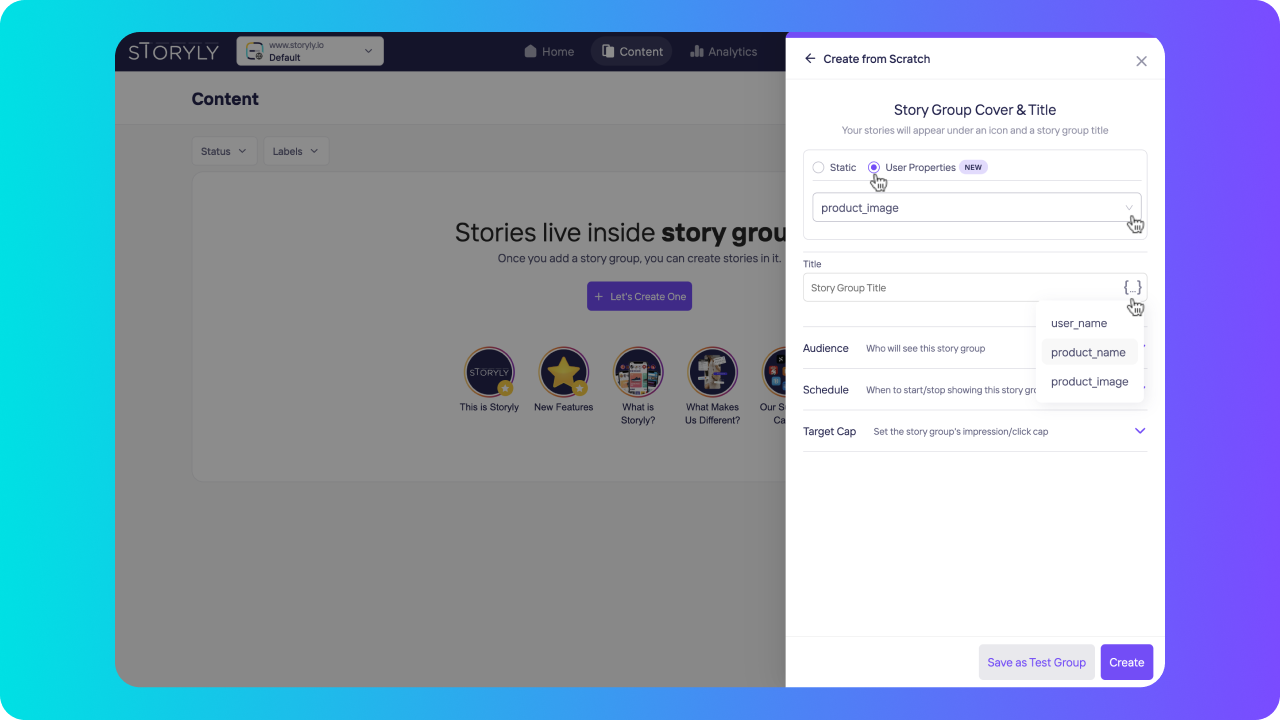
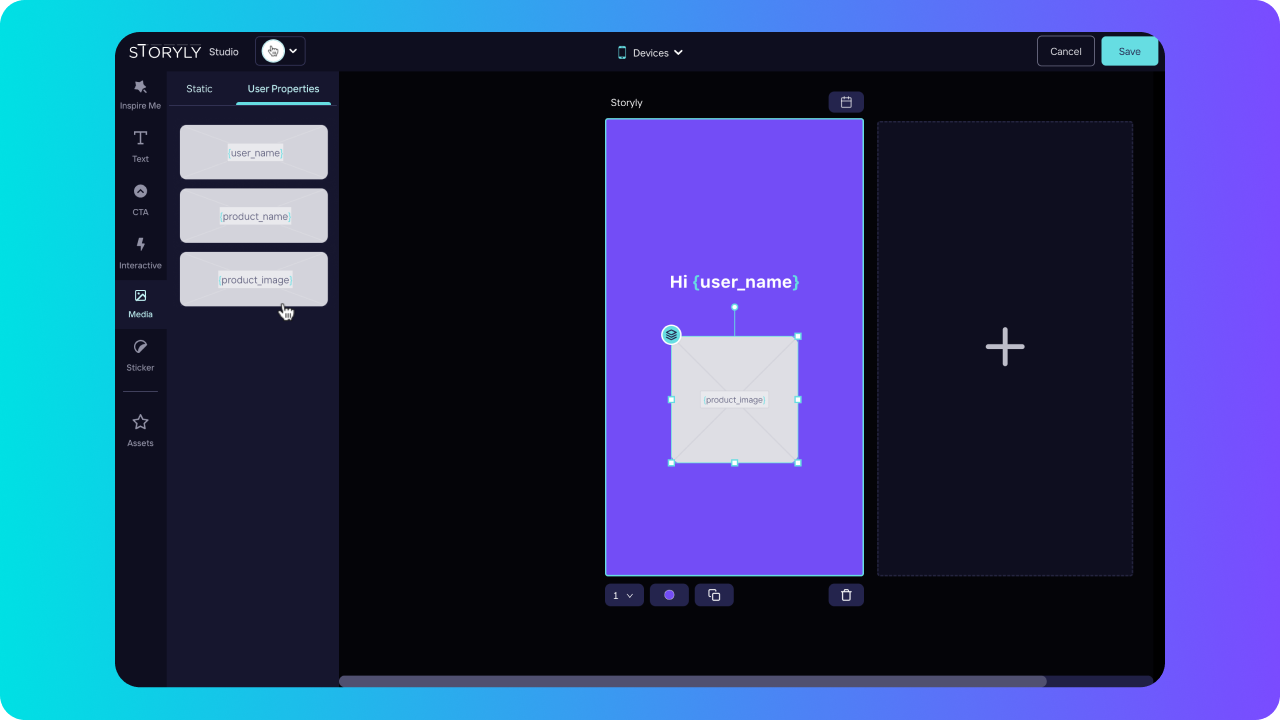
Once you've added your user properties, you can create a group from scratch. It is so simple to have personalized group cover image. Just select User Properties instead of Static and from the dropdown choose your related user property.
