Personalization: Working with Users
User Properties
You can use Personalized Stories for birthdays, personal offers by his or her name of a specific user, rewards and so on.
Instead of creating a whole personalized group with Storyly templates, you can try and create single personalized story, a personalized story group cover image or even personalized title on your groups.
Before you begin
You need to have the working Storyly integration as described in Initial Web SDK Setup.
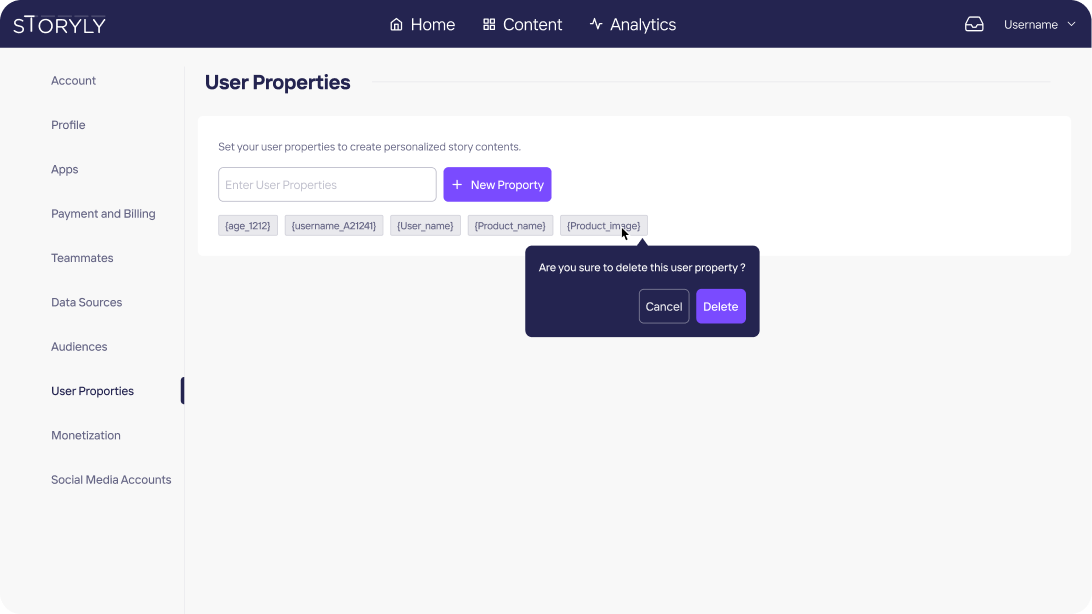
Add User Properties
To be able to have user properties on your story groups or stories, please go to Storyly Dashboard to add your properties.
Warning
Be sure to define unique property names in order to not to have problems while filling the user property fields in the application.

