Creating Automated Shoppable Stories
How to create Automated Shoppable Stories?
Creating Automated Shoppable Stories are easier than ever! Storyly is now able to automatically create and update Stories with products from your Feeds.
This new feature will save you a lot of time while creating the content out of your Product Feeds. Also, you can do this by yourself, without needing any additional effort.
Warning
Automated Shoppable Stories became available with the 2.0 version of all SDKs.
Please make sure that the SDK version integrated in your app is up to date.
Preparing the Product Feed
To create Shoppable Stories, first, we need to prepare the Product Feed and Collections. You'll create Automated Shoppable Stories with a few clicks afterwards.
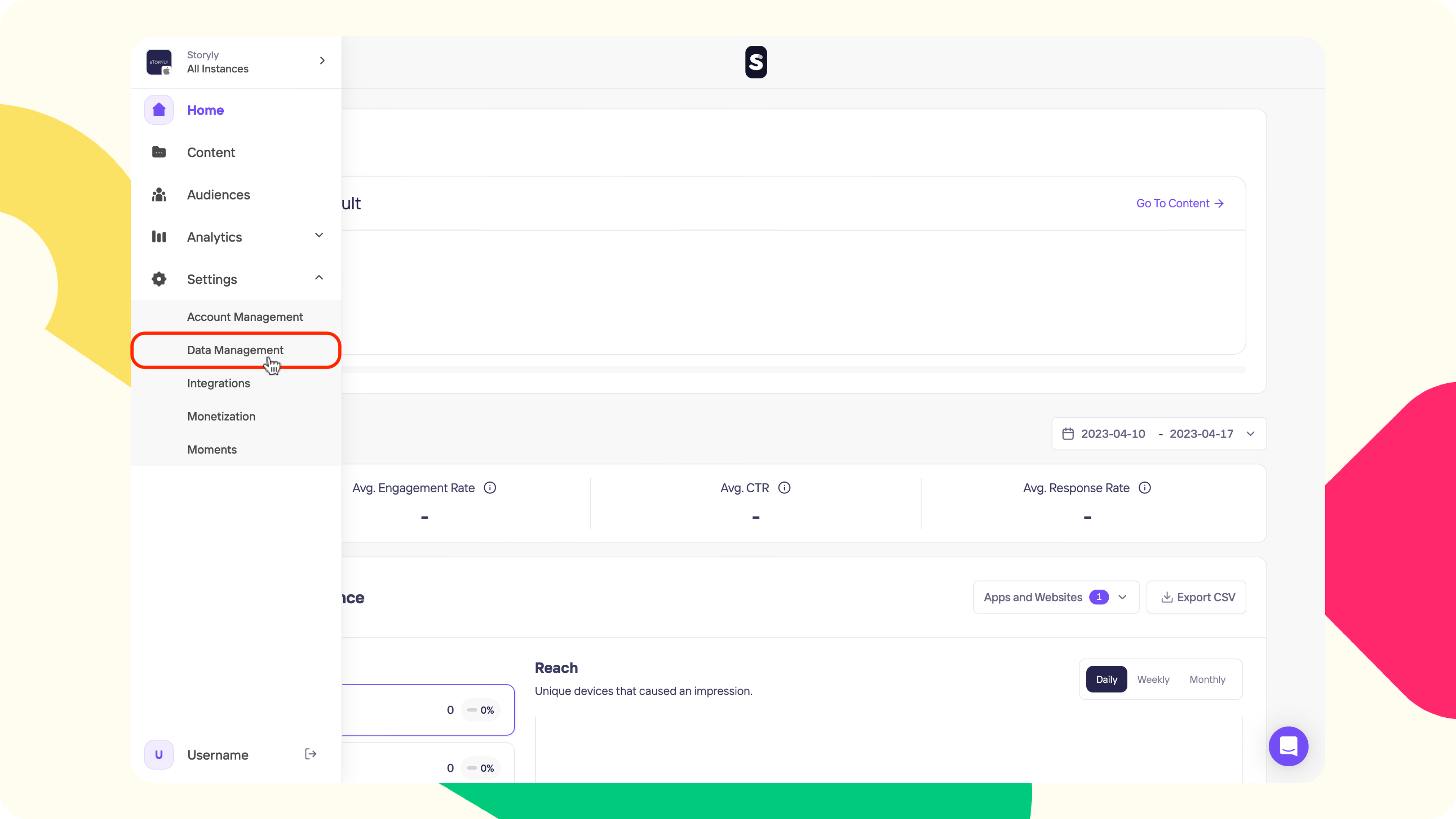
1. Please go to Data Management under Settings.

