Storyly Studio
How to delete, order, set start and end times, and take many more actions in Storyly Studio?
On this guide, we'll talk about what kind of actions you can take on Storyly Studio and how easy those are.
In our studio, with just a click you can do many useful things get done within minutes.
Let's get started!
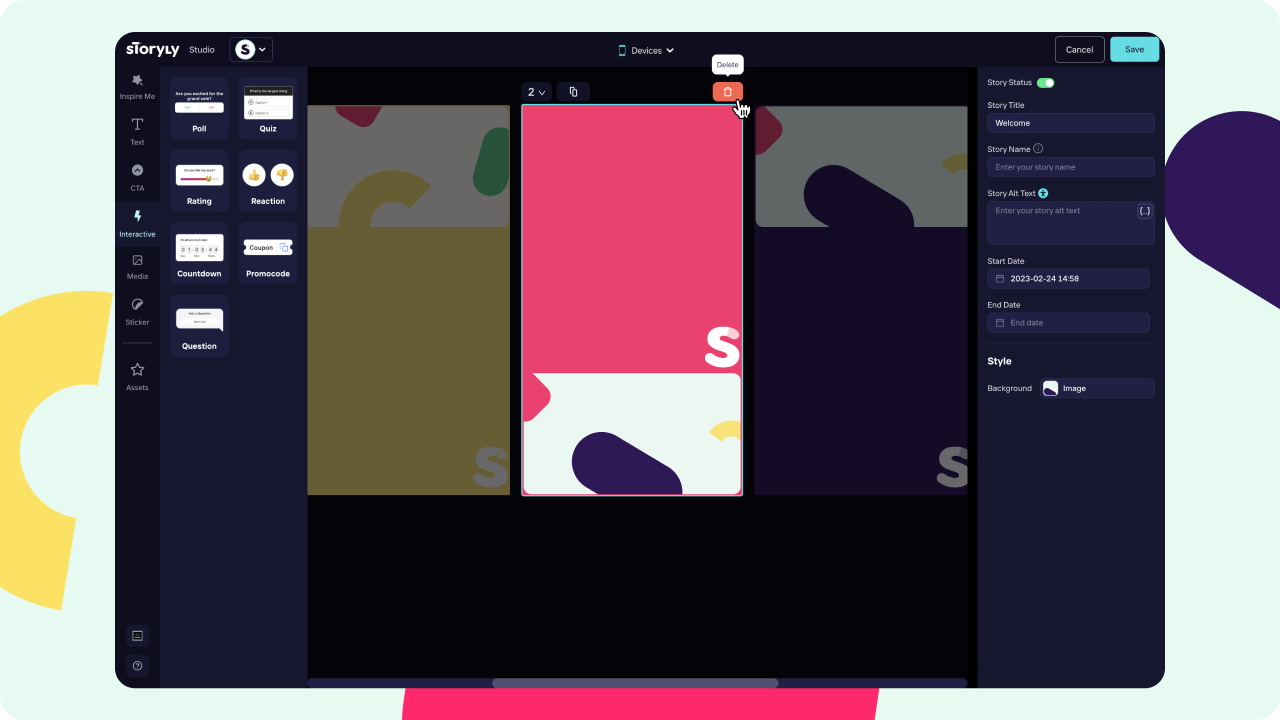
Deleting a Story

You can easily delete a Story from Storyly Studio by selecting it and just click on the trash bin icon at top right corner of canvas.
