UI Customizations
This guide shows you how to customize the Storyly experience of your users. These customizations apply to Storyly Bar, Story Groups, and Stories.
Storyly Bar Customizations
This section shows supported customizations on the Storyly bar.
Story Bar Styling
This styling changes the orientation of Story Groups, number of rows/columns (sections), horizontal and vertical distance between the Story Groups and edge paddings of the first and last Story Groups.
In order to set this attribute, use the following methods:
StorylyParam()
...
..storyGroupListOrientation = "horizontal | vertical"
..storyGroupListSections = 2
..storyGroupListHorizontalEdgePadding = 20
..storyGroupListHorizontalPaddingBetweenItems = 20
..storyGroupListVerticalEdgePadding = 20
..storyGroupListVerticalPaddingBetweenItems = 20;
Tip
Orientation: This is set as horizontal by default, if you'd like to have a vertical, grid-like view of Story Groups, you can set it as vertical.
Sections: Based on the orientation, it's the row count of Story Groups for horizontal orientation or column count of Story Groups for vertical orientation.
Horizontal Edge Padding: Edge padding value of the first and last Story Groups for horizontal orientation.
Vertical Edge Padding: Edge padding value of the first and last Story Groups for vertical orientation.
Horizontal Padding Between Items: Horizontal padding value between Story Groups.
Vertical Padding Between Items: Vertical padding value between Story Groups.
Warning
You need to set all parameters for this customization to be effective.
Warning for Size Conversion
Since Flutter’s default input is
px, but, it’sdpfor Android, you need to use thepxconversion of thatdpvalue.The value that you put in iOS reflects differently for Android and vice versa. As in the recipe below, values need to be set per OS.
You can convert the
dpvalue to thepxvalue for Android size with this recipe.
Storyly Layout Direction
This attribute changes the layout direction of the Storyly Bar. Storyly Bar can either be LTR (Left to right) or RTL (Right to left). If your UI is bidirectional and it changes depending on the device or app language you can use this attribute.
StorylyParam()
...
..storylyLayoutDirection = 'ltr | rtl';
Warning
Storyly will use the LTR layout if the
StorylyLayoutDirectionis not set.
Warning
For Android, to declare your app is willing to support right-to-left (RTL) layout, you need to set android:supportsRtl="true" in your app.
Story Group Customizations
This section shows supported customizations on the Story Groups.
Story Group Title Styling
This styling changes the visibility, font, seen and unseen colors of Story Group title. In order to set these attributes, use following methods:
StorylyParam()
...
..storyGroupTextIsVisible = true;
StorylyParam()
...
..storyGroupTextColorSeen = Colors.grey;
StorylyParam()
...
..storyGroupTextColorNotSeen = Colors.black;
StorylyParam()
...
..storyGroupTextSize = Int;
StorylyParam()
...
..storyGroupTextTypeface = 'your_font.ttf'
Warning
Please make sure that you’ve added the font in your project, under native elements, and add your_font.ttf to info.plist as well.
Android: "Your_Project/android/app/src/main/assests"
iOS: "Your_Project/ios/Runner/Fonts"
You can also check out the demo on GitHub
Story Group Icon Background Color
This attribute changes the background color of the story group icon that is shown to the user as skeleton view till the stories are loaded.
In order to set this attribute, use the following methods:
StorylyParam()
...
