Creating Live Stories
How to create Live Stories?
Storyly now offers to create Live Stories using HLS-formatted live stream videos.
If you're working with a live-stream provider and the tool that you're using provides HLS-formatted live stream URLs, you can embed these live streams into Stories!
Tip
Please contact your Engagement Manager to enable this feature on your account.
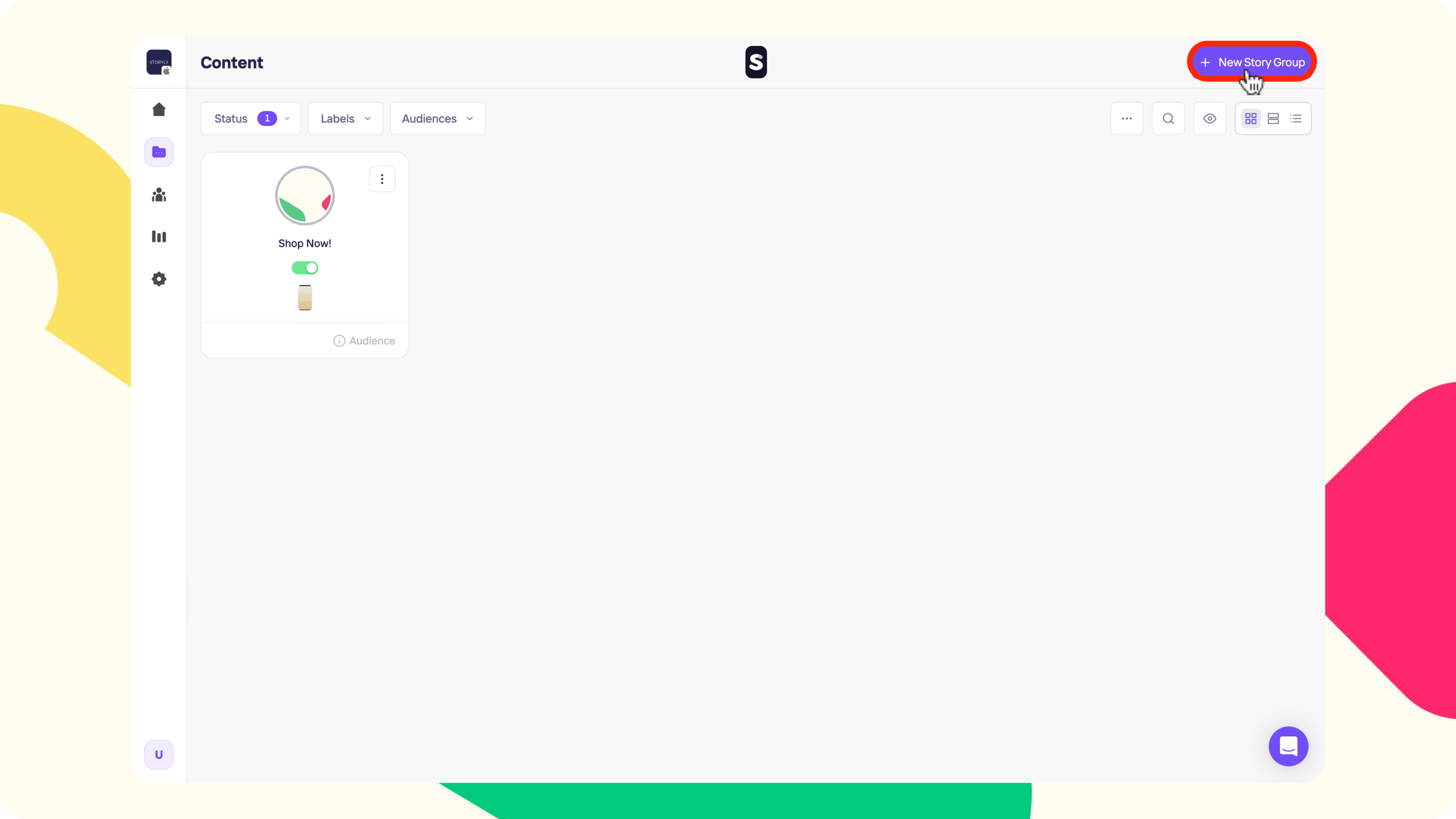
To create a Live Story Group, navigate to the Content page and click on +New Story Group.