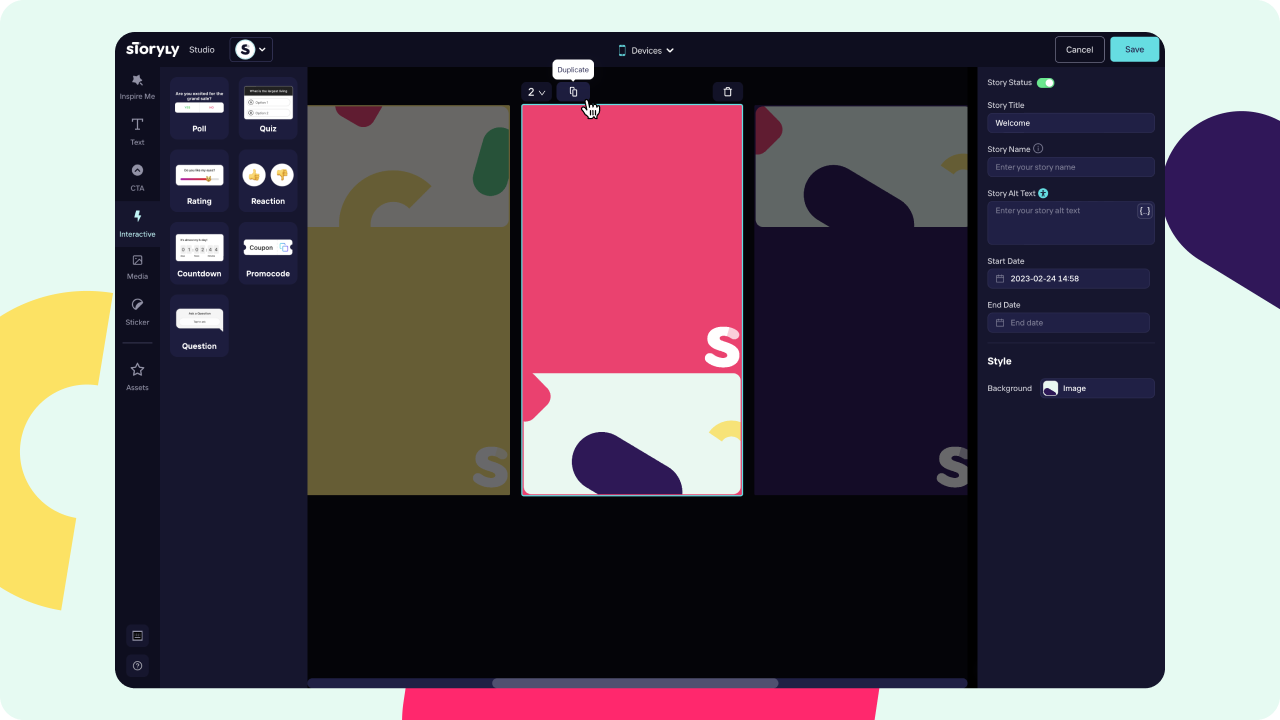
Duplicating a Story

You can duplicate your Stories with one click. In Storyly Studio select the Story you wanted to duplicate then click the Duplicate button top and we'll duplicate it instantly for you.