..storyGroupIconBackgroundColor = Colors.grey;
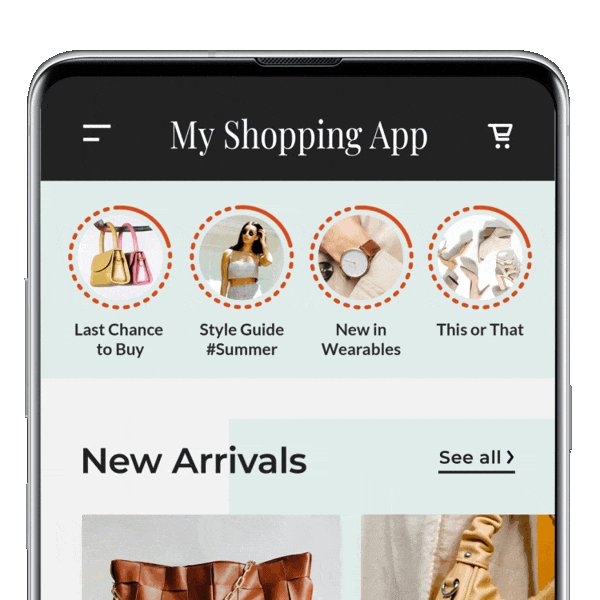
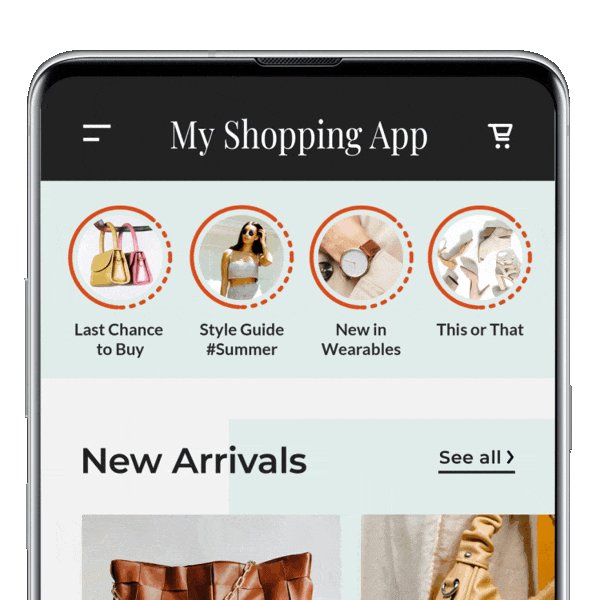
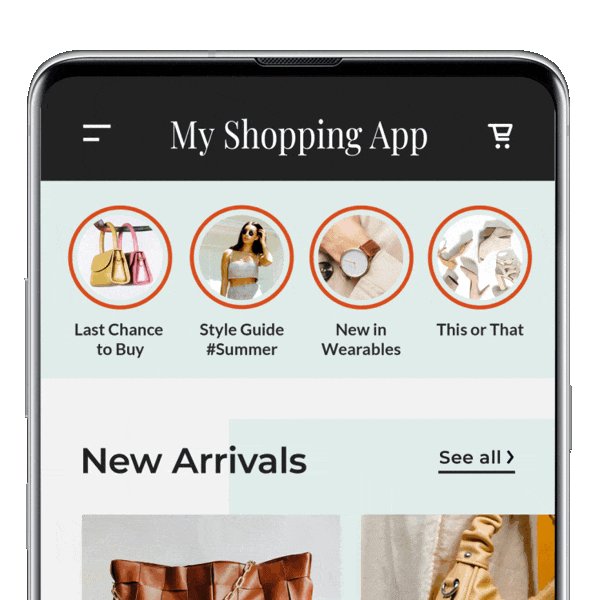
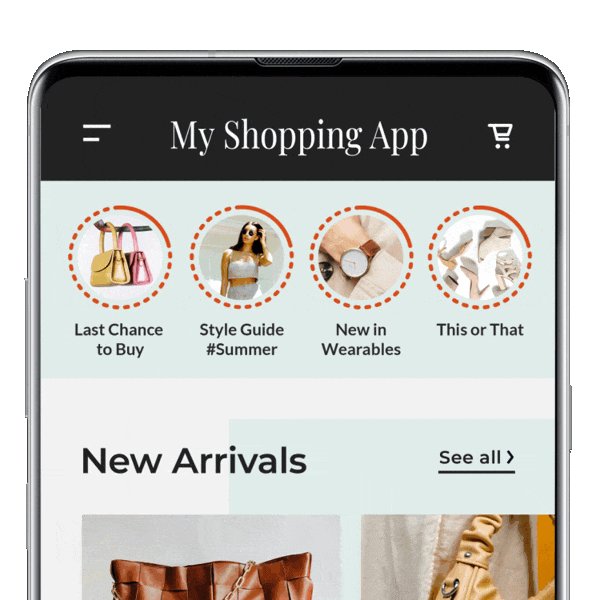
Story Group Icon Border Seen State Color
This attribute changes the border color of the story group icons that are seen by the user. The border consists of color gradients.
Warning
At least 2 colors must be defined in order to use this attribute. If a single color is requested, a same color code can be used twice.
In order to set this attribute, use the following methods:
StorylyParam()
...
..storyGroupIconBorderColorSeen = [Colors.white, Colors.black];
Story Group Icon Border Not Seen State Color
This attribute changes the border color of the story group icons hat are unseen by the user. The border consists of color gradients.
Warning
At least 2 colors must be defined in order to use this attribute. If a single color is requested, a same color code can be used twice.
In order to set this attribute, use the following methods:
StorylyParam()
...
..storyGroupIconBorderColorNotSeen = [Colors.white, Colors.black];
Story Group Pin Icon Color
If any of the story groups are selected as pinned groups from the dashboard, a little star icon will appear along with the story group icon. This attribute changes the background color of this pin icon.
In order to set this attribute, use the following methods:
StorylyParam()
...