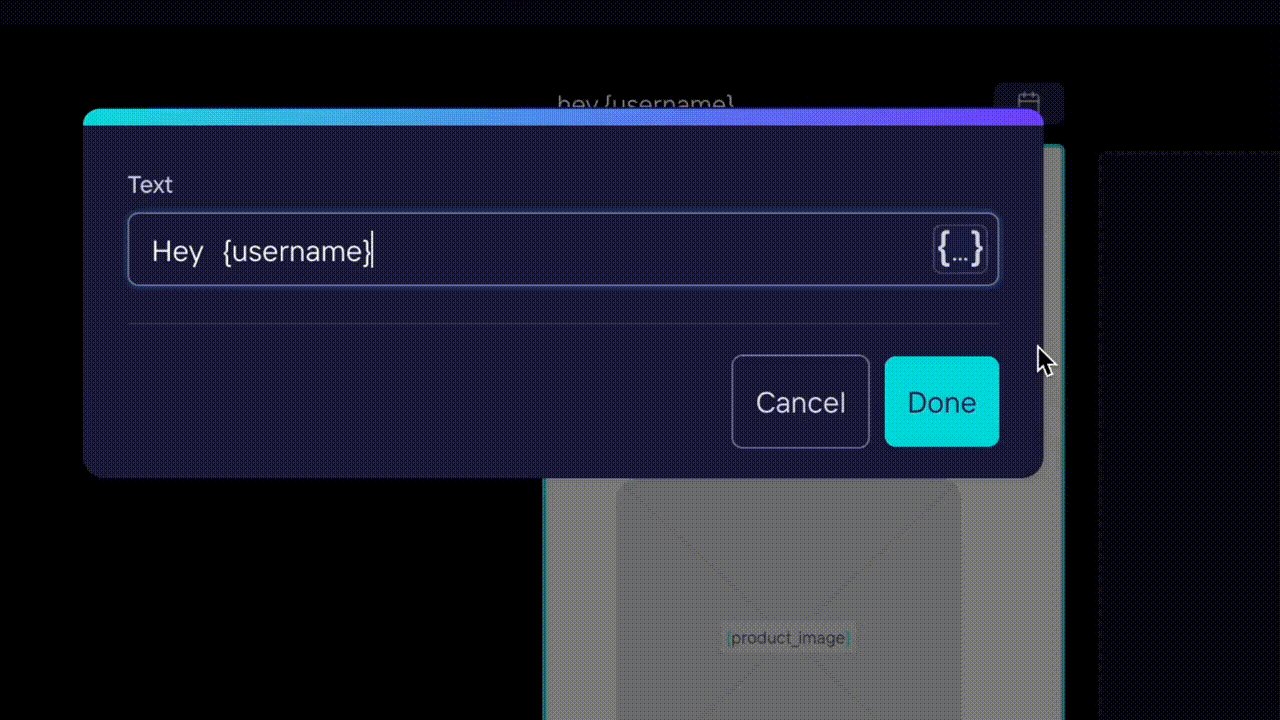
Not only story group cover images are now personalized, you can have personalized titles as well. You just type whatever you want your users to see and put a user property to it, for example; Hello {user_name} !
Having User Properties on Stories
One other fancy thing you can have with user properties is creating personalized stories between the generic ones, or if you like, you can create an entire group with personalized texts and images in it.