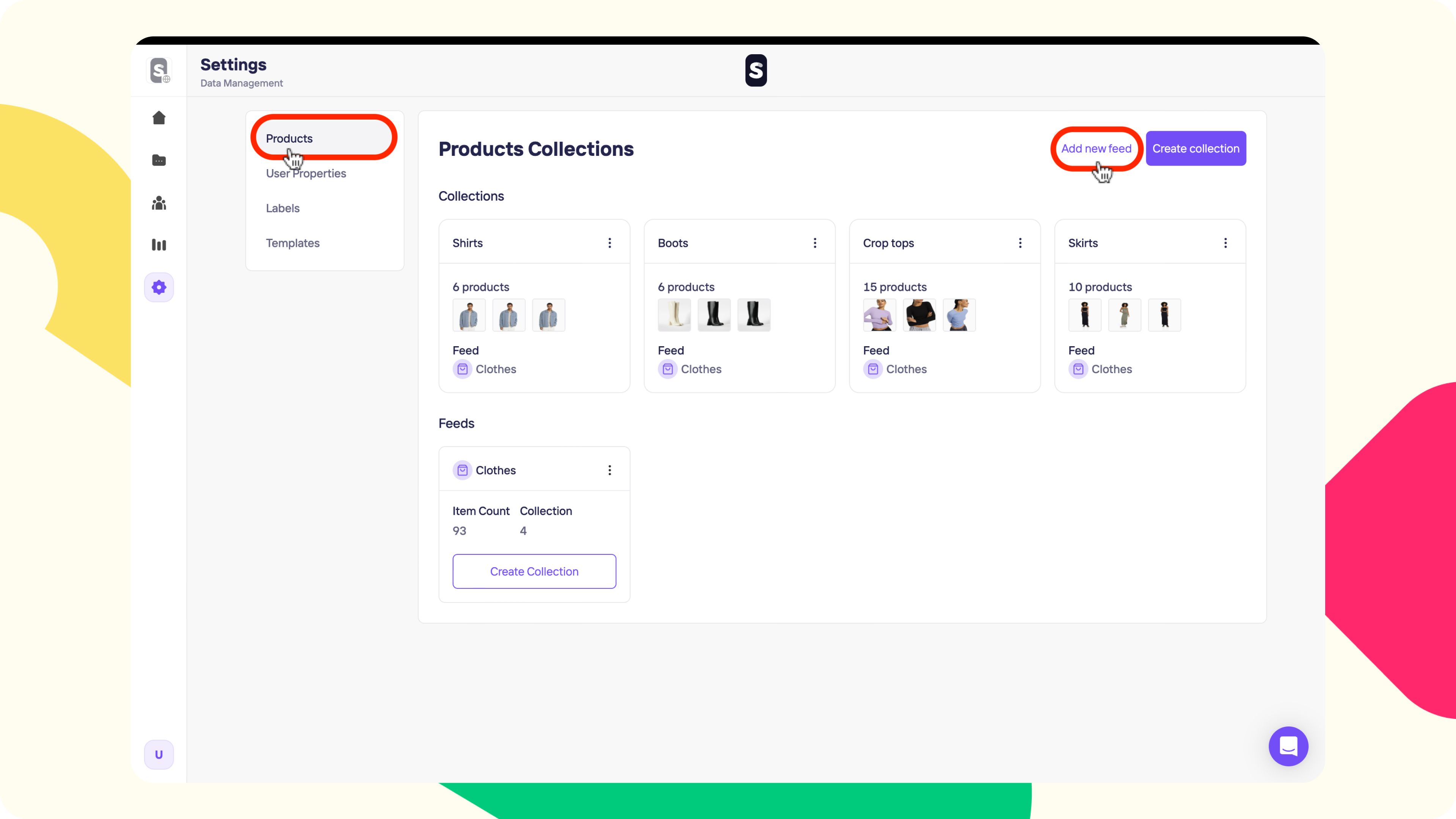
2. Under the Products section, please click on the Add new feed button.