..storyGroupPinIconColor = Colors.red;
Story Group Size
This attribute changes the size of the story group. Currently, supported sizes are small, large and custom sizes. The default story group size is large.
In order to set this attribute, use the following methods:
StorylyParam()
...
..storyGroupSize = 'small';
Warning
If you set your story group size as
custom, you can change a few measures of the story groups such as icon height, icon width, icon corner radius. Check the Custom Size Story Group Icon Styling.
Custom Size Story Group Icon Styling
This styling changes the shape of the story group icons, their corners, and the distance between each other. Users can create square, circle, and oval-shaped icons using these attributes.
Warning
This section is effective if you set your story group size as
custom. If you set any other size and use this attribute, your changes will not take effect.
In order to set this attribute, use the following methods:
StorylyParam()
...
..storyGroupIconWidth = 100
..storyGroupIconHeight = 100
..storyGroupIconCornerRadius = 50;
Warning
You need to set all parameters for this customization to be effective.
Warning for Size Conversion
Since Flutter’s default input is
px, but, it’sdpfor Android, you need to use thepxconversion of thatdpvalue.The value that you put in iOS reflects differently for Android and vice versa. As in the recipe below, values need to be set per OS.
You can convert the
dpvalue to thepxvalue for Android size with this recipe.
Story Group Thematic Icon Image
This feature lets you use different story groups images for different labels. If you set dark mode images for your story groups from the Storyly dashboard, you can set a dark label to show these dark mode icons.
Warning
If you use the following methods to set the label without setting dark mode images from the dashboard, default group images will be used. If you already set the dark mode images but send a string label other than
dark, again default group images will be used.
In order to set this attribute, use one of the following methods:
StorylyParam()
...
..storyGroupIconImageThematicLabel = "dark";
Story Group Animation
This attribute adds an animation to the Story Group cover.
StorylyParam()
...
..storyGroupAnimation = 'borderAnimation | disabled';
Warning
Story Group Animation is enabled by default. To disable it, you need to set it as
disabled.

Warning
- Story Group animation applies to all Story Groups.
- Story Group animation is not available for Custom Story Group Styling.
Story Customizations
This section shows supported customizations on the Story view.
Story Title Color
This attribute changes the header text color of the story view.
In order to set this attribute, use the following methods:
StorylyParam()
...
..storyItemTextColor = Colors.black;
Story Title Typeface
This attribute changes the typeface of the story view header text.
In order to set this attribute, use the following method:
StorylyParam()
...
..storyItemTextTypeface = 'your_font.ttf'
Warning
Please make sure that you’ve added the font in your project, under native elements, and add your_font.ttf to info.plist as well.
Android: "Your_Project/android/app/src/main/assests"
iOS: "Your_Project/ios/Runner/Fonts"
You can also check out the demo on GitHub
Story Header Icon Border Color
This attribute changes the header icon border color of the story view. The border consists of color gradients.
Warning
At least 2 colors must be defined in order to use this attribute. If a single color is requested, a same color code can be used twice.
In order to set this attribute, use the following methods:
StorylyParam()
...
..storyItemIconBorderColor = [Colors.white, Colors.black];
Story Progress Bar Color
This attribute changes the progress bar colors, two colors, of the story view. The first defined color is the color of the background bars and the second one is the color of the foreground bars while watching the stories.
Warning
Only 2 colors must be defined in order to use this attribute.
In order to set this attribute, use the following methods:
StorylyParam()
...
..storyItemProgressBarColor = [Colors.white, Colors.black];
Story Header Icon and Text Visibility
This styling changes the visibility of story group text.
In order to set this attribute, use the following methods:
StorylyParam()
...
..storyHeaderTextIsVisible = true
..storyHeaderIconIsVisible = true
..storyHeaderCloseButtonIsVisible = true;
Warning
You need to set all parameters for this customization to be effective.
Story Header Close and Share Icon Styling
This styling changes icons of story header close and share buttons.
In order to set these attributes, use following methods:
StorylyParam()
...
..storyHeaderCloseIcon = '@icon/your_icon';
StorylyParam()
...
..storyHeaderShareIcon = '@icon/your_icon';
Warning
Please make sure that you've added icons in your project, under native elements (iOS-images/Android-drawable), and call it with the file name.
Storyly View Interactive Font
This attribute changes the typeface of all text view's font in interactive components.
In order to set this attribute, use the following method:
StorylyParam()
...
..storyInteractiveTextTypeface = 'your_font.ttf'
Warning
Please make sure that you’ve added the font in your project, under native elements, and add your_font.ttf to info.plist as well.
Android: "Your_Project/android/app/src/main/assests"
iOS: "Your_Project/ios/Runner/Fonts"
You can also check out the demo on GitHub
Updated about 2 years ago
