Shoppable Stories with Product Catalog
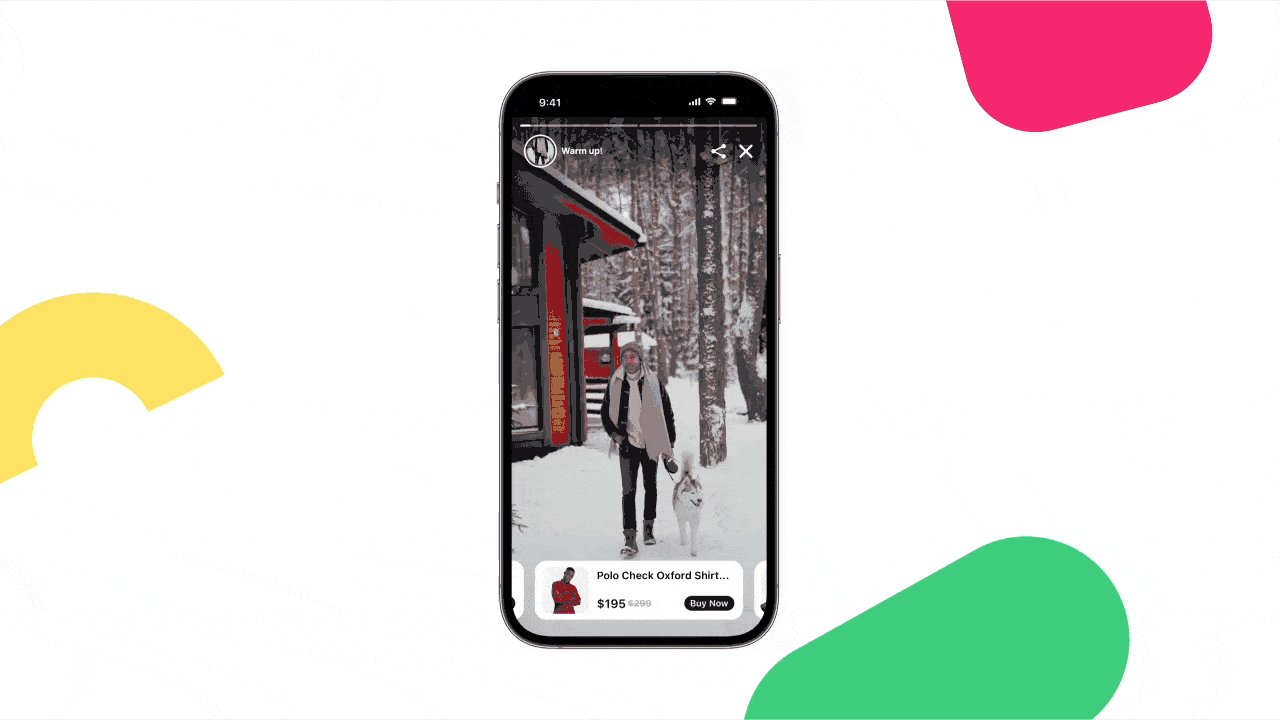
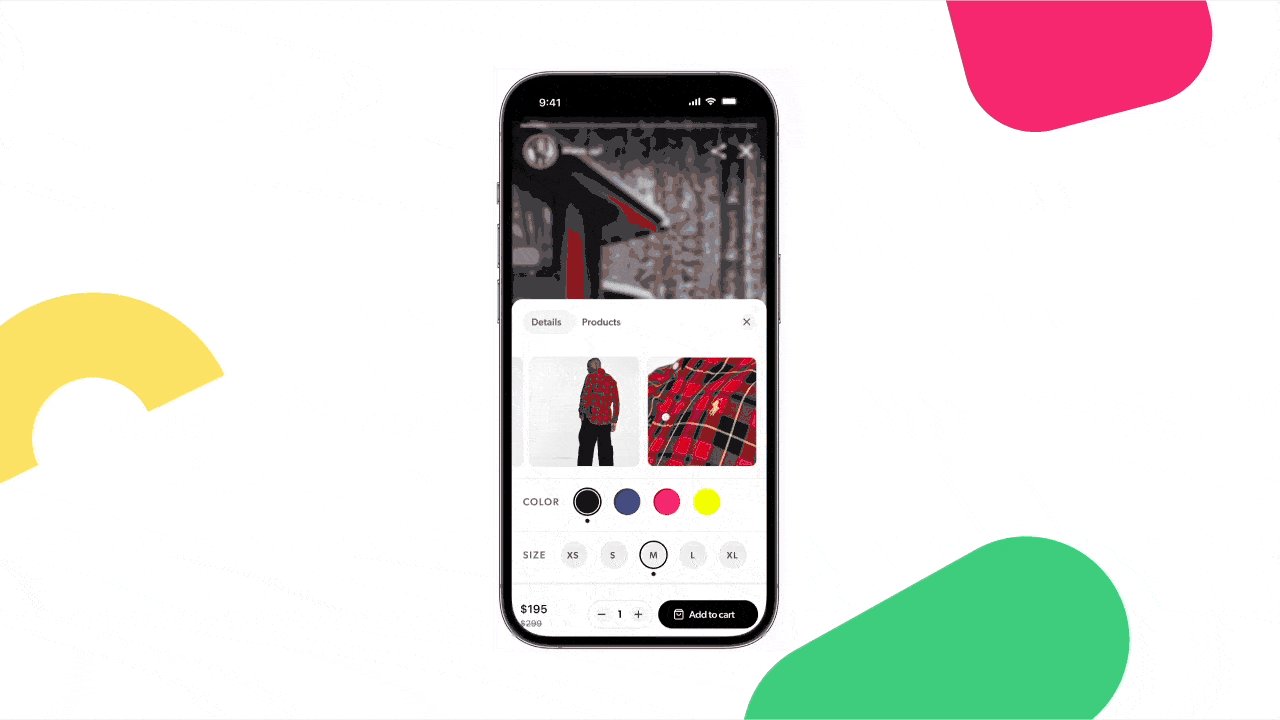
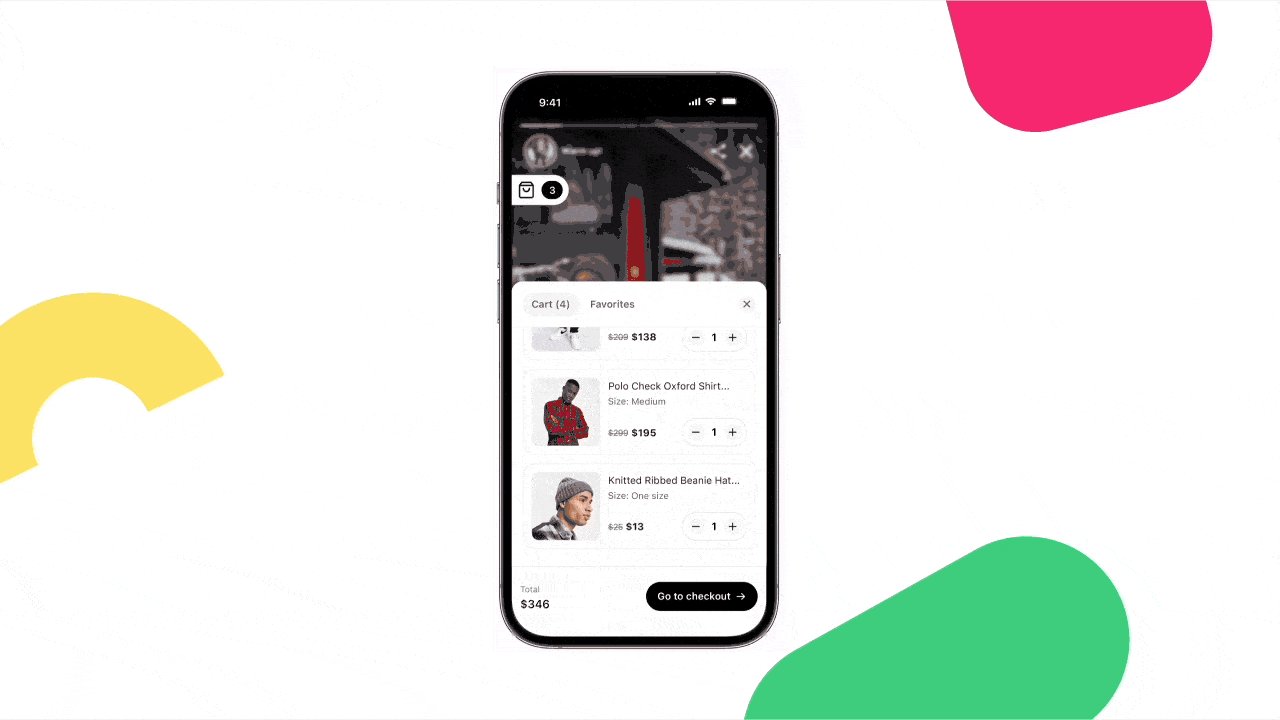
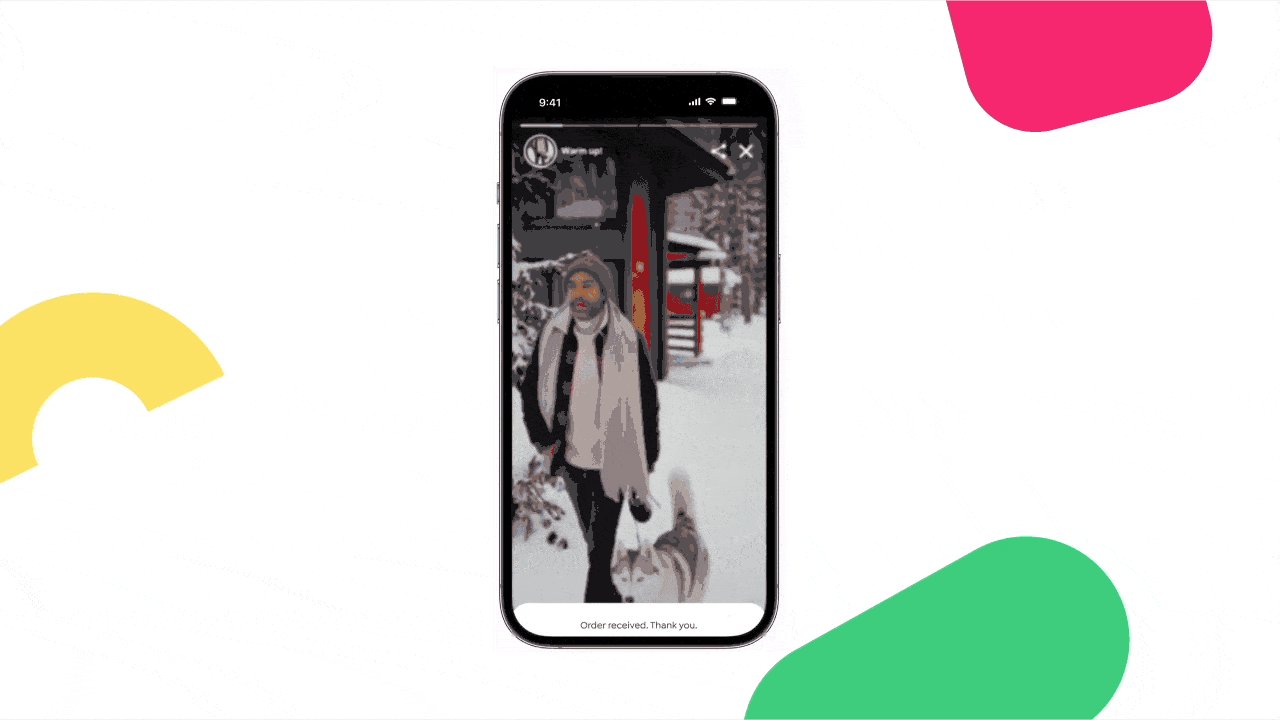
Shoppable Stories is an e-commerce feature that enables apps/websites to showcase their products on top of video/image Stories. It allows the shoppers to add products to their cart and complete the purchase without leaving the Story in very few steps.

To achieve this experience, there are several steps that should be followed. In this guide, we'll cover what to do on Storyly Dashboard & Studio.