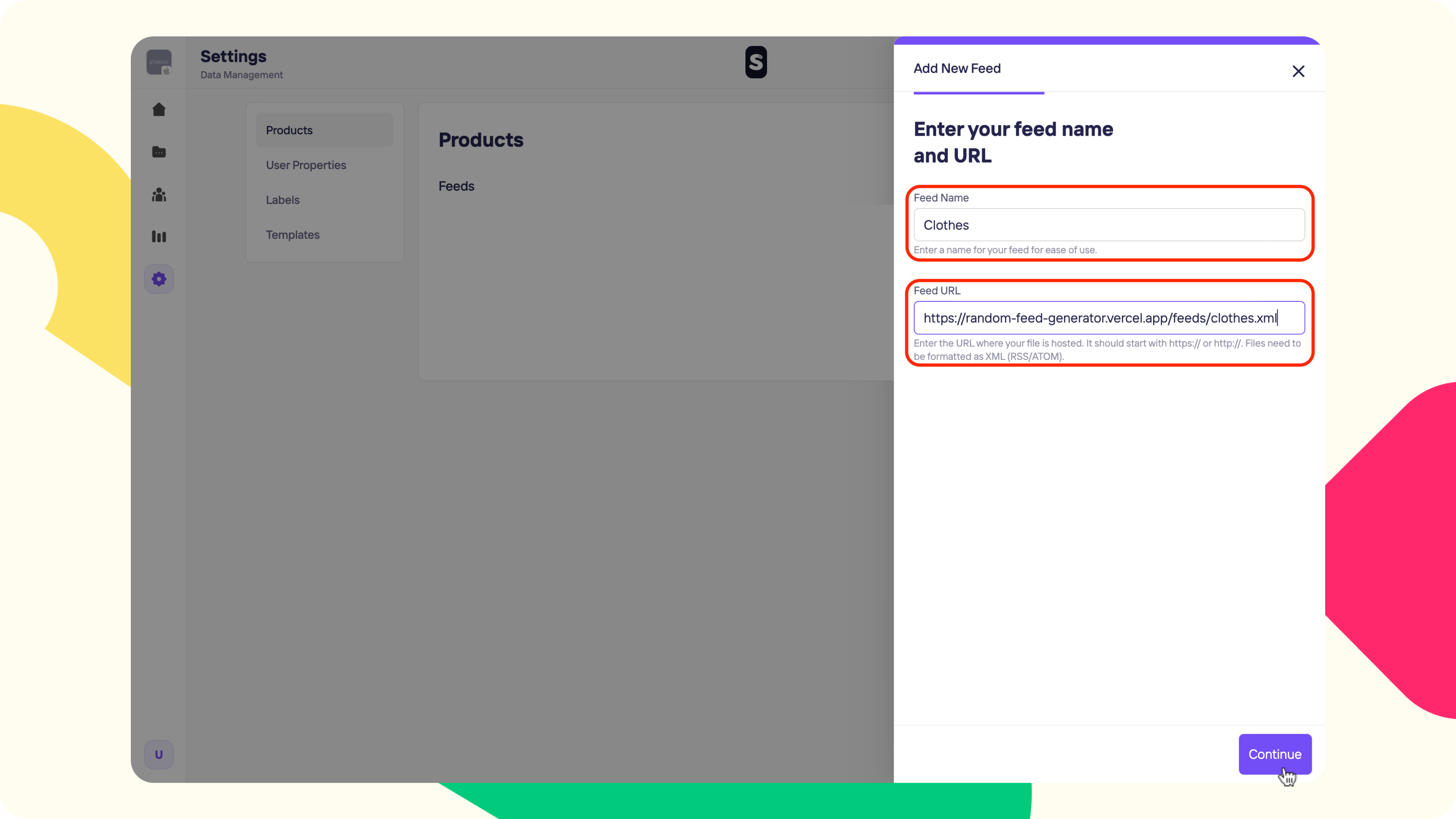
3. After giving a name to the Product Feed, please enter the URL of the feed.

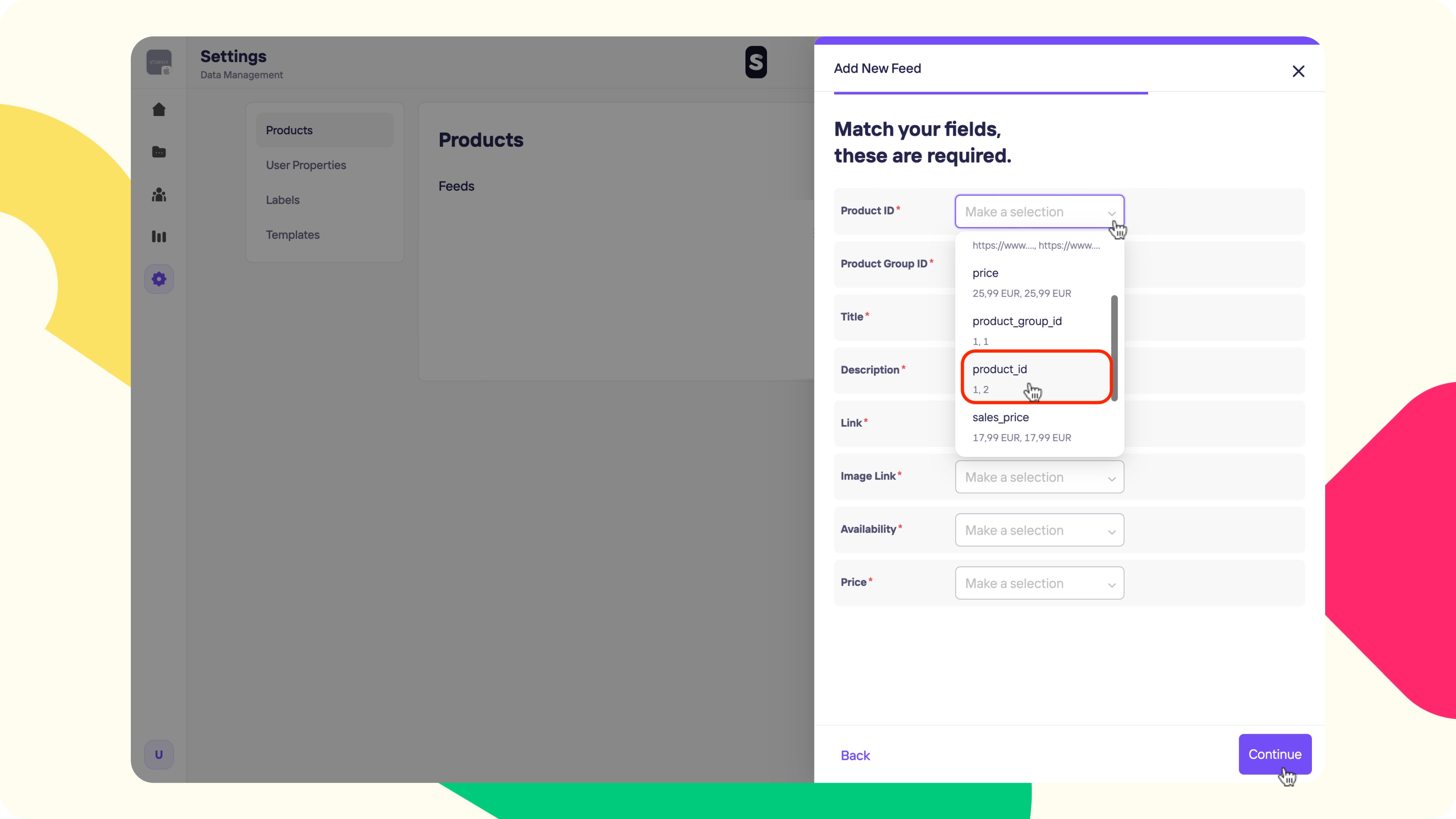
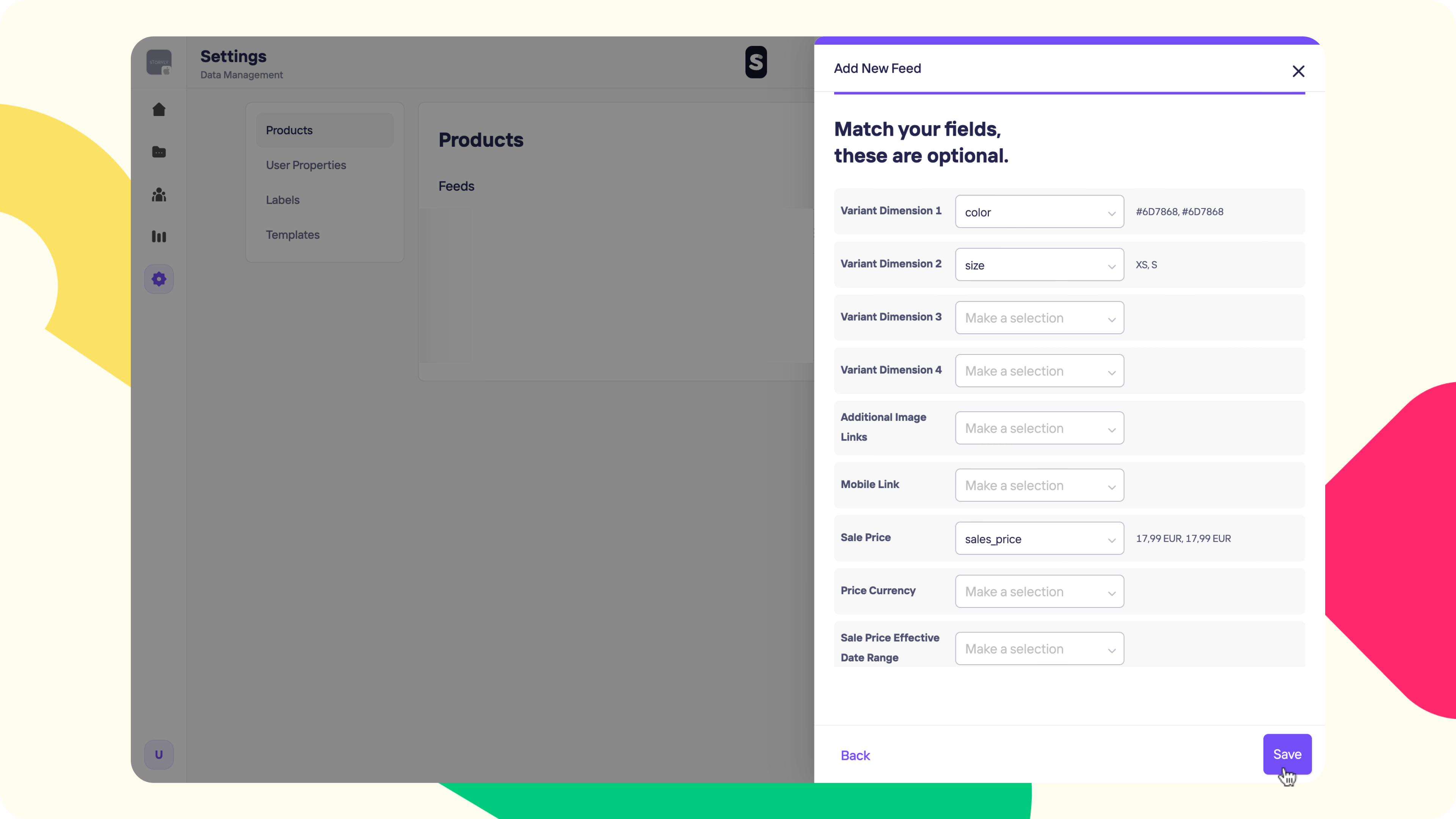
4. Then, please match the fields with relevant information available in your feed.

5. When you hit Continue, there will be extra fields that you can match for variants (color, size, etc.) and any additional information that you may want to show in Stories.

