UI Customizations
This guide shows you how to customize the Storyly experience of your users. These customizations apply to Storyly Bar, Story Groups, and Stories.
Before you begin
It is advised to apply these customizations after
StorylyInitif you are planning to do the customizations programmatically.
Storyly Bar Customizations
This section shows supported customizations on the Storyly bar.
Storyly Bar Styling
This styling changes the orientation of Storyly Bar, the number of rows/columns (sections), the horizontal and vertical distance between the Story Groups, and the edge paddings of the first and last Story Groups.
storylyView.storylyInit = StorylyInit(
storylyId: STORYLY_INSTANCE_TOKEN,
config: StorylyConfig.Builder()
.setBarStyling(
styling: StorylyBarStyling.Builder()
.setOrientation(orientation: StoryGroupListOrientation)
.build()
)
.build()
)
storylyView.storylyInit = StorylyInit(
storylyId: STORYLY_INSTANCE_TOKEN,
config: StorylyConfig.Builder()
.setBarStyling(
styling: StorylyBarStyling.Builder()
.setSection(count: Int)
.build()
)
.build()
)
storylyView.storylyInit = StorylyInit(
storylyId: STORYLY_INSTANCE_TOKEN,
config: StorylyConfig.Builder()
.setBarStyling(
styling: StorylyBarStyling.Builder()
.setHorizontalEdgePadding(padding: CGFloat)
.build()
)
.build()
)
storylyView.storylyInit = StorylyInit(
storylyId: STORYLY_INSTANCE_TOKEN,
config: StorylyConfig.Builder()
.setBarStyling(
styling: StorylyBarStyling.Builder()
.setVerticalEdgePadding(padding: CGFloat)
.build()
)
.build()
)
storylyView.storylyInit = StorylyInit(
storylyId: STORYLY_INSTANCE_TOKEN,
config: StorylyConfig.Builder()
.setBarStyling(
styling: StorylyBarStyling.Builder()
.setHorizontalPaddingBetweenItems(padding: CGFloat)
.build()
)
.build()
)
storylyView.storylyInit = StorylyInit(
storylyId: STORYLY_INSTANCE_TOKEN,
config: StorylyConfig.Builder()
.setBarStyling(
styling: StorylyBarStyling.Builder()
.setVerticalPaddingBetweenItems(padding: CGFloat)
.build()
)
.build()
)
Tip
Orientation: This is set as "horizontal" by default, if you'd like to have a vertical, grid-like view of Story Groups, you can set it as "vertical".
Sections: Based on the orientation, it's the row count of Story Groups for horizontal orientation or column count of Story Groups for vertical orientation.
Horizontal Edge Padding: Edge padding value of the first and last Story Groups for horizontal orientation.
Vertical Edge Padding: Edge padding value of the first and last Story Groups for vertical orientation.
Horizontal Padding Between Items: Horizontal padding value between Story Groups.
Vertical Padding Between Items: Vertical padding value between Story Groups.
Storyly Layout Direction
This attribute changes the layout direction of the Storyly Bar and Story-watching experience. Storyly Bar can either be LTR (Left to right) or RTL (Right to left). If your UI is bidirectional and it changes depending on the device or app language you can use this attribute.
storylyView.storylyInit = StorylyInit(
storylyId: STORYLY_INSTANCE_TOKEN,
config: StorylyConfig.Builder()
.setLayoutDirection(direction: StorylyLayoutDirection)
.build()
)
Warning
Storyly will use the defaılt LTR layout if the
setLayoutDirectionis not set.
Story Group Customizations
This section shows supported customizations on the Story Groups.
Story Group Title Styling
This styling changes the visibility, font, text size, color, and number of lines of the Story Group title.
storylyView.storylyInit = StorylyInit(
storylyId: STORYLY_INSTANCE_TOKEN,
config: StorylyConfig.Builder()
.setStoryGroupStyling(
styling: StorylyStoryGroupStyling.Builder()
.setTitleVisibility(isVisible: Bool)
.build()
)
.build()
)
storylyView.storylyInit = StorylyInit(
storylyId: STORYLY_INSTANCE_TOKEN,
config: StorylyConfig.Builder()
.setStoryGroupStyling(
styling: StorylyStoryGroupStyling.Builder()
.setTitleSeenColor(color: UIColor)
.build()
)
.build()
)
storylyView.storylyInit = StorylyInit(
storylyId: STORYLY_INSTANCE_TOKEN,
config: StorylyConfig.Builder()
.setStoryGroupStyling(
styling: StorylyStoryGroupStyling.Builder()
.setTitleNotSeenColor(color: UIColor)
.build()
)
.build()
)
// If you want to change the text size, change it from UIFont
storylyView.storylyInit = StorylyInit(
storylyId: STORYLY_INSTANCE_TOKEN,
config: StorylyConfig.Builder()
.setStoryGroupStyling(
styling: StorylyStoryGroupStyling.Builder()
.setTitleFont(font: UIFont?)
