Shoppable Stories
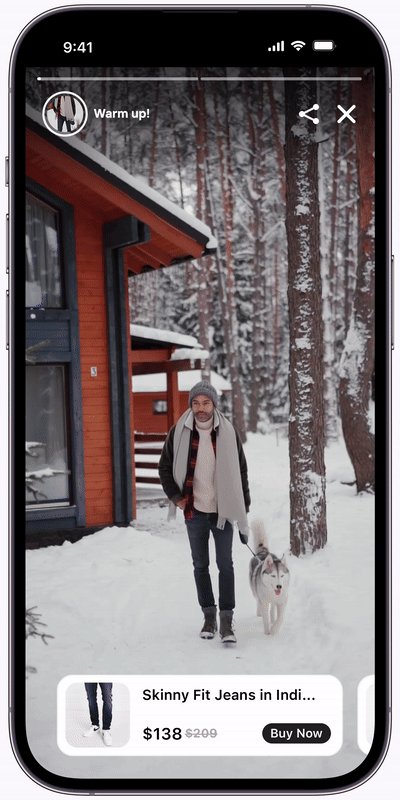
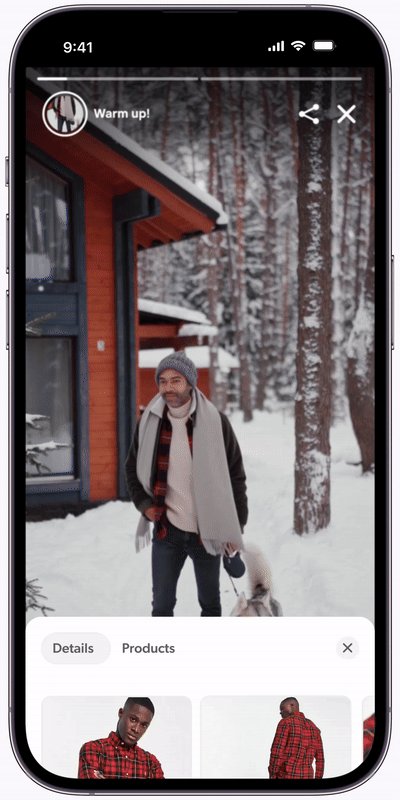
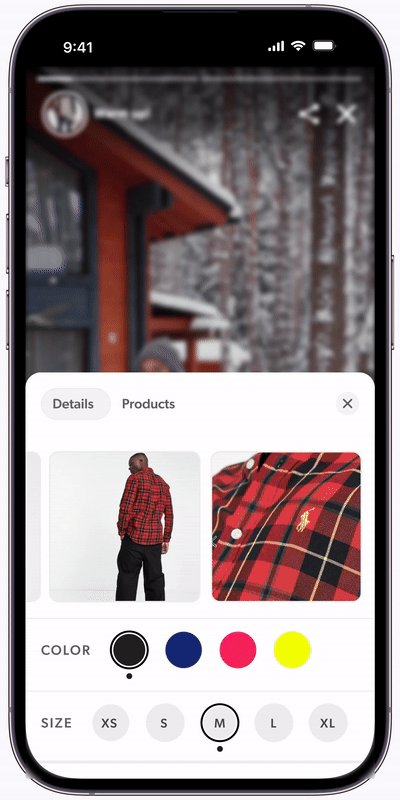
Shoppable Stories enables your users to add products and services within the cart and checkout directly within the Story without leaving the Story watching experience.

This walkthrough shows how to use Shoppable Stories in your app.
Before you begin
You need to have at least 1 active Story with the Product Catalog in it to test this feature out.
Product Fallback for Hydration
There is a boolean parameter named storyFallbackIsEnabledwhich is used to determine whether the product data should be hydrated from the feed or not. By default, it is set to false, which means that product data will not be hydrated from the feed. However, when this parameter is set to true, product data will be hydrated from the feed.
You can set thestoryFallbackIsEnabled to true if you want to enable product fallback from the feed.
<Storyly
style={{ width: '100%', height: 120, marginTop: 50 }}
storylyId={STORYLY_TOKEN}
storyFallbackIsEnabled = {true}
..
/>
Supplemental Product Feed Handling
This guide will walk you through the process of localizing all Storyly-related texts and content. You can deliver the appropriate content to each language/country pair by passing the locale parameter on the client side.
To set the locale, you need to use the IETF BCP 47 format as shown below:
<Storyly
style={{ width: '100%', height: 120 }}
ref={ref => { this.storyly = ref }}
storylyId=STORYLY_INSTANCE_TOKEN
storylyLocale = "tr-TR"
...
/>
Tip
If you use the Translate option for Story Groups on the Storyly Dashboard, end user will see the content in their own
locale.