6. Once you complete the matching, you may click on Save and see the feed start processing under Products section.
Depending on the item count included in the feed, it may take a couple of minutes for processing to be completed.
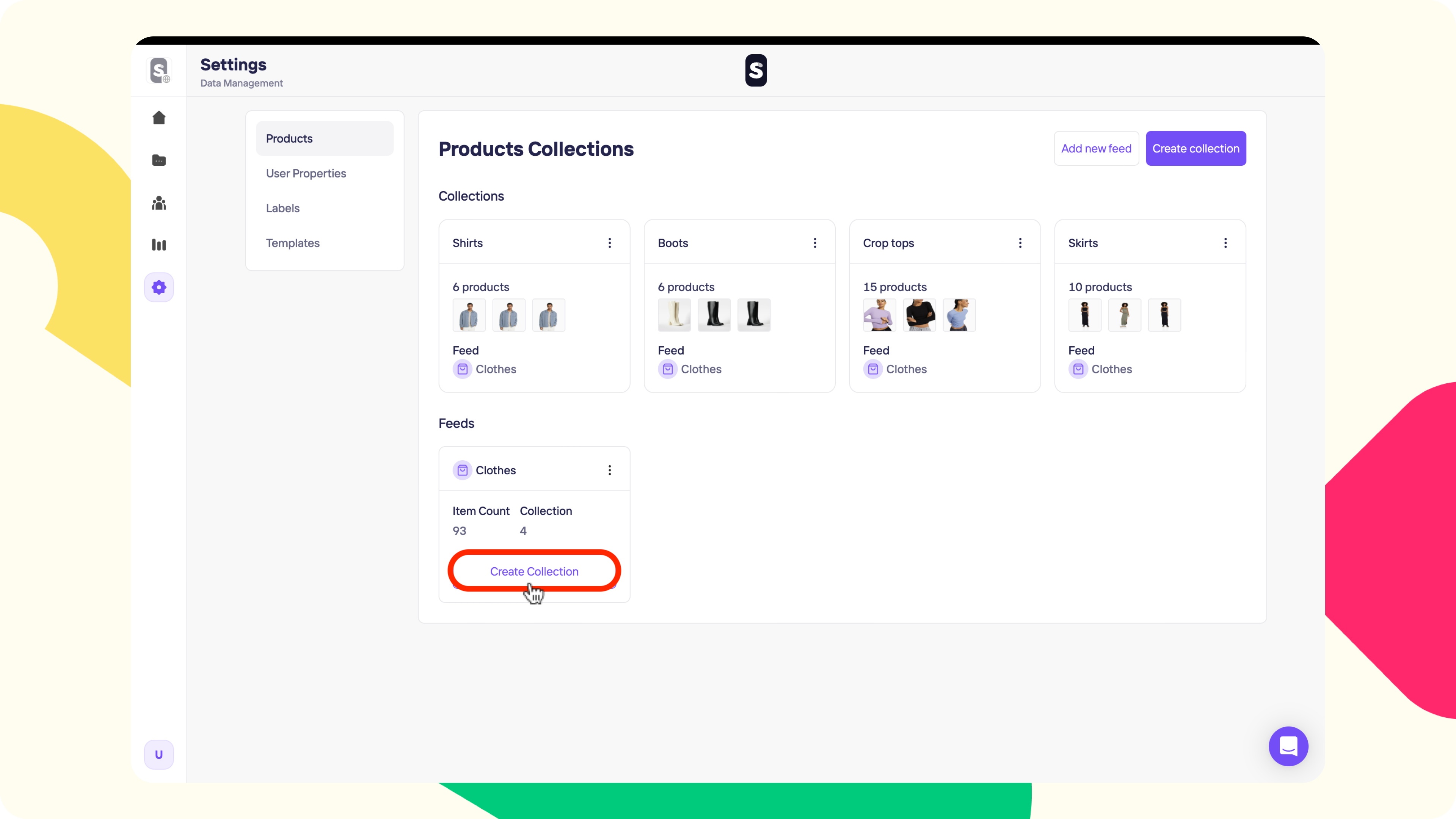
7. After processing is completed, let's create Collections out of these Feeds. To do that, please click on the Create Collection button right under the feed that you've added.

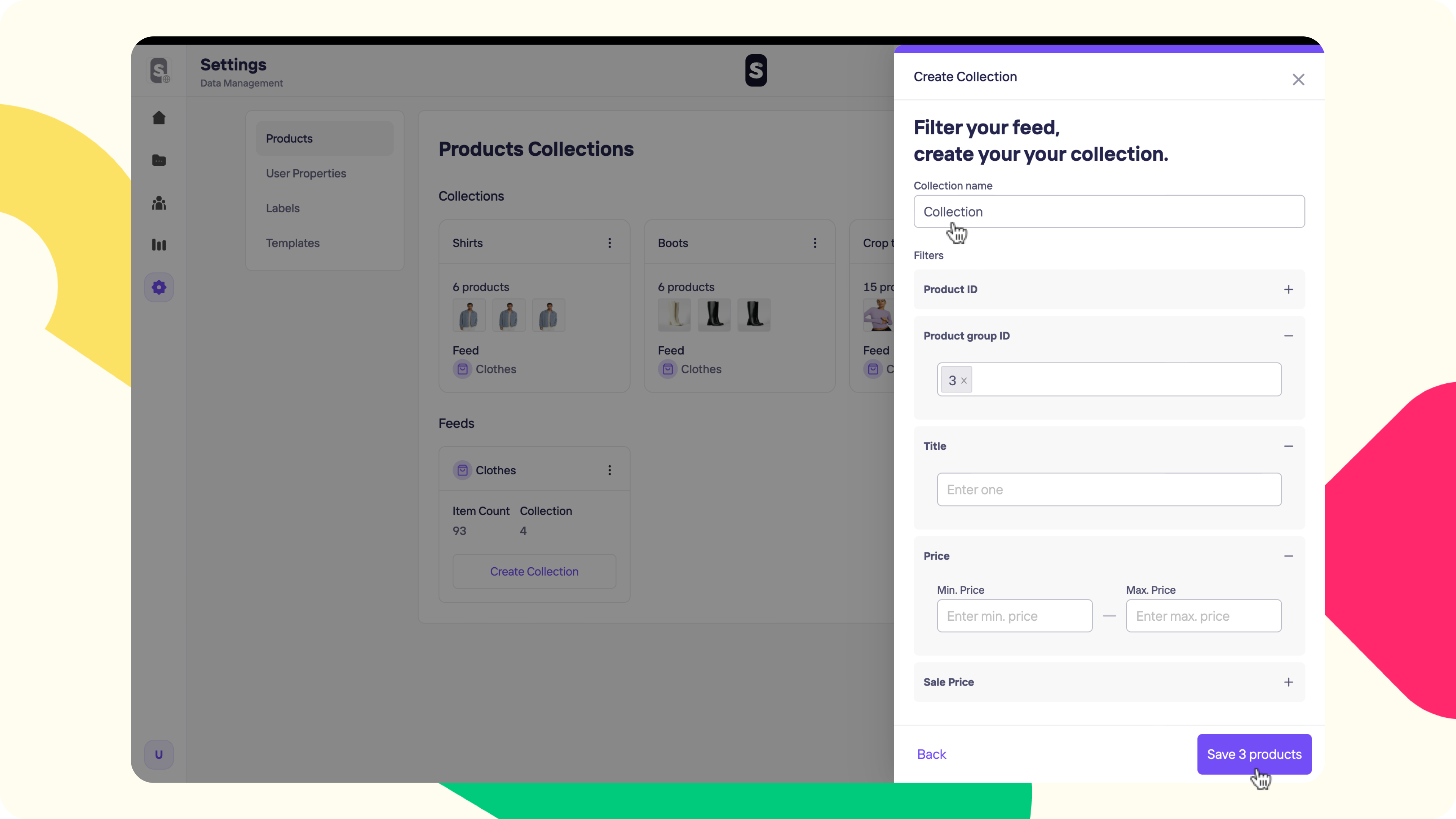
8. Collections are sub-lists of items that you can use to create specific content. While creating collections, you can filter out the items