.build()
)
.build()
)
storylyView.storylyInit = StorylyInit(
storylyId: STORYLY_INSTANCE_TOKEN,
config: StorylyConfig.Builder()
.setStoryGroupStyling(
styling: StorylyStoryGroupStyling.Builder()
.setTitleLineCount(count: Int)
.build()
)
.build()
)
Story Group Icon Background Color
This function changes the background color of the Story Group icon that is shown to the user as a skeleton view till the Stories are loaded.
storylyView.storylyInit = StorylyInit(
storylyId: STORYLY_INSTANCE_TOKEN,
config: StorylyConfig.Builder()
.setStoryGroupStyling(
styling: StorylyStoryGroupStyling.Builder()
.setIconBackgroundColor(color:UIColor)
.build()
)
.build()
)
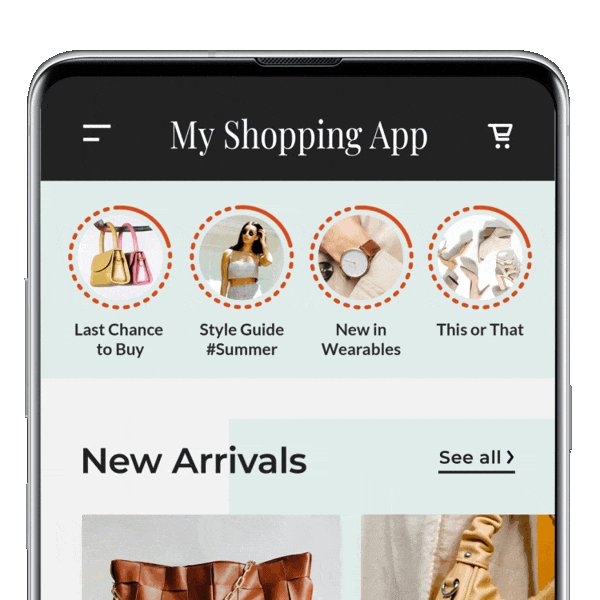
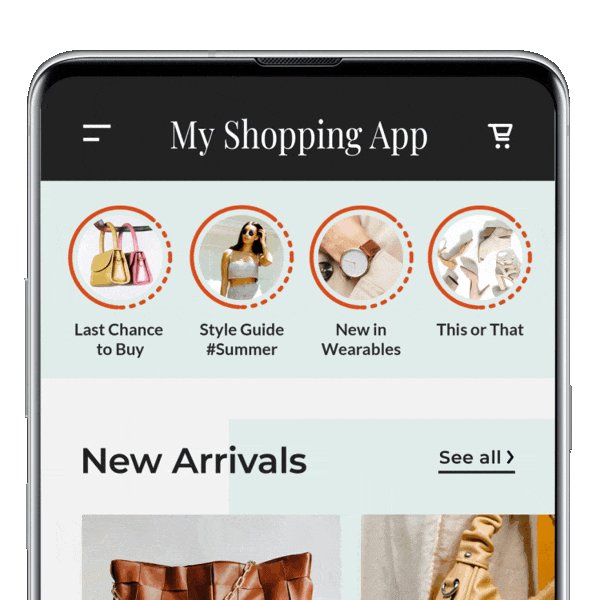
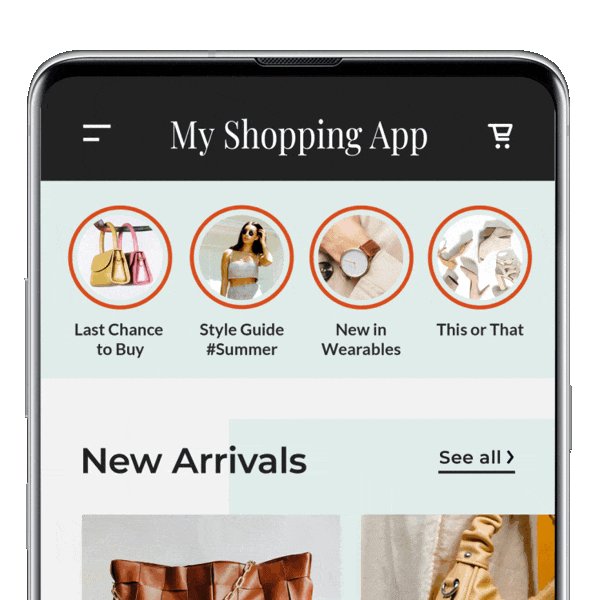
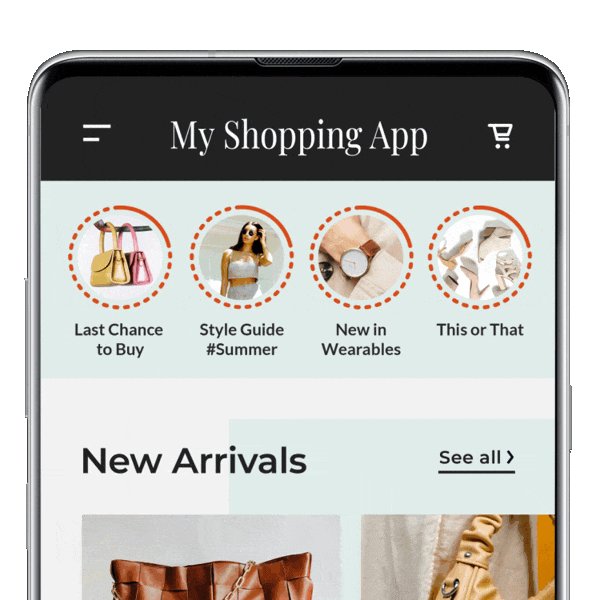
Story Group Icon Border Seen State Color
This function changes the border color of the Story Group icons that are seen by the user. The border consists of color gradients.
Warning
At least 2 colors must be defined in order to use this attribute. If a single color is requested, a same color code can be used twice.
storylyView.storylyInit = StorylyInit(
storylyId: STORYLY_INSTANCE_TOKEN,
config: StorylyConfig.Builder()
.setStoryGroupStyling(
styling: StorylyStoryGroupStyling.Builder()
.setIconBorderColorSeen(color: UIColor)
.build()
)
.build()
)
Story Group Icon Border Not Seen State Color
This function changes the border color of the Story Group icons that are unseen by the user. The border consists of color gradients.
Warning
At least 2 colors must be defined in order to use this attribute. If a single color is requested, a same color code can be used twice.
storylyView.storylyInit = StorylyInit(
storylyId: STORYLY_INSTANCE_TOKEN,
config: StorylyConfig.Builder()
.setStoryGroupStyling(
styling: StorylyStoryGroupStyling.Builder()