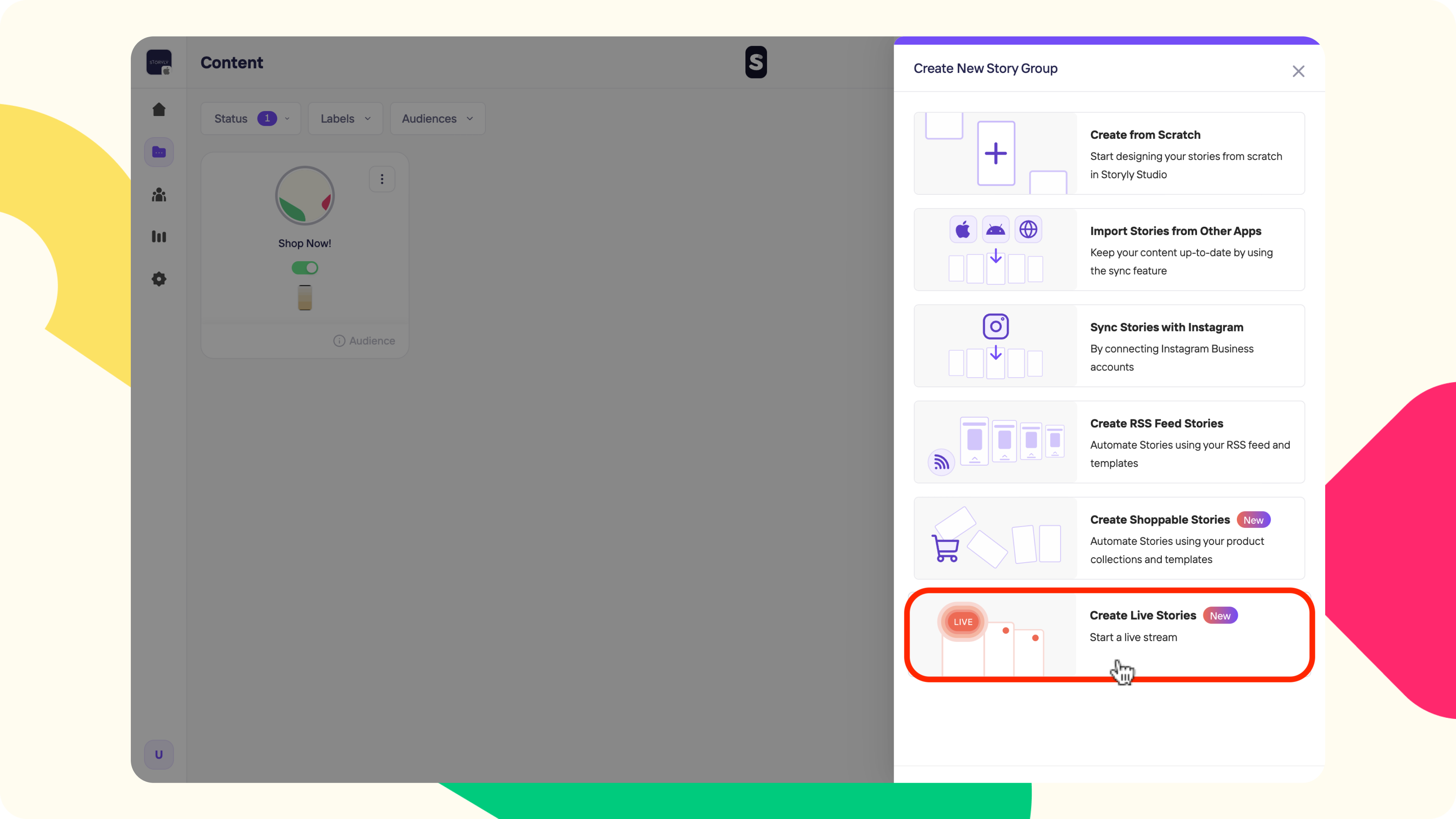
On the right pane, select Create Live Stories option.