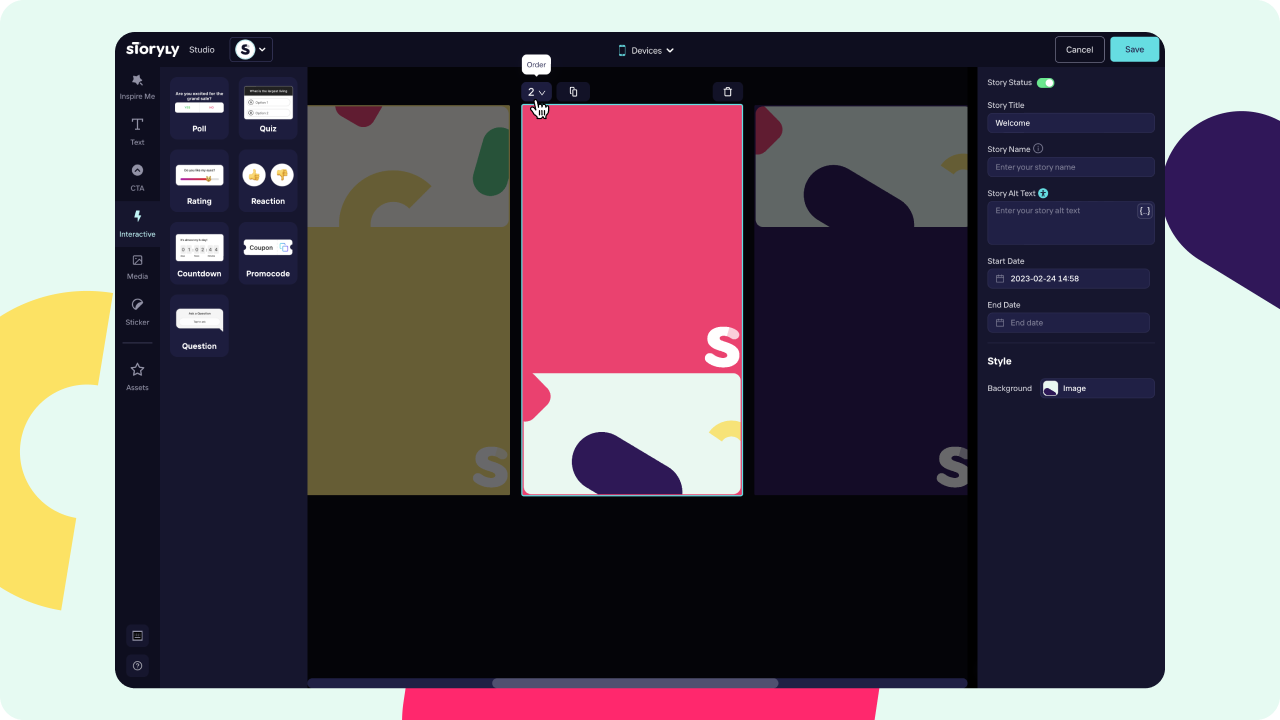
Ordering a Story

To change the orders of your Stories and create the perfect sequence in your Story Group, you can click on the Order button at the top left corner of canvas and select which order that Story should have.
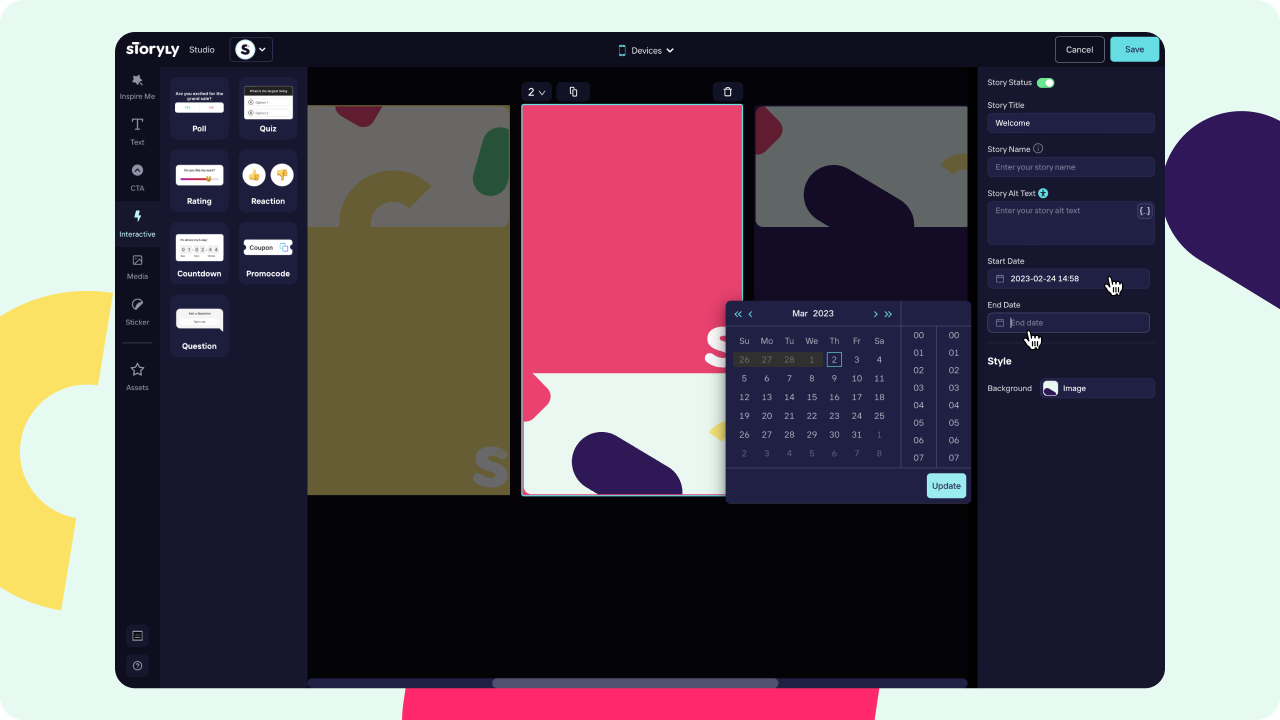
Start and End Date on a Story

As you can have specific start and end dates for Story Groups, you can have different