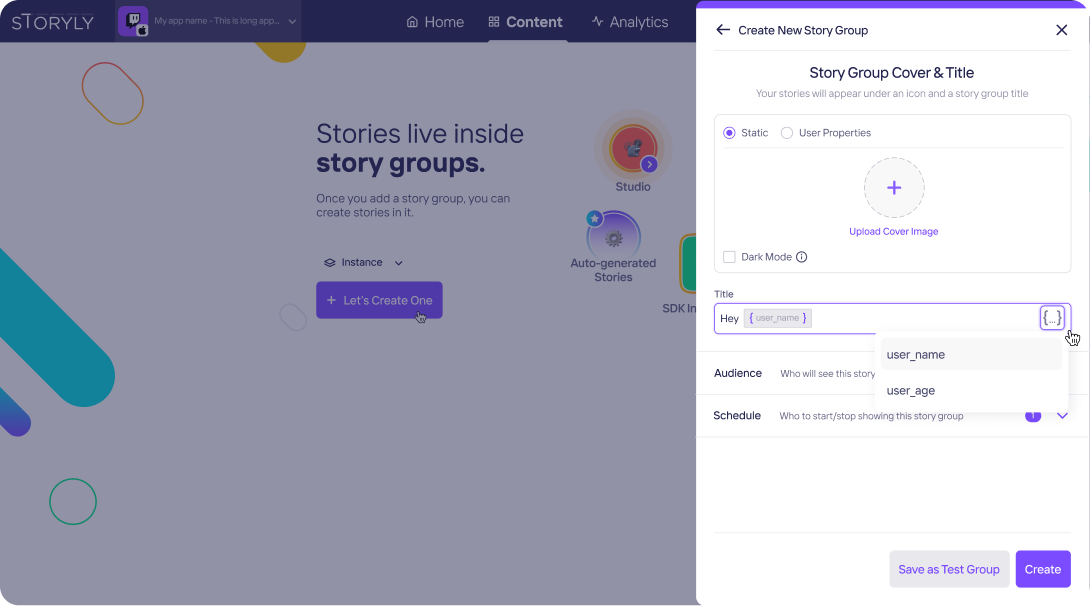
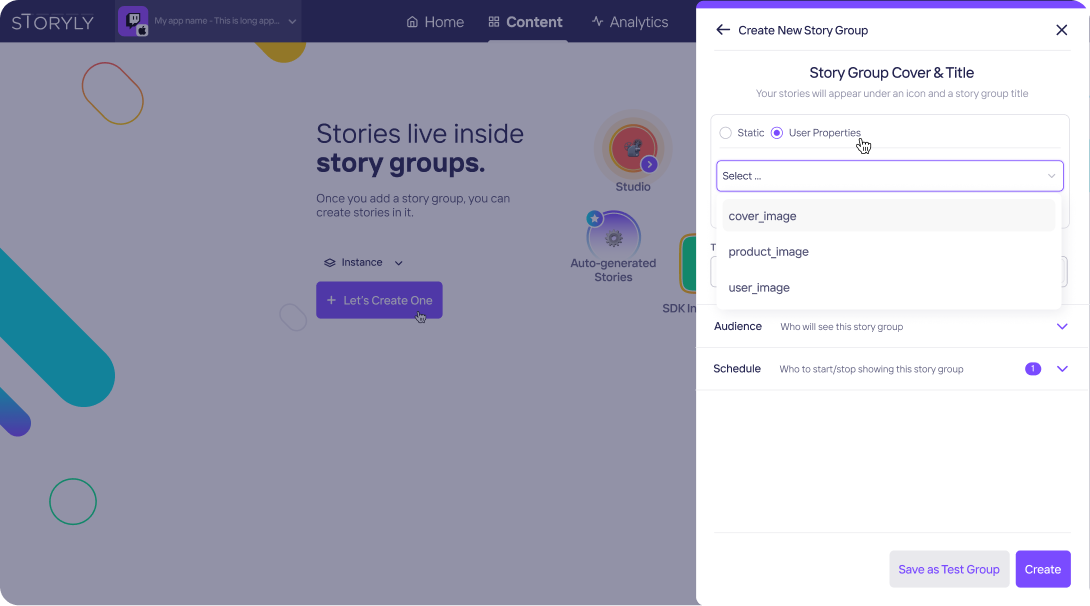
How to Use User Properties
Once you've added your user properties in the previous section, you can create a group from scratch. It is so simple to have personalized group cover image and title. Just select User Properties instead of Static and from the dropdown choose your related user property.


