Targeting: User Segments
User Segments with Storyly
This guide shows you how to show specific story groups using labels.
We will create a Story Group and this Story Group will be shown the users whose segments are ["fr", "france"].
Set Your Labels in Storyly Dashboard
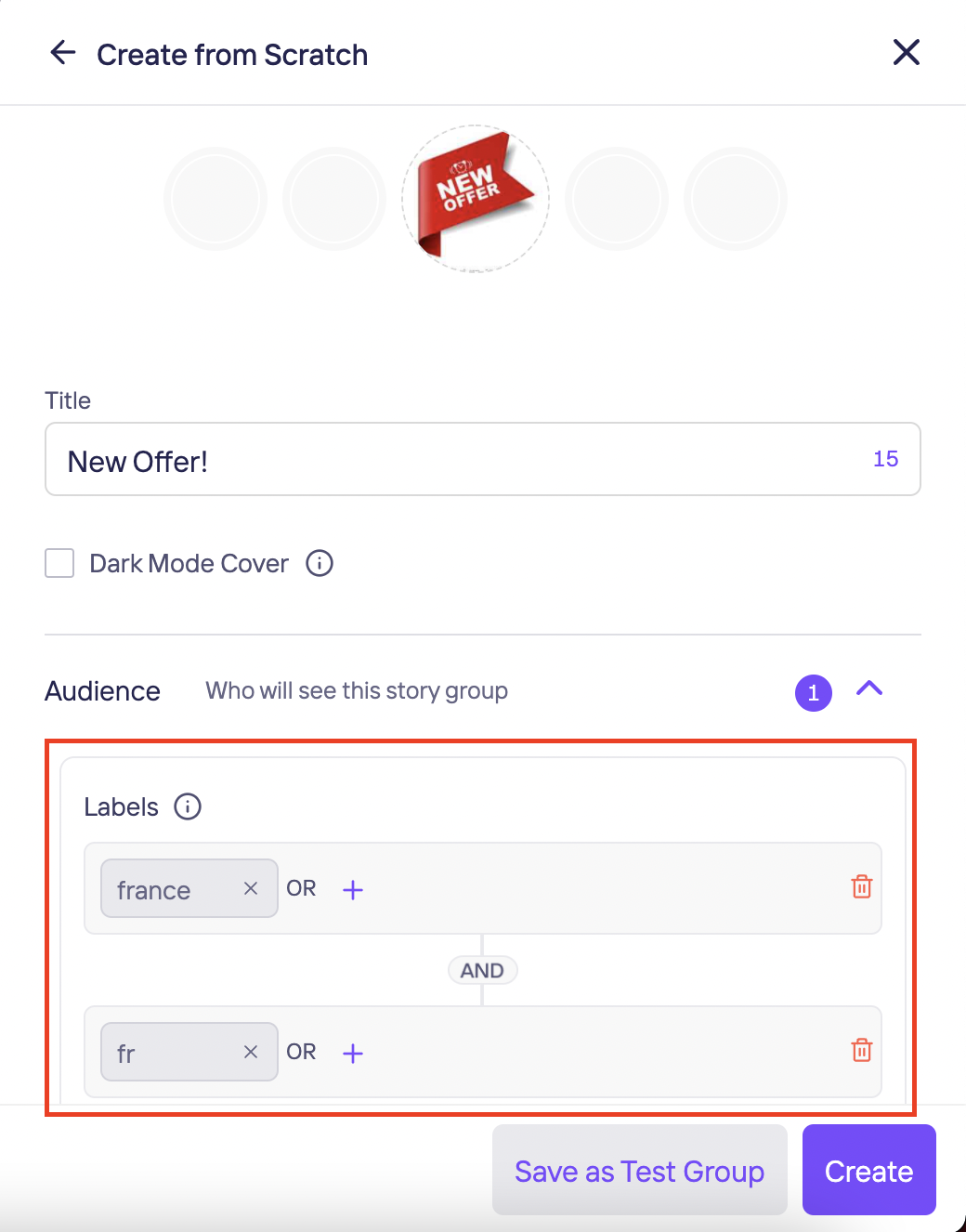
In the Storyly Dashboard, while creating story groups, you will see an option called Audience. Here you can set your labels ["fr", "france"] by enabling Labels checkbox. You may use AND , OR options according to your targeting conditions.

Passing Segments to Storyly Web SDK
In the Storyly library, labels are called segments. The Web application must set ["fr", "france"] in segments parameter in init method while initializing the Storyly Web SDK. As it can be seen below, the Storyly library init method has a parameter called segments, which has the following definition:
storylyWeb.init({
...
segments: ["fr", "france"]
});
In the Storyly library, the segments parameter takes an array of strings that will be used in the process of segmentation to show specific story groups to the users. If a label of the story group in the dashboard is a subset of your segments given to init method, Storyly library will show that story group. For basic targeting, it is enough to set the segments parameter.
You can also change segments on the go as follows:
setSegments(['segment', 'segment2'])
Example Usage
- If you do not give any parameters to
segments, Storyly Web SDK will show all active story groups with/withoutlabels. This is the default behavior. - If you use
ANDcondition for["fr", "france"]labels inAudience, Storyly Web SDK will show the story group if you give["fr"]and["france"]parameters tosegments. In this case, Storyly Web SDK will also show the story groups without labels. - If you use
ORcondition for["fr", "france"]labels, Storyly Web SDK will show the story group if you give["fr", "france"],["fr"]and["france"]parameters tosegments. In this case, Storyly Web SDK will also show the story groups without labels. - If you set an empty value to the
segments, only the story groups without labels will be shown.