.setIconBorderColorNotSeen(color: UIColor)
.build()
)
.build()
)
Story Group Pin Icon Color
If any of the Story Groups are selected as pinned groups from the dashboard, a little star icon will appear along with the Story Group icon. This function changes the background color of this pin icon.
storylyView.storylyInit = StorylyInit(
storylyId: STORYLY_INSTANCE_TOKEN,
config: StorylyConfig.Builder()
.setStoryGroupStyling(
styling: StorylyStoryGroupStyling.Builder()
.setPinIconColor(color: UIColor)
.build()
)
.build()
)
Story Group Size
This attribute changes the size of the Story Group. Currently, supported sizes are Small, Large and Custom sizes. The default Story Group size is Large.
storylyView.storylyInit = StorylyInit(
storylyId: STORYLY_INSTANCE_TOKEN,
config: StorylyConfig.Builder()
.setStoryGroupStyling(
styling: StorylyStoryGroupStyling.Builder()
.setSize(size: StoryGroupSize)
.build()
)
.build()
)
Tip
If you set your Story Group size as
Custom, you can change a few measures of the Story Groups such as icon height, icon width, icon corner radius. Check the Custom Size Story Group Icon Styling.
Custom Size Story Group Icon Styling
This styling changes the shape of the Story Group icons and their corners. You can create square, circle, and oval-shaped icons using the following functions StorylyStoryGroupStyling config.
storylyView.storylyInit = StorylyInit(
storylyId: STORYLY_INSTANCE_TOKEN,
config: StorylyConfig.Builder()
.setStoryGroupStyling(
styling: StorylyStoryGroupStyling.Builder()
.setSize(size: .Custom)
.setIconHeight(height: CGFloat)
.setIconWidth(width: CGFloat)
.setIconCornerRadius(radius: CGFloat)
.build()
)
.build()
)
Warning
This section is effective if you set your story group size as
Custom. If you set any other size and use this attribute, your changes will not take effect.