that you'd like to list depending on the Product ID, Product Group ID, Title, Price, or Sale Price.
For example, you can create a collection of "Shirts right under 40$". After selecting the filters, you can go ahead and hit Save!

The collection will be created in a couple of minutes, depending on the size. Once it's created, you're ready to move on with the Automated Shoppable Story Creation process.
Creating Automated Shoppable Stories
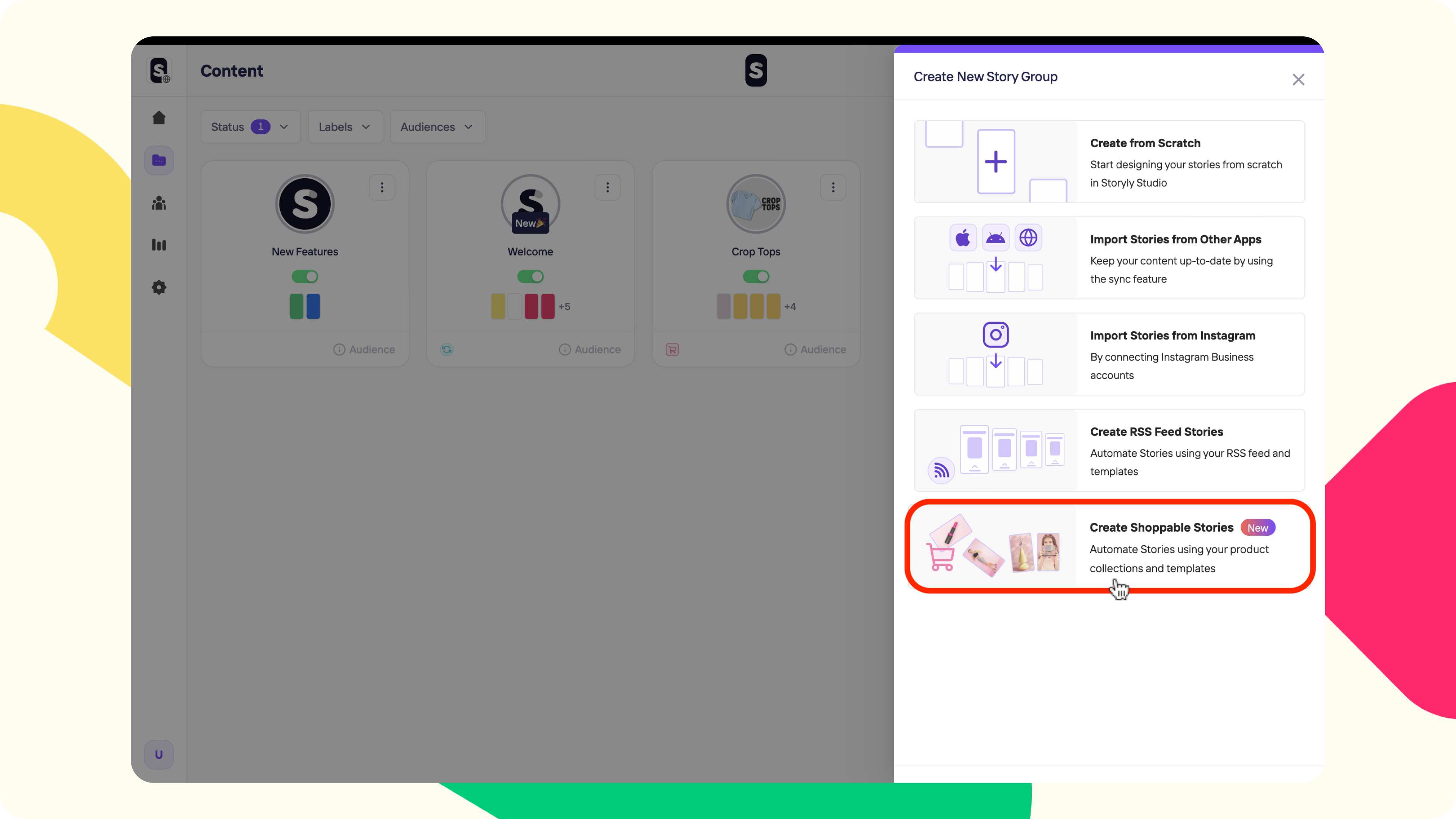
1. On the Content page, you may click on the + New Story Group button at the top right, and select the Create Shoppable Stories from the right pane.