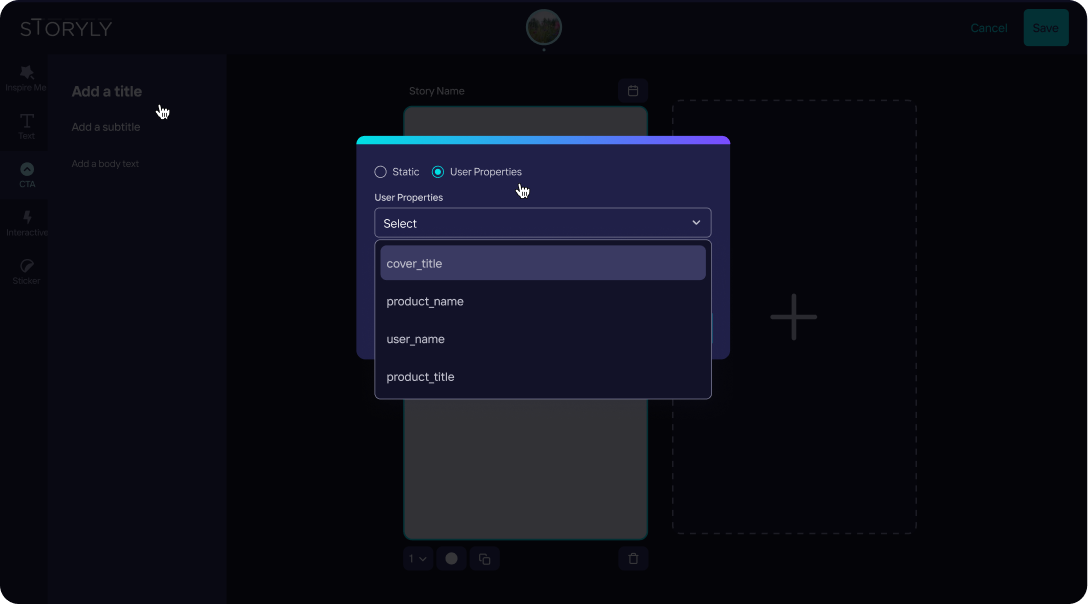
In studio, you can add texts and medias on your stories. If you select edit on a text and media, you'll be given two options Static & User Properties. To be able to create a personalized texts and medias, you have to select User Properties and choose whichever property you would like to use.

Setting User Property Data via SDK
You can set the data by using the following methods so that Storyly Web SDK can fill the User Property fields and show the rendered Stories to your users. You may set the data while initializing the Storyly Web SDK:
storylyWeb.init({
...
userPropertyData: userPropertyData // it must be Object
});
or you can use the following function/method to set the data:
storylyWeb.setUserPropertiesData(userPropertyData) // it must be Object
const userPropertyData = {
"{user_name}": "user_name_url",
"{media_2}": "media_url_2",
"{media_1}": "media_url_1",
"{product_name}": "product_name_url",
"{price}": "price_url",
"{description}": "description_url",
"{cta_button}": "Buy Now",
"{cta_url}": "cta_url_info"
},
Warning
If you miss a field in an index of your user properties data, respective Story Group to that index will be ignored.
Setting User Property Data with URL Parameters
You can set the User Property data by using the URL Parameters as well. That way Storyly Web SDK can fill the User Property fields and show the rendered Stories to your users.
At the end of the URL, you can list all the User Properties with the corresponding information as follows:
...&userProps=user_name:user_name,
media_2:media_url_2,
media_1:media_url_1,
product_name:product_name_url,
price:price_url,
description:description_url,
cta_button:Purchase,
cta_url:cta_url_info&...
Warning
If you miss a field in an index of your user properties data, respective Story Group to that index will be ignored.
Passing Custom Parameter via SDK
This section shows you how to pass a custom parameter to Storyly Web SDK.
Storyly Web SDK allows you to send a string parameter in the initialization process. In init method, the customParameter field is used for passing Custom Parameter to Storyly Web SDK to match the user info that you upload in the previous section.
storylyWeb.init({
...
customParameter: "Your Custom Parameter Here"
});
Passing Custom Parameter with URL Parameters
This section shows you how to pass a custom parameter to Storyly Web SDK with URL Parameter.
At the end of the URL, you can put the Custom Parameter as follows:
...&customParameter=CustomParameter&...
Updated about 1 year ago