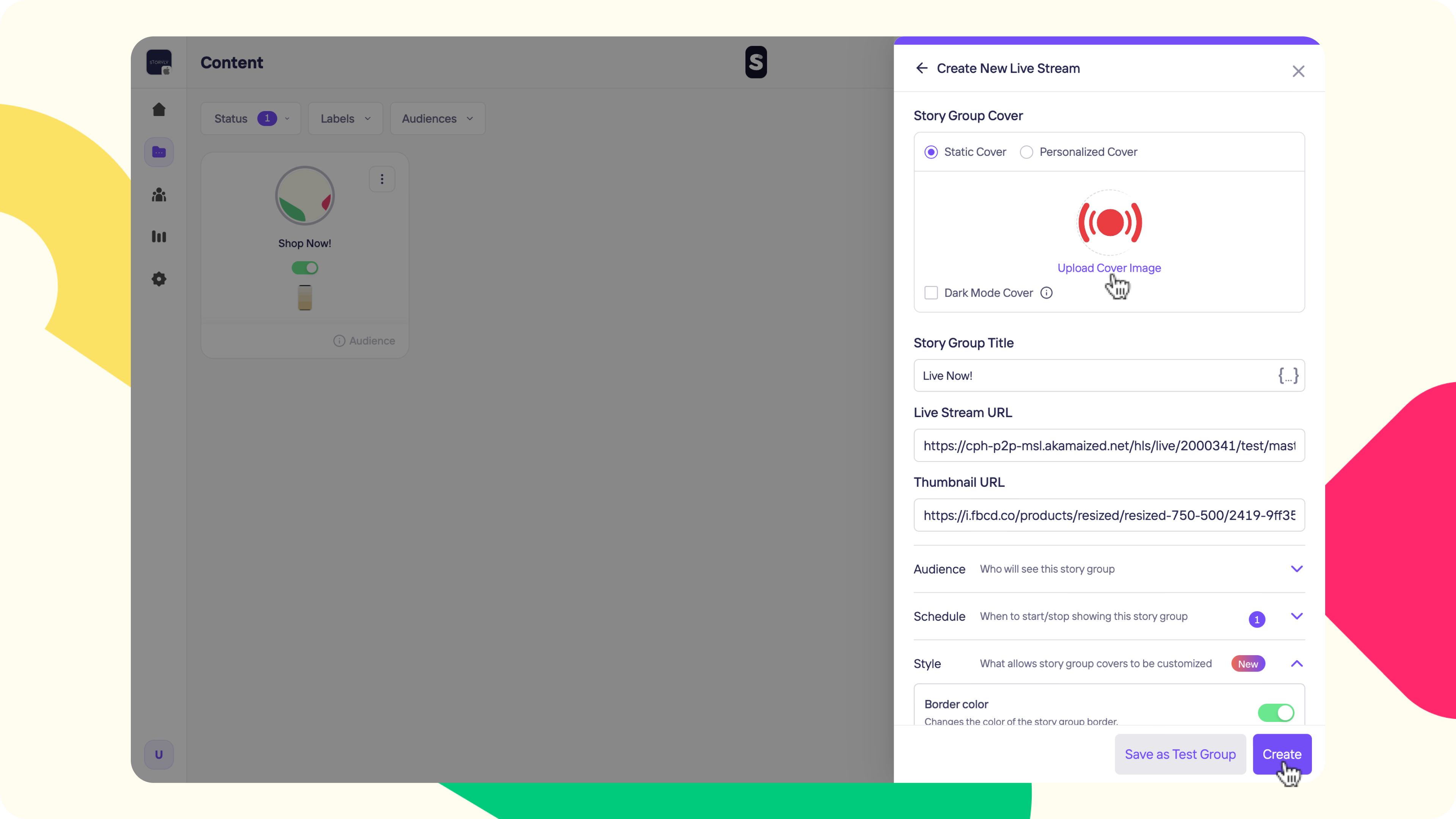
On the next step:
- Upload a Cover Image to your Story Group
- Please add a Story Group Title
- Most importantly, add the Live Stream URL
- You can also add a Thumbnail URL to show an image to the users before the live stream starts
- After deciding on the Style and Audience related settings, hit Create!