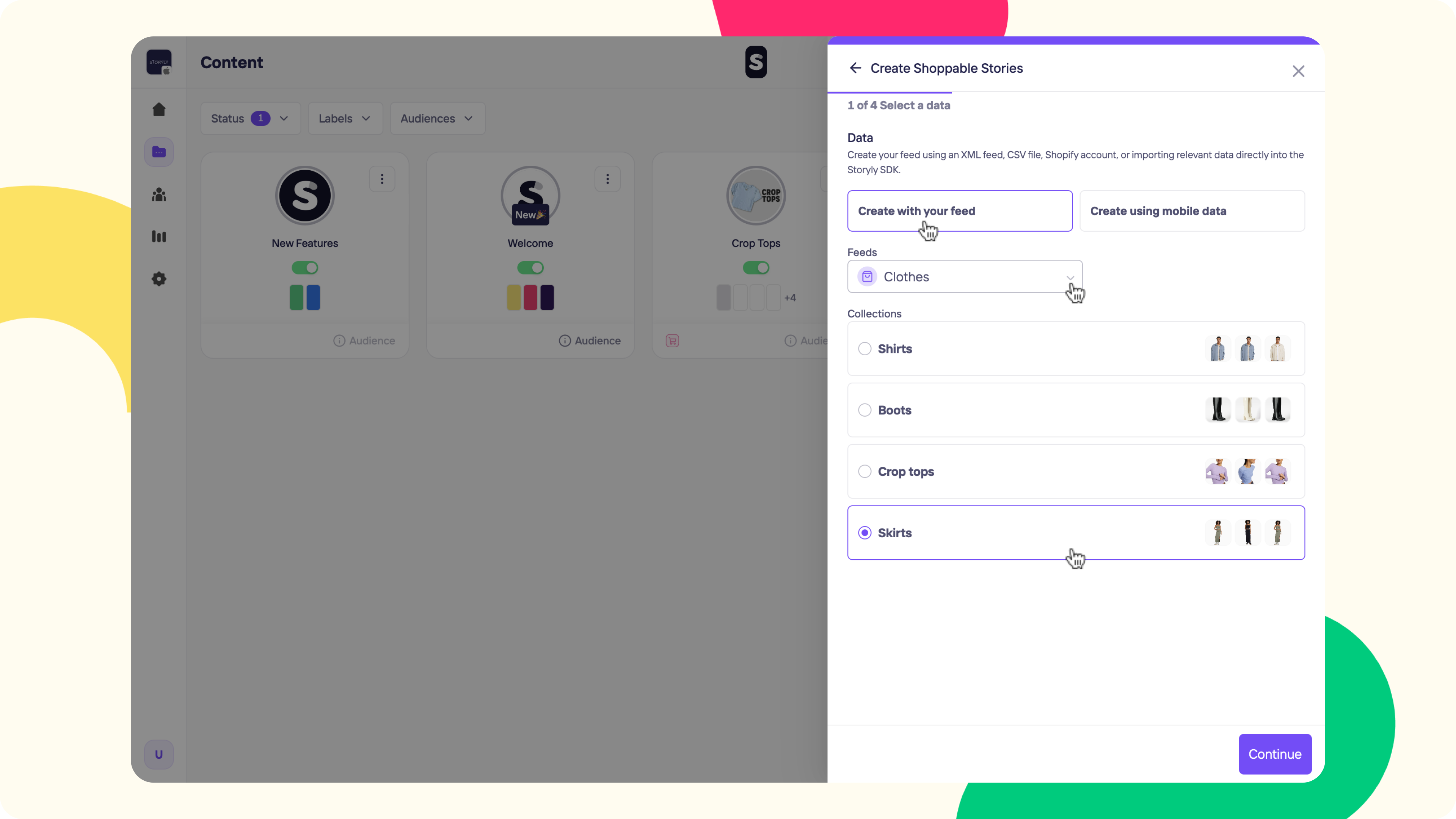
2. You'll select the Create with your feed option and the Collection that you've already created.

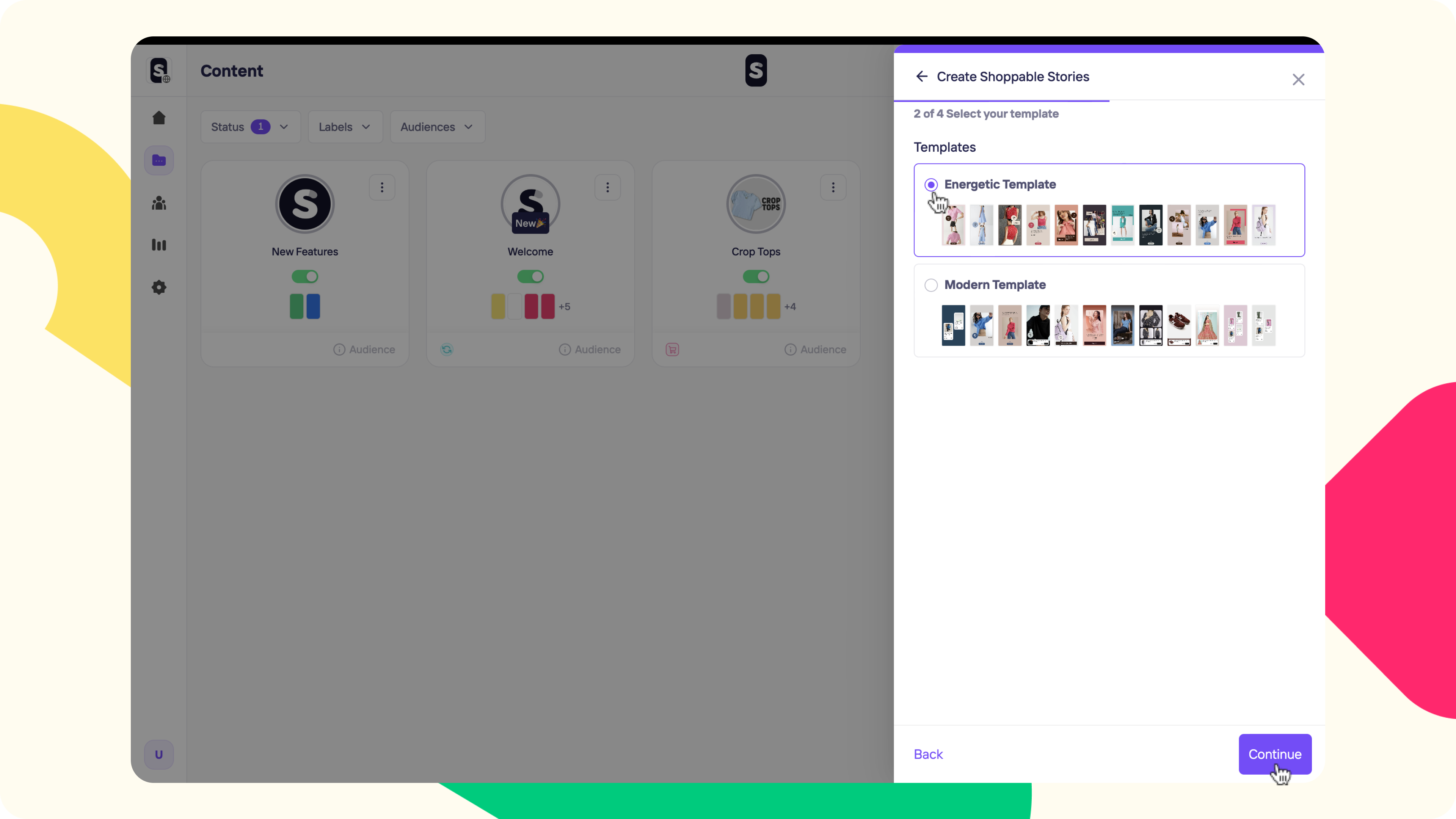
3. Then, there are 2 different ready-to-use template sets that you can choose, which are Energetic and Modern. Depending on your use case, you can select one of these and hit Continue.