Start and End Dates for Stories as well. In Studio, select a Story and just click on the Calendar icon on right menu to set your date & time.
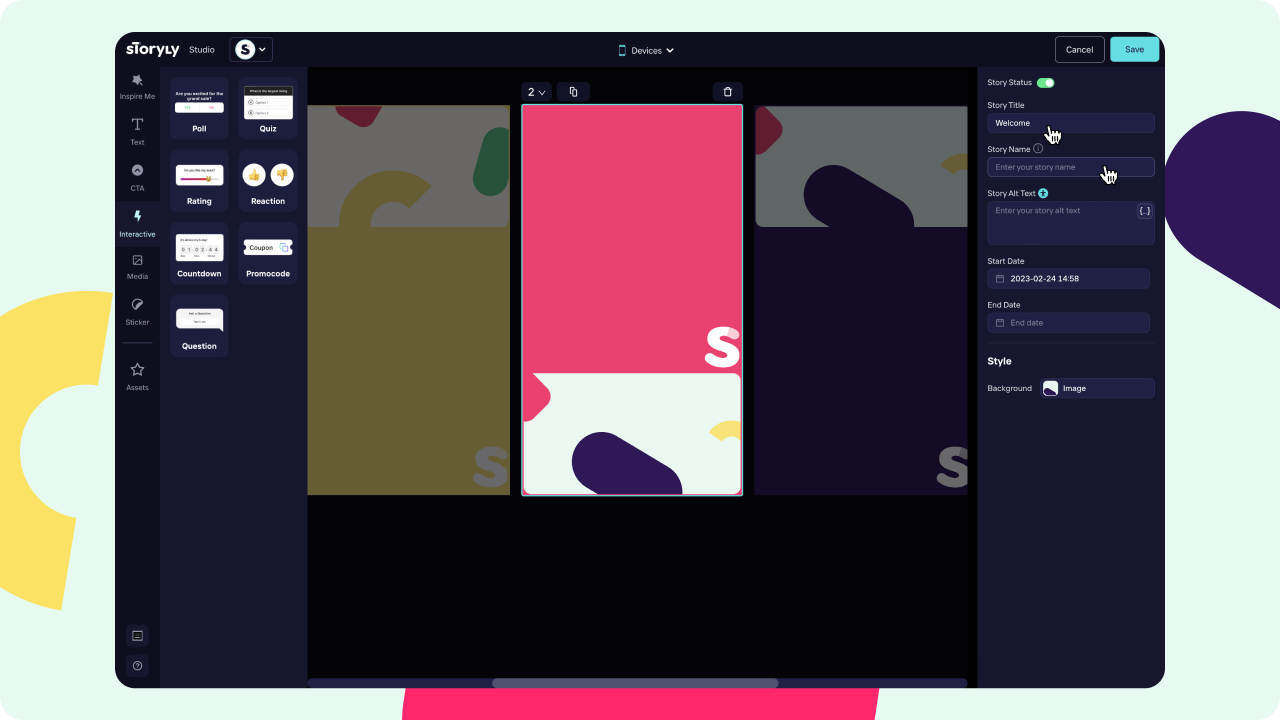
Story Name & Title of a Story

You can set different Story Titles for each Story. Those titles will be shown to your users on top of their Stories. Also, you can set Story Names to contextually differentiate your Stories internally.