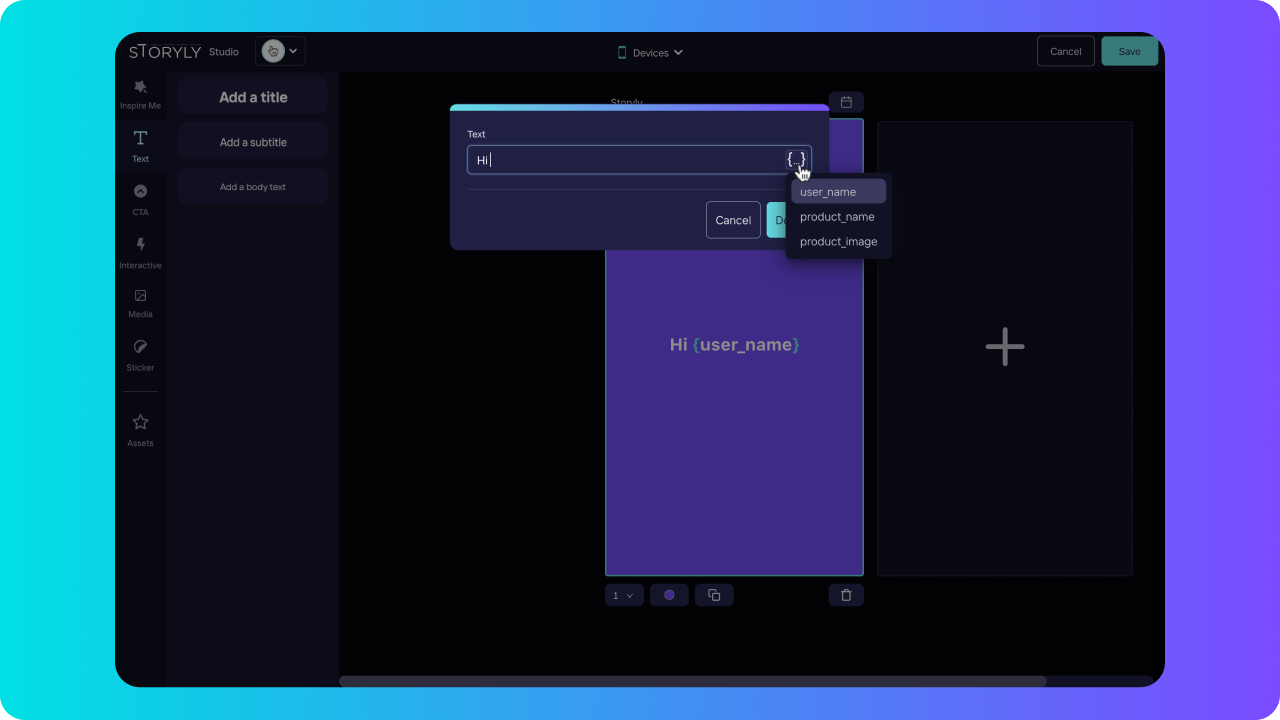
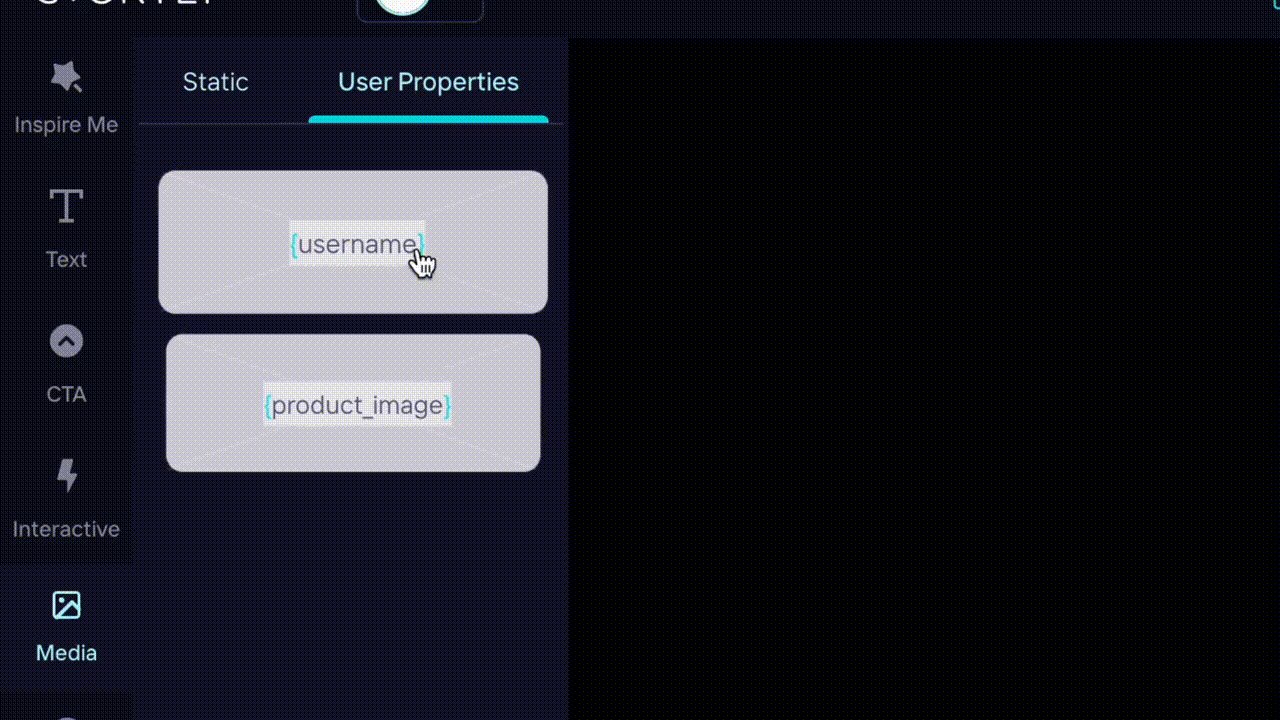
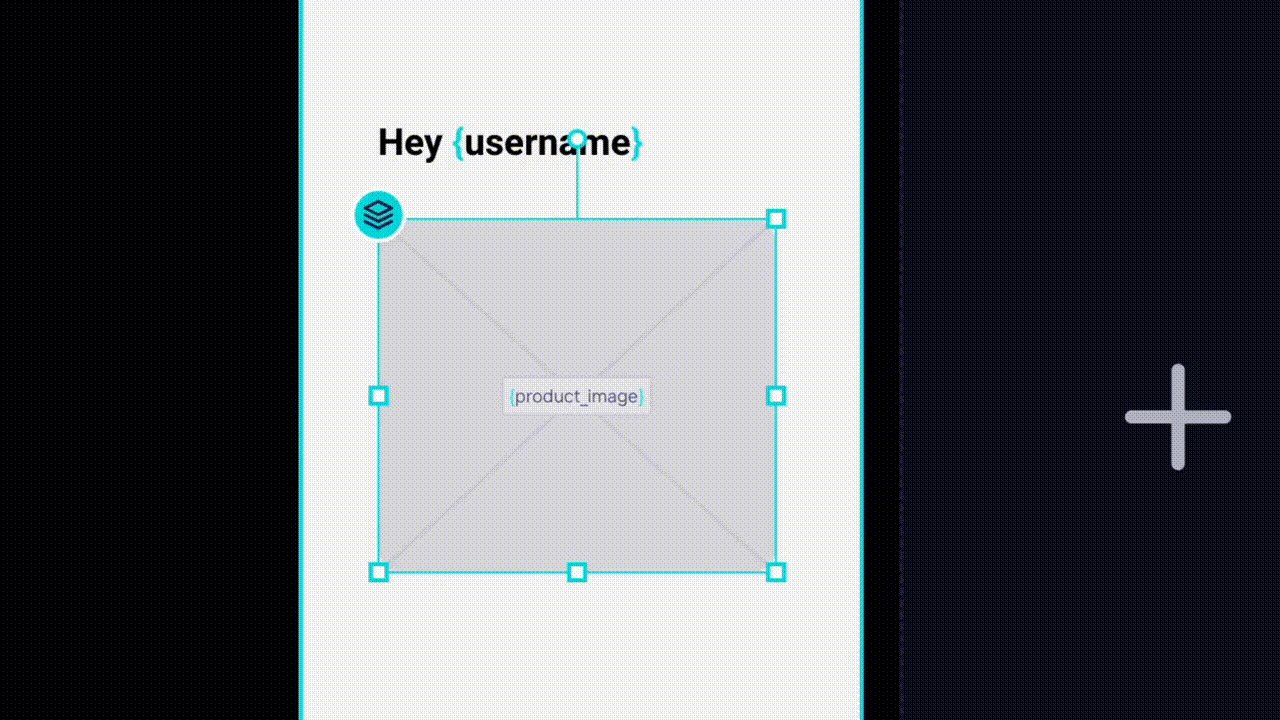
In Studio, you can add texts on your stories. If you select edit on a text, you'll be given two options Static & User Properties. To be able to create a personalized text, you have to select User Properties and choose whichever property you would like to use.

As you can put media on top of your stories, those media can also be personalized with the user properties. Simply, add an image and instead of making it Static, select User Properties and choose the relevant image property you would like to use as personalized content.
Remember!
You user properties added on dashboard must be the same as used in your app. Properties are upper/lowercase sensitive, they have to be exact same on both Storyly side and your app's side!

Updated about 2 years ago