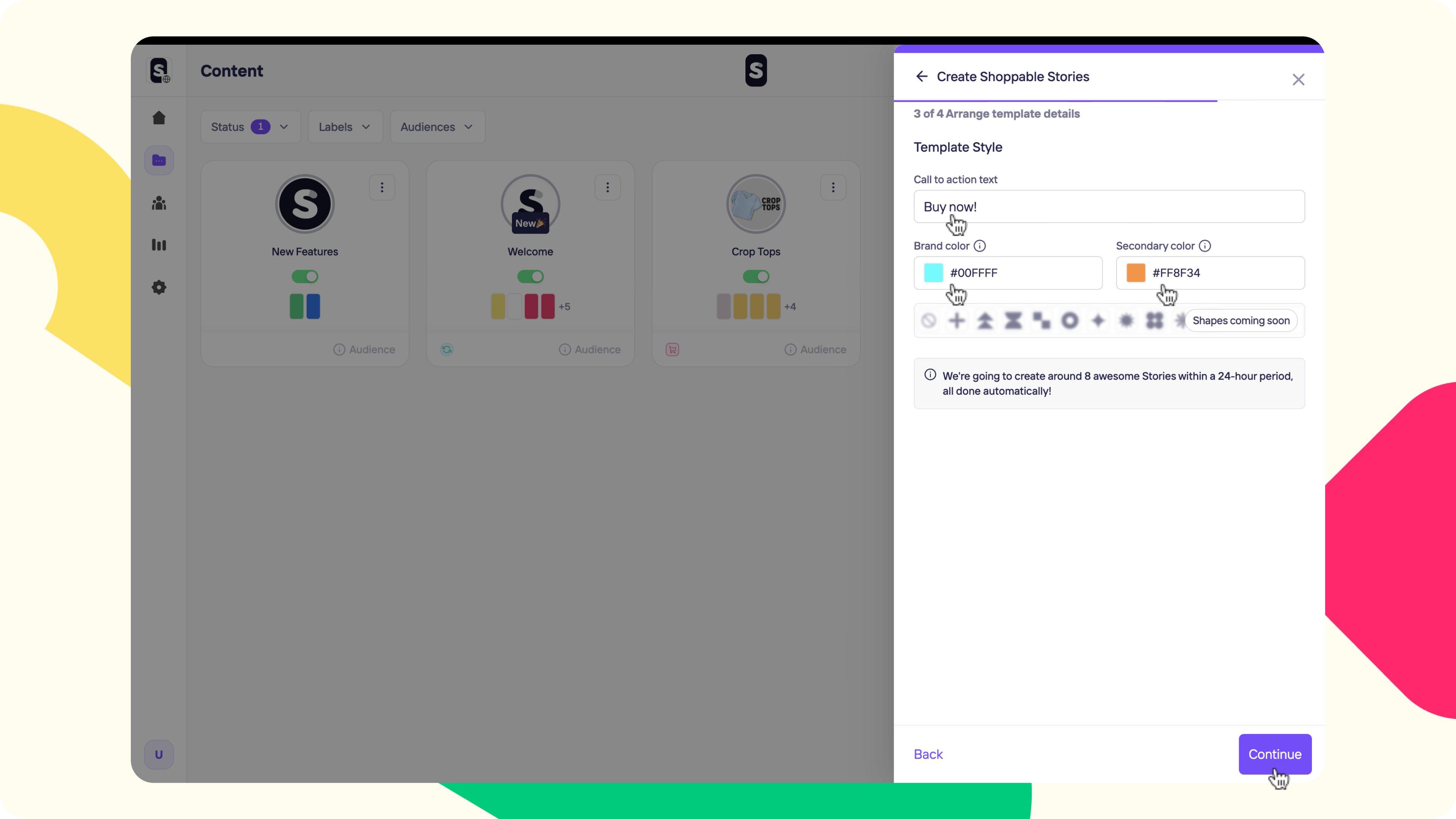
4. At the next step, you can add a text for the CTA, and select brand primary and secondary colors. Templates will be created with your brand's primary and secondary colors. In some templates, the dominant color of the listed item can also be used as well.