Story Group Thematic Icon Image
This feature lets you use different Story Groups images for different labels. If you set dark mode images for your Story Groups from the Storyly dashboard, you can set a dark label to show these dark mode icons.
Warning
If you use the following methods to set the label without setting dark mode images from the dashboard, default group images will be used. If you already set the dark mode images but send a string label other than
dark, again default group images will be used.
storylyView.storylyInit = StorylyInit(
storylyId: STORYLY_INSTANCE_TOKEN,
config: StorylyConfig.Builder()
.setStoryGroupStyling(
styling: StorylyStoryGroupStyling.Builder()
.setIconThematicImageLabel(label: String?)
.build()
)
.build()
)
Story Group Animation
This function adds an animation to the Story Group cover.
storylyView.storylyInit = StorylyInit(
storylyId: STORYLY_INSTANCE_TOKEN,
config: StorylyConfig.Builder()
.setStoryGroupStyling(
styling: StorylyStoryGroupStyling.Builder()
.setIconBorderAnimation(animation: StoryGroupAnimation)
.build()
)
.build()
)
Warning
Story Group Animation is enabled by default. To disable it, you need to set it as
disabled.

Warning
- Story Group animation applies to all Story Groups.
- Story Group animation is not available for Custom Story Group Styling.
Story Customizations
This section shows supported customizations on the Story view.
Story Title Text Color
This function changes the header text color of the Story view.
storylyView.storylyInit = StorylyInit(
storylyId: STORYLY_INSTANCE_TOKEN,
config: StorylyConfig.Builder()
.setStoryStyling(
styling: StorylyStoryStyling.Builder()
.setTitleColor(color: UIColor)
.build()
)
.build()
)
Story Header Icon Border Color
This attribute changes the header icon border color of the Story view.
Warning
At least 2 colors must be defined in order to use this attribute. If a single color is requested, a same color code can be used twice.
storylyView.storylyInit = StorylyInit(
storylyId: STORYLY_INSTANCE_TOKEN,
config: StorylyConfig.Builder()
.setStoryStyling(
styling: StorylyStoryStyling.Builder()
.setHeaderIconBorderColor(color: [UIColor])
.build()
)
.build()
)
Story Progress Bar Color
This function changes the progress bar colors, two colors, of the Story view. The first defined color is the color of the background bars and the second one is the color of the foreground bars while watching the stories.
Warning
Only 2 colors must be defined in order to use this attribute.
storylyView.storylyInit = StorylyInit(
storylyId: STORYLY_INSTANCE_TOKEN,
config: StorylyConfig.Builder()
.setStoryStyling(
styling: StorylyStoryStyling.Builder()
.setProgressBarColor(color: [UIColor])
.build()
)
.build()
)
Story Header Icon and Title Visibility
This styling changes the visibility of the Story Group icon and title in Story view.
storylyView.storylyInit = StorylyInit(
storylyId: STORYLY_INSTANCE_TOKEN,
config: StorylyConfig.Builder()
.setStoryStyling(
styling: StorylyStoryStyling.Builder()
.setTitleVisibility(isVisible: Bool)
.setHeaderIconVisibility(isVisible: Bool)
.build()
)
.build()
)
Story Close and Share Icon Styling
This styling changes the visibility and icon of the Story header close icon and share icon.
storylyView.storylyInit = StorylyInit(
storylyId: STORYLY_INSTANCE_TOKEN,
config: StorylyConfig.Builder()
.setStoryStyling(
styling: StorylyStoryStyling.Builder()
.setCloseButtonIcon(icon: UIImage?)
.setShareButtonIcon(icon: UIImage?)
.build()
)
.build()
)
Story Title Font
This function changes the font of the Story view header text.
storylyView.storylyInit = StorylyInit(
storylyId: STORYLY_INSTANCE_TOKEN,
config: StorylyConfig.Builder()
.setStoryStyling(
styling: StorylyStoryStyling.Builder()
.setTitleFont(font: UIFont)
.build()
)
.build()
)
Warning
Font size will be overridden in Storyly, so it is not possible to change the font size.