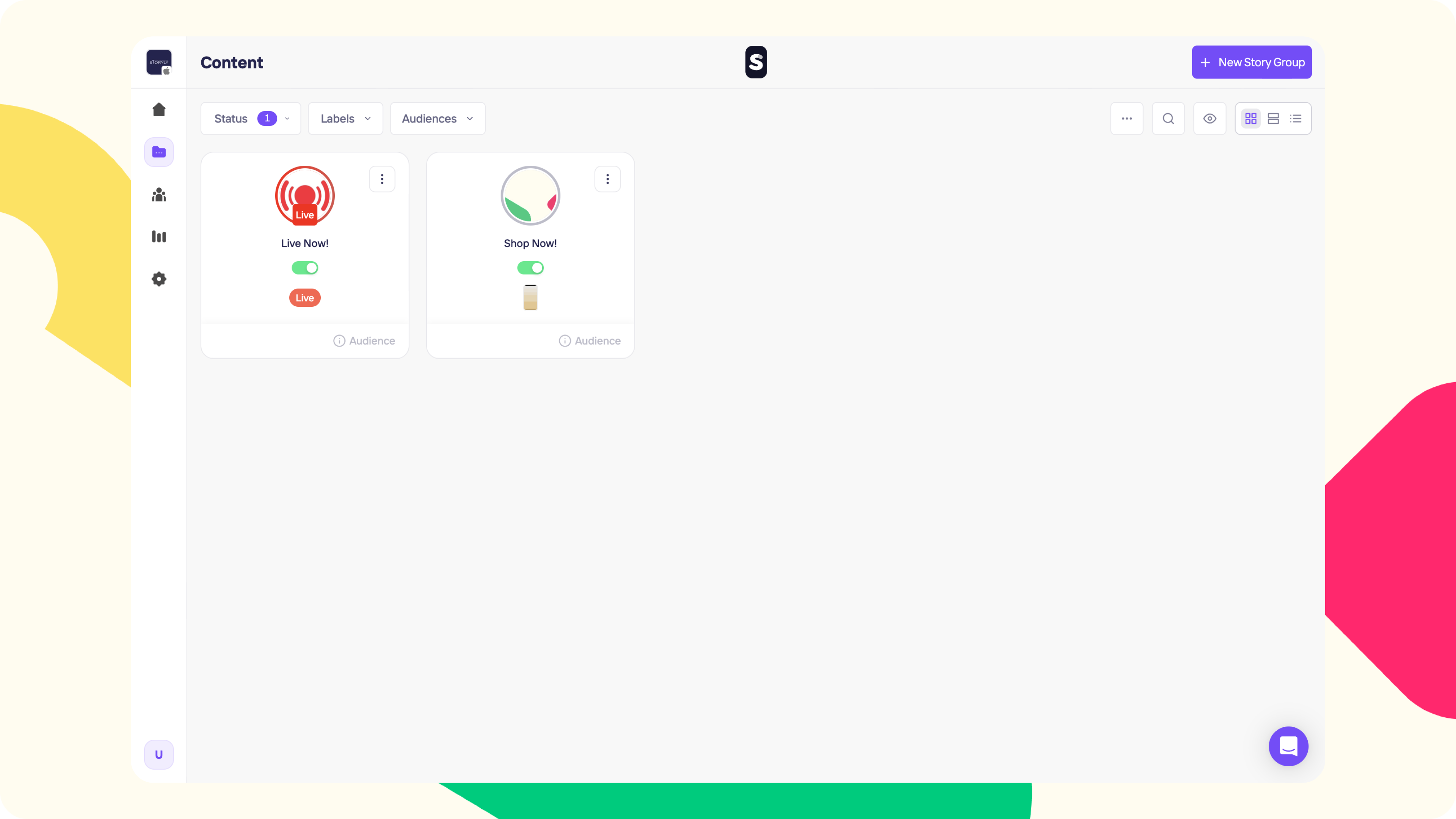
Your Live Story will appear under the Content page.