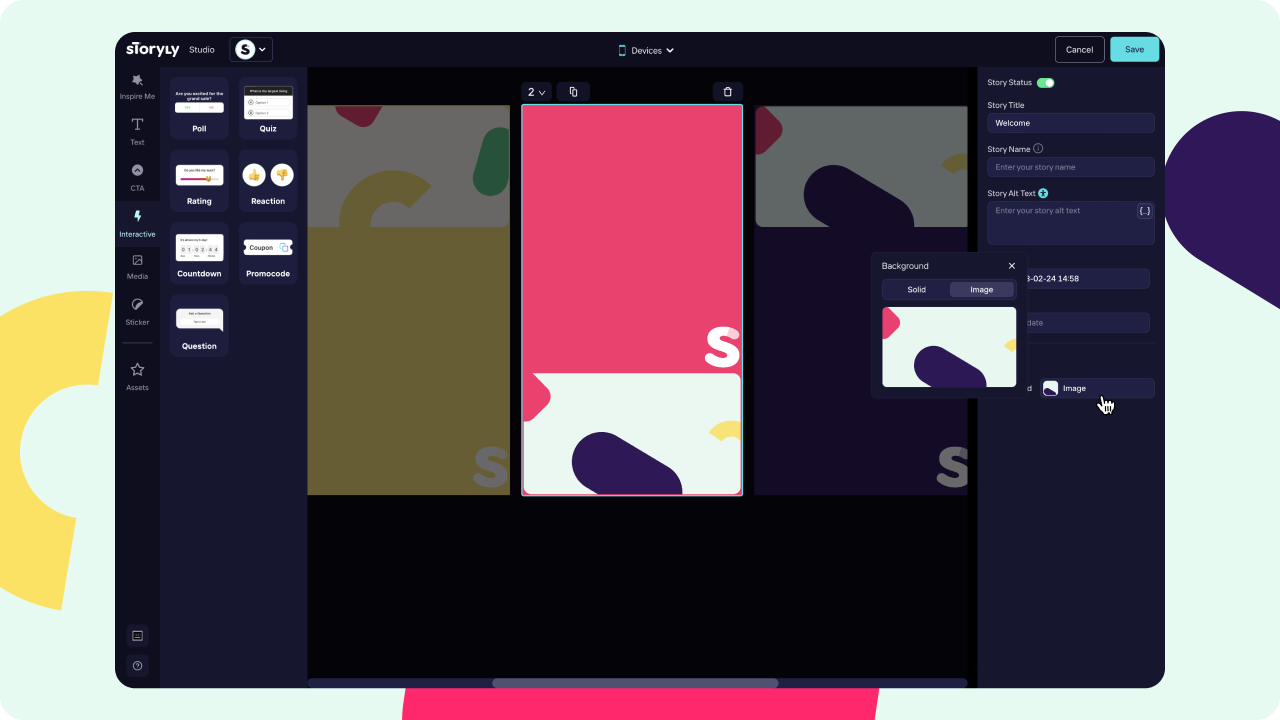
Replace Image for Image Stories

You have a Story already made but you need it with a different background image, in that case you can simply just replace the background image by clicking the button and upload the new one.
Updated 9 months ago