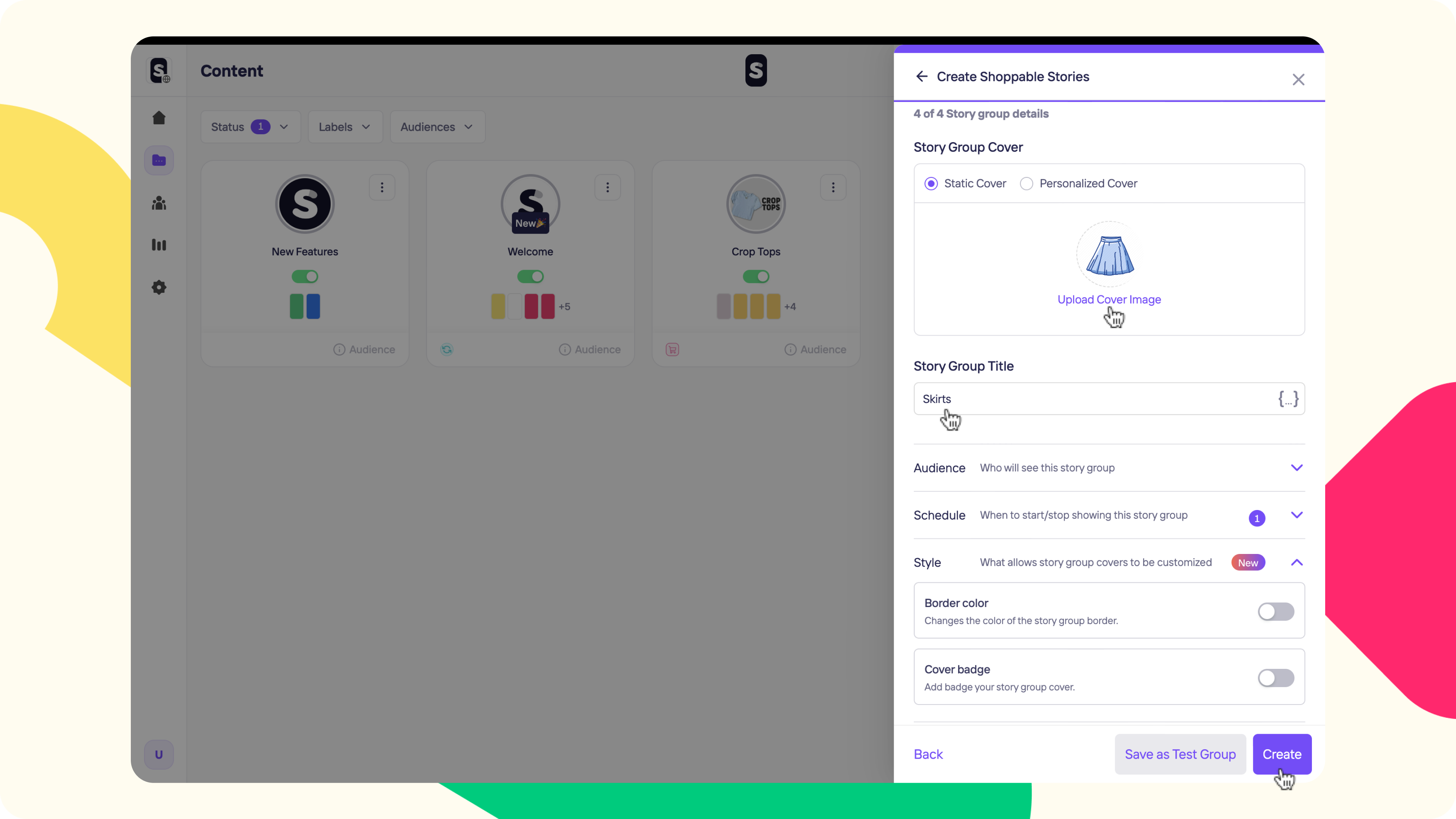
5. Once you continue, you'll be asked to Upload a Cover Image, give a Title to your Story Group and you're ready to go live!
If you wish, you can also configure other settings such as Audience, Schedule, and Style at the last step.

Tip
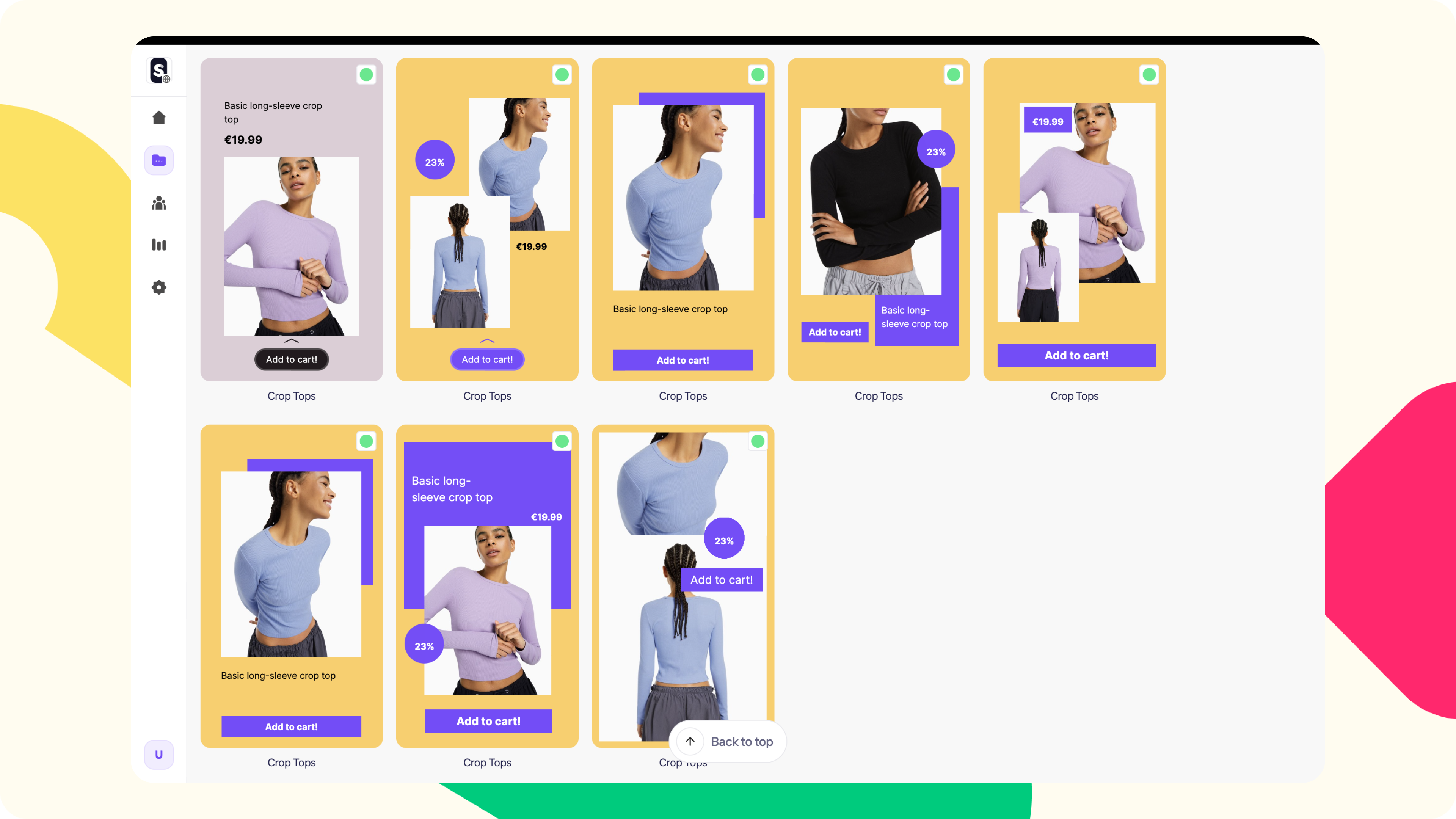
When you hit Create, the system will create 8 Stories within a few minutes with the items randomly selected from the collection.
After 24 hours, these 8 Stories will be replaced with the new ones automatically.

Updated about 2 years ago