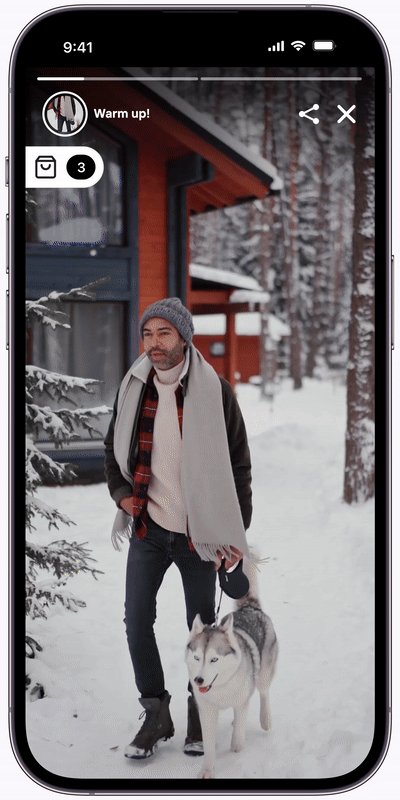
Storyly Cart
There is a boolean parameter named storyCartIsEnabledwhich is added cart and cart icon to top of the left of Shoppable Stories. By default, it is set to false, but, when this parameter is set as true, the cart and the cart icon will be enabled on Shoppable Stories.
<Storyly
style={{ width: '100%', height: 120, marginTop: 50 }}
storylyId={STORYLY_TOKEN}
storyCartIsEnabled = {true}
..
/>
Update Storyly Cart
If you already have a cart in your application, you may sync your cart with Storyly cart. This function allows you to update your Storyly cart to sync with the already existing one.
<Storyly
style={{ width: '100%', height: 120, marginTop: 50 }}
storylyId={STORYLY_TOKEN}
updateCart={cart => { }}
..
/>
Product Hydration
This function allows you to hydrate your products while initializing the SDK to show products to end users in Stories with the Product Catalog feature.
With the onProductHydration event, Storyly will return the IDs of the products included in Stories. With these IDs, you can use onProductHydration function to pass relevant products' data to the SDK.
Here is an example of hydrateProducts. We set the product data manually as an example, but you can set your data from your database as well.
<Storyly
ref={ref => {
this.storyly = ref
if (this.storyly != null) {
this.storyly.hydrateProducts([
{
"productId": "1",
"productGroupId": "1",
"title": "High-waist midi skirt",
"url": "https://www.storyly.io/",
"desc": "High-waist midi skirt made of a viscose blend. Featuring a slit at the hem and invisible zip fastening.",
"price": 25.99,
"currency": "USD",
"imageUrls": ["https://random-feed-generator.vercel.app/images/clothes/group-1/1-6D7868.jpg","https://random-feed-generator.vercel.app/images/clothes/group-1/2-6D7868.jpg","https://random-feed-generator.vercel.app/images/clothes/group-1/3-6D7868.jpg","https://random-feed-generator.vercel.app/images/clothes/group-1/4-6D7868.jpg"],
"variants": [
{"name":"color","value":"#6D7868"},
{"name":"size","value":"XS"}
]
},
{
"productId": "3",
"productGroupId": "1",
"title": "High-waist midi skirt",
"url": "https://www.storyly.io/",
"desc": "High-waist midi skirt made of a viscose blend. Featuring a slit at the hem and invisible zip fastening.",
"price": 25.99,
"currency": "USD",
"imageUrls": ["https://random-feed-generator.vercel.app/images/clothes/group-1/1-6D7868.jpg","https://random-feed-generator.vercel.app/images/clothes/group-1/2-6D7868.jpg","https://random-feed-generator.vercel.app/images/clothes/group-1/3-6D7868.jpg","https://random-feed-generator.vercel.app/images/clothes/group-1/4-6D7868.jpg"],
"variants": [
{"name":"color","value":"#6D7868"},
{"name":"size","value":"M"}
]
},
storylyId={STORYLY_TOKEN}
...
/>
Warning
For a Story that needs product data, if that product data is not provided, the Story Group containing that Story is not displayed.
Please make sure that you pass the necessary product data to avoid any issue.
Client-Side Automation
This functionality enables the generation of dynamic, interactive Stories tailored for users without the necessity of uploading a feed to the Storyly Dashboard.
This functionality enables the generation of dynamic, interactive Stories tailored for users without the necessity of uploading a feed to the Storyly Dashboard.
<Storyly
storylyId={STORYLY_TOKEN}
storyProductFeed:<string, STRProductItem[]>
...
/>
STRProductItem represents products shown in Stories.
STRProductVariant represents variants of products shown in Stories in terms of color, size, etc.
Here is an example of the usage of the storyProductFeed method.