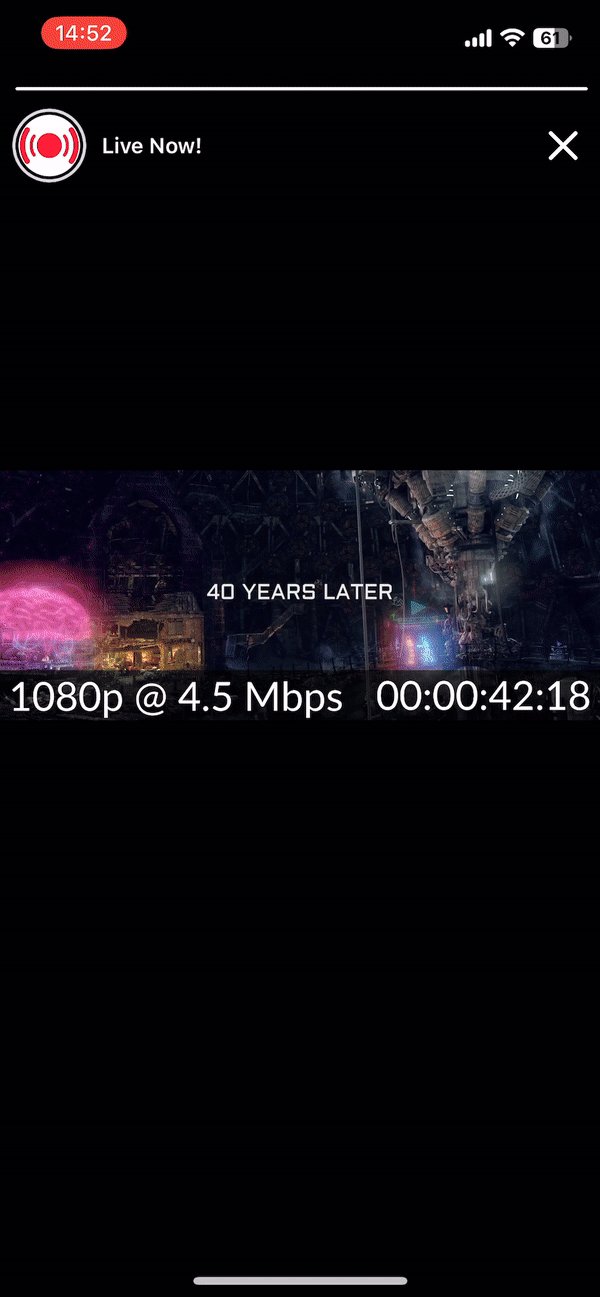
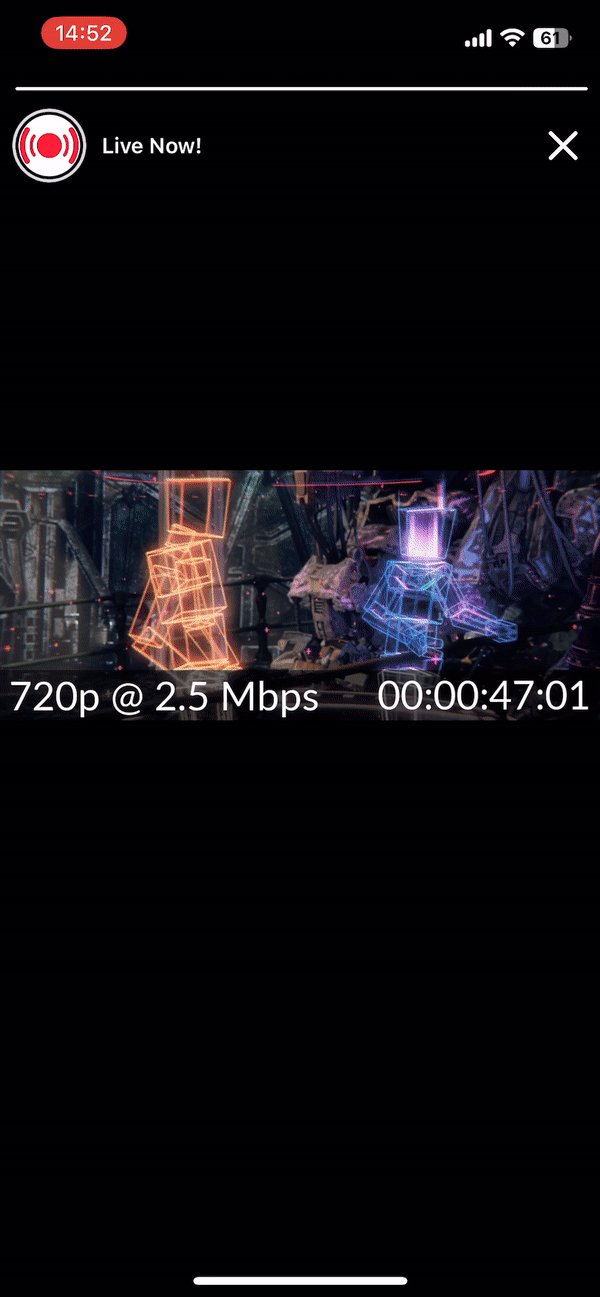
Live Stories will be shown in your app as you can see below:

Updated about 2 years ago