Custom Audience with Storyly
This guide shows how to use Custom Auidence to target your user.
Upload Your CSV File in Storyly Dashboard
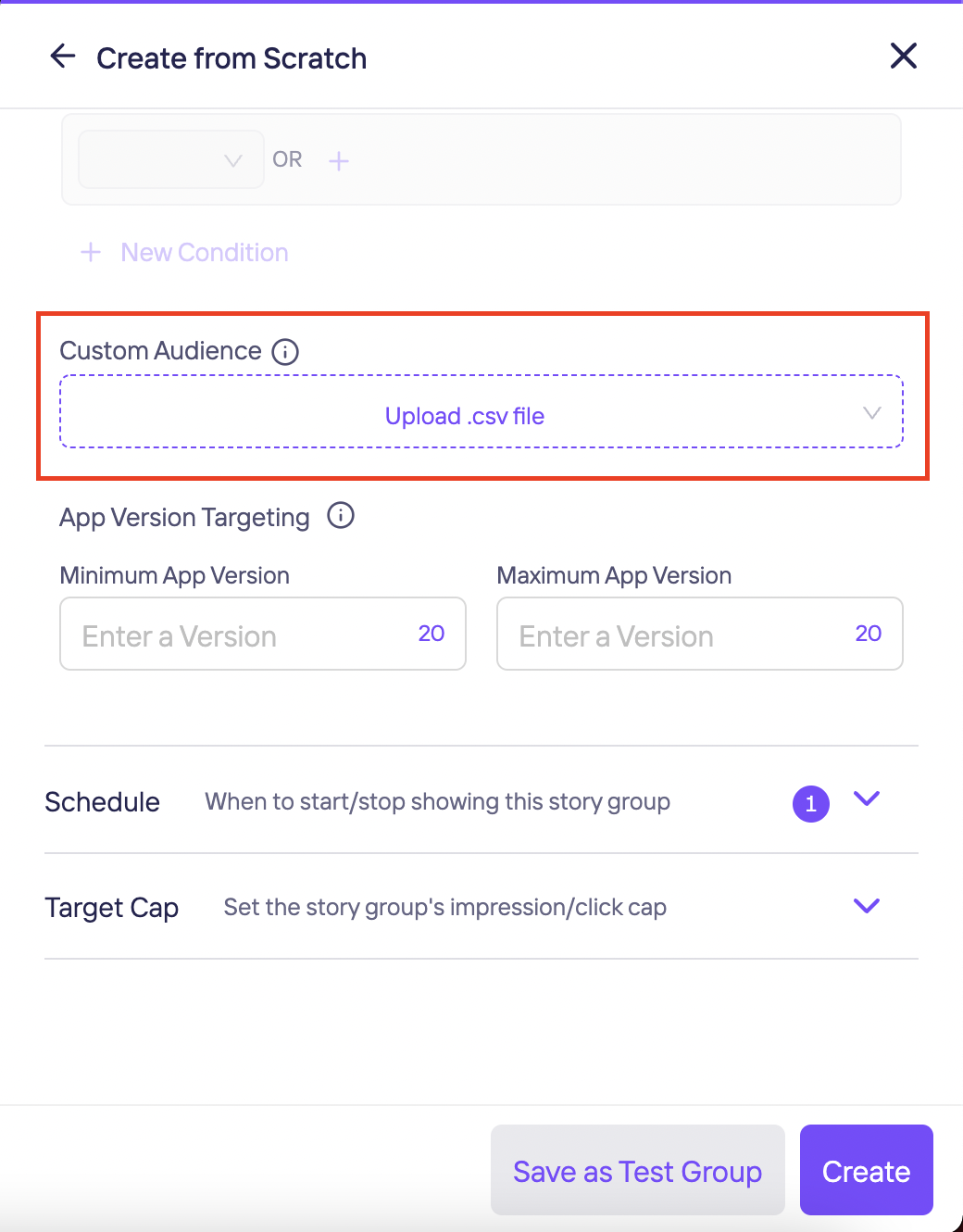
Custom Audience enables you to target specific users by matching the user information.
The CSV File must include the Custom Parameter that your Web App passes to Storyly Web SDK.
While creating or editing a Story Group, you can upload your CSV File.

Passing Custom Parameter via SDK
This section shows you how to pass a custom parameter to Storyly Web SDK.
Storyly Web SDK allows you to send a string parameter in the initialization process. In init method, the customParameter field is used for passing Custom Parameter to Storyly Web SDK to match the user info that you upload in the previous section.
storylyWeb.init({
...
customParameter: "Your Custom Parameter Here"
});
Passing Custom Parameter with URL Parameters
This section shows you how to pass a custom parameter to Storyly Web SDK with URL Parameter.
At the end of the URL, you can put the Custom Parameter as follows:
...&customParameter=CustomParameter&...
Attention
Custom Parameter's value will be kept on our data bases.
Updated about 2 years ago