const feed = {
"sg_client_id": [
{
"productId": "1",
"productGroupId": "1",
"title": "High-waist midi skirt",
"url": "https://www.storyly.io/",
"desc": "High-waist midi skirt made of a viscose blend. Featuring a slit at the hem and invisible zip fastening.",
"price": 25.99,
"currency": "USD",
"imageUrls": ["https://random-feed-generator.vercel.app/images/clothes/group-1/1-6D7868.jpg","https://random-feed-generator.vercel.app/images/clothes/group-1/2-6D7868.jpg","https://random-feed-generator.vercel.app/images/clothes/group-1/3-6D7868.jpg","https://random-feed-generator.vercel.app/images/clothes/group-1/4-6D7868.jpg"],
"variants": [],
"ctaText": "Buy now"
}
]
"sg_client_id_1": [
{
"productId": "2",
"productGroupId": "2",
"title": "High-waist midi skirt",
"url": "https://www.storyly.io/",
"desc": "High-waist midi skirt made of a viscose blend. Featuring a slit at the hem and invisible zip fastening.",
"price": 25.99,
"currency": "USD",
"imageUrls": ["https://random-feed-generator.vercel.app/images/clothes/group-1/1-6D7868.jpg","https://random-feed-generator.vercel.app/images/clothes/group-1/2-6D7868.jpg","https://random-feed-generator.vercel.app/images/clothes/group-1/3-6D7868.jpg","https://random-feed-generator.vercel.app/images/clothes/group-1/4-6D7868.jpg"],
"variants": [],
"ctaText": "Buy now"
}
]
}
render() {
return (
<SafeAreaView>
<Storyly
storylyId={STORYLY_TOKEN}
storyProductFeed={feed}
...
/>
</SafeAreaView
}
Tip
sg_client_idis string value that you can set it on the Storyly Dashboard for each Story Group as a string.
onProductHydration
This function will notify you to get ids of products.
<Storyly
style={{ width: '100%', height: 120, marginTop: 50 }}
storylyId={STORYLY_TOKEN}
onProductHydration={event => {
console.log(`[Storyly] default - Product IDs ${JSON.stringify(event.productIds)} `)
}}
..
/>
onProductEvent
This function will notify you about all Storyly events so that you can make redirections accordingly. Also, you can send these events to your data platform to track user journeys on your end.
<Storyly
style={{ width: '100%', height: 120, marginTop: 50 }}
storylyId={STORYLY_TOKEN}
onProductEvent={eventPayload => {
if (eventPayload.event == "StoryCheckoutButtonClicked" ) {
console.log(`[Storyly] default - StoryCheckoutButtonClicked ${JSON.stringify(eventPayload.event)} `)
}
if (eventPayload.event == "StoryCartButtonClicked" ) {
console.log(`[Storyly] default - StoryCartButtonClicked ${JSON.stringify(eventPayload.event)} `)
}
if (eventPayload.event == "StoryCartViewClicked" ) {
console.log(`[Storyly] default - StoryCartViewClicked ${JSON.stringify(eventPayload.event)} `)
}
if (eventPayload.event == "StoryProductSelected" ) {
console.log(`[Storyly] default - StoryProductSelected ${JSON.stringify(eventPayload.event)} `)
}
}}
..
/>
StoryCheckoutButtonClicked Event
If isProductCartEnabled is set to true, this event is sent when checkout button clicked.
StoryCartButtonClicked Event
This event is sent when cart button clicked from success sheet.
StoryCartViewClicked Event
This event is sent when cart view clicked
StoryProductSelected Event
This event is sent when the product is selected.
onCartUpdate
This function will notify you about updates the cart in a StorylyView component.
/*
* This function will notify you about updates the cart in a StorylyView component.
* event: Storyly event type which is received.
* approveCartChange: It represents a callback function that will be executed if the "update cart" operation is successful
* rejectCartChange: It represents a callback function that will be executed if the "update cart" operation fails
*/
<Storyly
style={{ width: '100%', height: 120, marginTop: 50 }}
storylyId={STORYLY_TOKEN}
onCartUpdate = {eventPayload=>{
if (eventPayload.event == "StoryProductAdded" ) {
console.log(`[Storyly] default - StoryProductAdded ${JSON.stringify(eventPayload.event)} `)
//This event sent when a product is added.
}
if (eventPayload.event == "StoryProductUpdated" ) {
console.log(`[Storyly] default - StoryProductUpdated ${JSON.stringify(eventPayload.event)} `)
//This event sent when a product is updated.
}
if (eventPayload.event == "StoryProductRemoved" ) {
console.log(`[Storyly] default - StoryProductRemoved ${JSON.stringify(eventPayload.event)} `)
//This event sent when a product is removed.
}
this.customStoryly.rejectCartChange(eventPayload.responseId, "Failed")
this.customStoryly.approveCartChange(eventPayload.responseId, {
"items": [
{
"item": {
"productId": "1",
"productGroupId": "1",
"title": "High-waist midi skirt",
"url": "https://www.storyly.io/",
"desc": "High-waist midi skirt made of a viscose blend. Featuring a slit at the hem and invisible zip fastening.",
"price": 25.99,
"imageUrls": ["https://random-feed-generator.vercel.app/images/clothes/group-1/1-6D7868.jpg","https://random-feed-generator.vercel.app/images/clothes/group-1/2-6D7868.jpg","https://random-feed-generator.vercel.app/images/clothes/group-1/3-6D7868.jpg","https://random-feed-generator.vercel.app/images/clothes/group-1/4-6D7868.jpg"],
"variants": [
{"name":"color","value":"#6D7868"},
{"name":"size","value":"XS"}
]
},
"totalPrice": 12,
"oldTotalPrice": 15,
"quantity": 2
}
],
"totalPrice": 12,
"oldTotalPrice": 15,
"currency": "USD"
});
}}
..
/>
Updated about 1 year ago