Story Interactive Font
This function changes the font of all text view's font in interactive components.
storylyView.storylyInit = StorylyInit(
storylyId: STORYLY_INSTANCE_TOKEN,
config: StorylyConfig.Builder()
.setStoryStyling(
styling: StorylyStoryStyling.Builder()
.setInteractiveFont(font: UIFont)
.build()
)
.build()
)
Warning
Storyly will use UIFont.systemFont if custom font is not set.
Warning
Storyly will arrange font size for each text view in interactive components so that custom font size arrangement is not possible.
Custom Story Group Styling
Warning
This section is valid if you are using Storyly SDK version 1.16.0 or higher.
This guide shows you how to customize the Story Group view's style. Storyly provides three different pre-defined story group styles; Small, Large and Custom. However, if you want to use a different style other than these pre-defined ones or if pre-defined ones do not satisfy your expectations then you should follow this section.
Warning
If you are using pre-defined sizes and want to apply only some customizations, follow UI Customizations section.
Story Group View Factory
You need to set storyGroupViewFactory field of StorylyView as a starting point of the setup. You need to create a class that implements the StoryGroupViewFactory protocol and implements createView and getSize functions.
// Assume we have a StorylyView instance called storylyView
storylyView.storylyInit = StorylyInit(
storylyId: STORYLY_ACTIVE_TOKEN,
config: StorylyConfig.Builder()
.setStoryGroupStyling(styling: StorylyStoryGroupStyling.Builder()
.setCustomGroupViewFactory(factory: SampleViewFactory)
.build()
)
.build()
)
class SampleViewFactory: StoryGroupViewFactory {
func createView() -> StoryGroupView {
return SampleView(frame: .zero)
}
// Size of your custom view
func getSize() -> CGSize {
return CGSize(width: 100, height: 178)
}
}
StoryGroupViewFactory calls createView and getSize functions whenever a new view is required. It will request an instance of your view for each of the Story Groups while creating the StorylyView. Therefore, each Story Group is associated with different instances of your view. Note that Storyly SDK uses UICollectionView to show lists so that a new view is not required for each time recycled views will be used.
Story Group View
StoryGroupView class is used to represent the view that will be shown as a single Story Group. In order to use your own custom view, your view should be a subclass of StoryGroupView class and implement its functions;
class SampleView: StoryGroupView {
let kCONTENT_XIB_NAME = "SampleView"
@IBOutlet var contentView: UIView!
@IBOutlet var sampleText: UILabel!
override init(frame: CGRect) {
super.init(frame: frame)
commonInit()
}
required init?(coder aDecoder: NSCoder) {
super.init(coder: aDecoder)
commonInit()
}
func commonInit() {
Bundle.main.loadNibNamed(kCONTENT_XIB_NAME, owner: self, options: nil)
addSubview(contentView)
contentView.frame = self.bounds
}
override func populateView(storyGroup: StoryGroup?) {
// Handle populating view with Storyly related data
// ie, self.sampleText.text = storyGroup?.title
}
}
populateView function is called when your view is about to be shown. Its storyGroup parameter has all of the information that you provided in the Storyly dashboard for your Story Groups. You can find the details of the StoryGroup below:
@objc public final class StoryGroup: NSObject {
@objc public let id: Int
@objc public let title: String
@objc public let iconUrl: URL
@objc public let thematicIconUrls: [String: URL]?
@objc public let coverUrl: URL?
@objc public let index: Int
@objc public let seen: Bool
@objc public let stories: [Story]
@objc public let pinned: Bool
@objc public let type: StoryGroupType
}
Tip
You can find the explanation of each field from the API Reference section.
Tip
Please check the this github page for implemented samples.
Warning Additional data
Do not forget to use additional fields of the
storyGroupparameter of thepopulateViewfunction. For instance, if you want to show pinned groups, you can usepinnedfield of the object or if you want to show IVOD(Interactive VideOnDemand) groups, you can use thetypefield of the object.
Summary
To sum up, in order to use your own custom group style, you need to follow the steps below:
- Create your own custom style in XIB or programmatically.
- Use this style in a class that is subclass of
StoryGroupViewby using XIB and adding its view or by adding views programmatically. - Override
populateViewfunction in the previous class you defined and by using the data instoryGroupparameter, fill your UI components. - Create a class that implements
StoryGroupViewFactoryprotocol in order to serve as your factory. - Implement
createViewandgetSizefunctions in the previous class you defined and return a new instance of yourStoryGroupViewsubclass. - Create a new instance of your factory that implements
StoryGroupViewFactoryand setstoryGroupViewFactoryvariable of the StorylyView with this instance.
Updated about 2 years ago