Before Starting
Your app needs to have a special setup completed to use Shoppable Stories. You can check the documentation below:
Below, you may find an example of the usage of Shoppable Stories. There is a recipe below, which you can share with your Dev Team. They can follow the steps and create a similar experience for your users.
Warning
Shoppable Stories became available with the 1.32 version of all SDKs.
Please make sure that the SDK version integrated in your app is up to date.
Preparing the Product Feed
To create Shoppable Stories, first, we need to prepare the Product Feed. With that feed, we'll fill the Product Catalog Interactive.
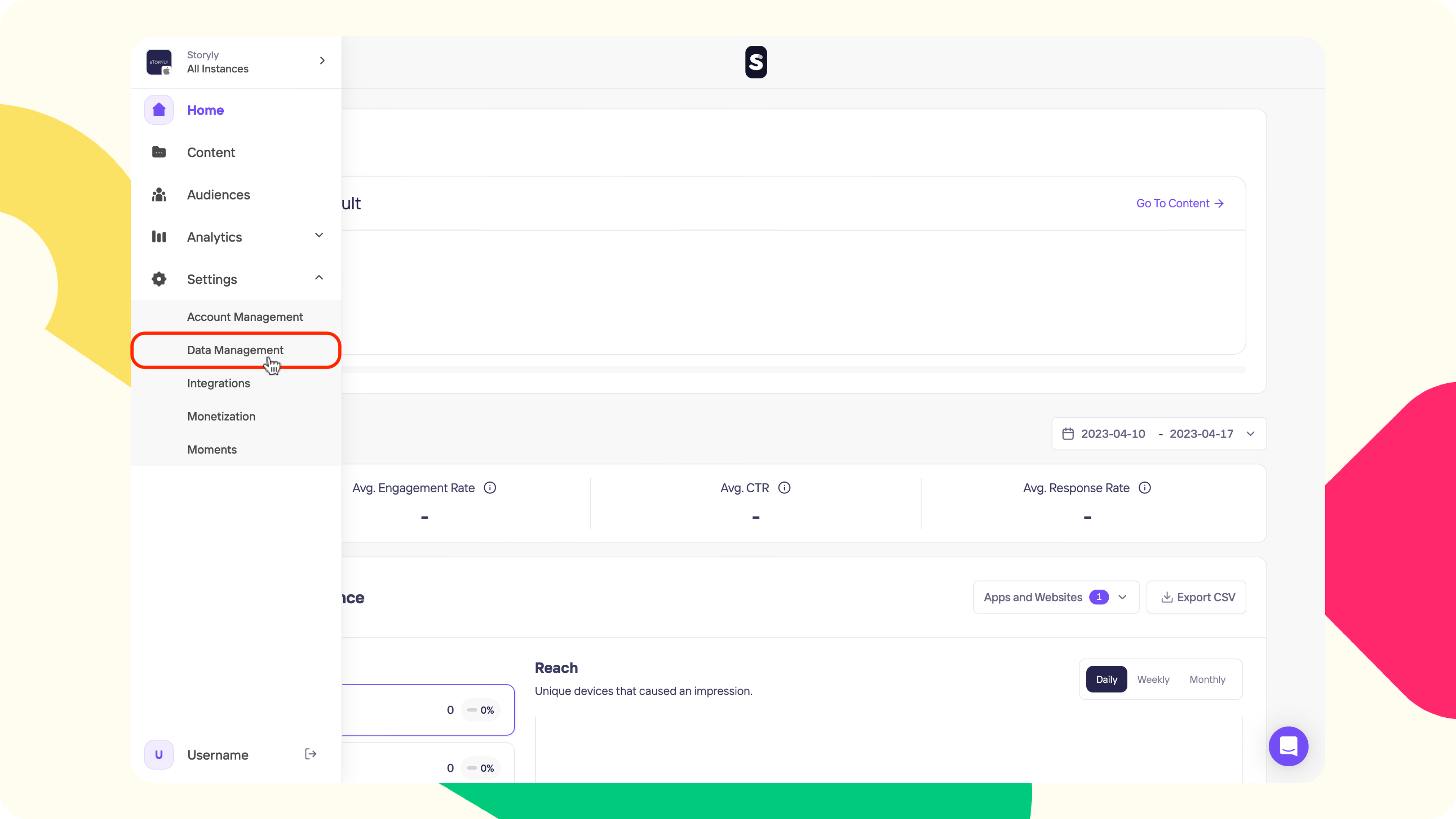
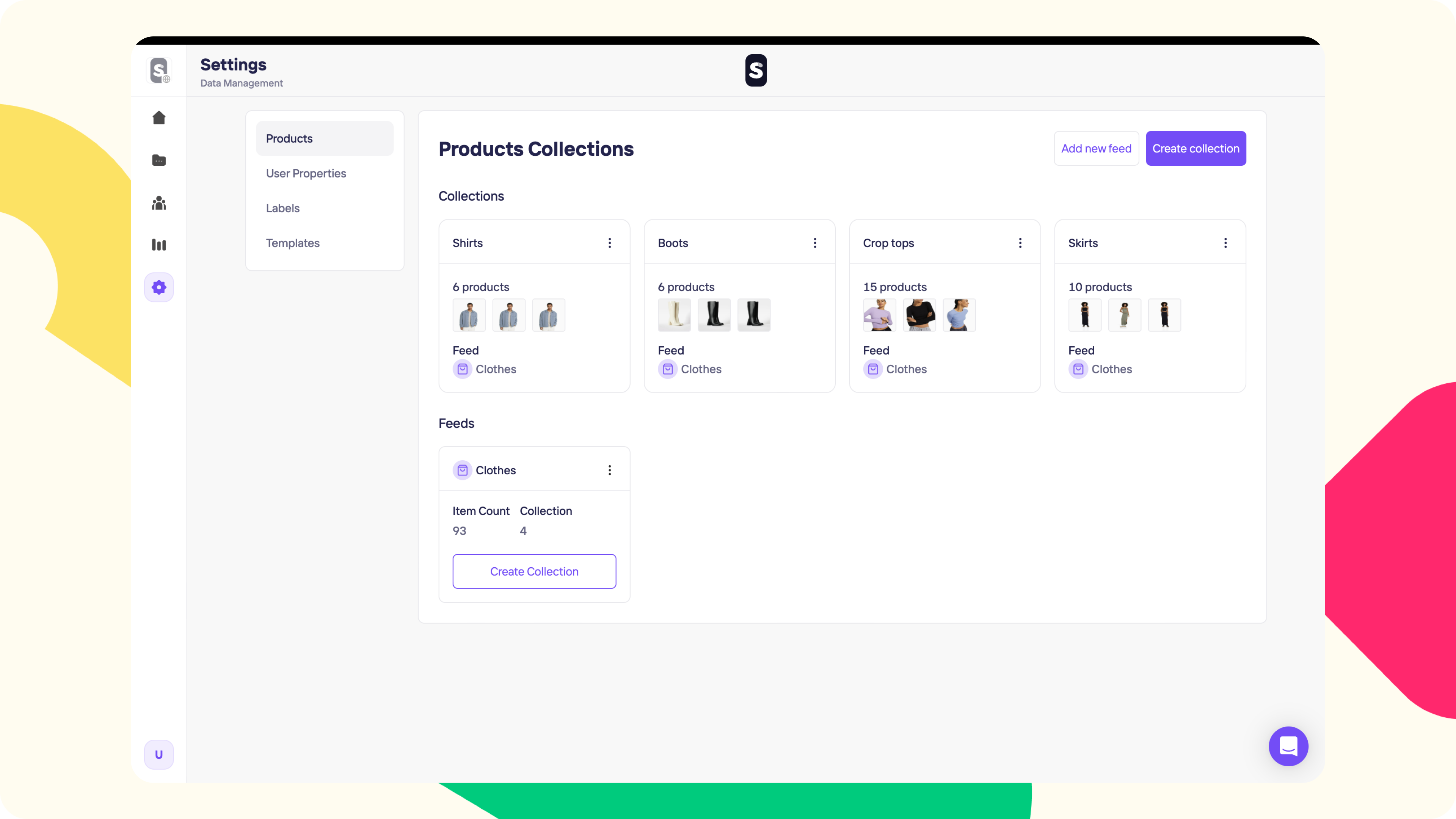
- Please go to Data Management under Settings.

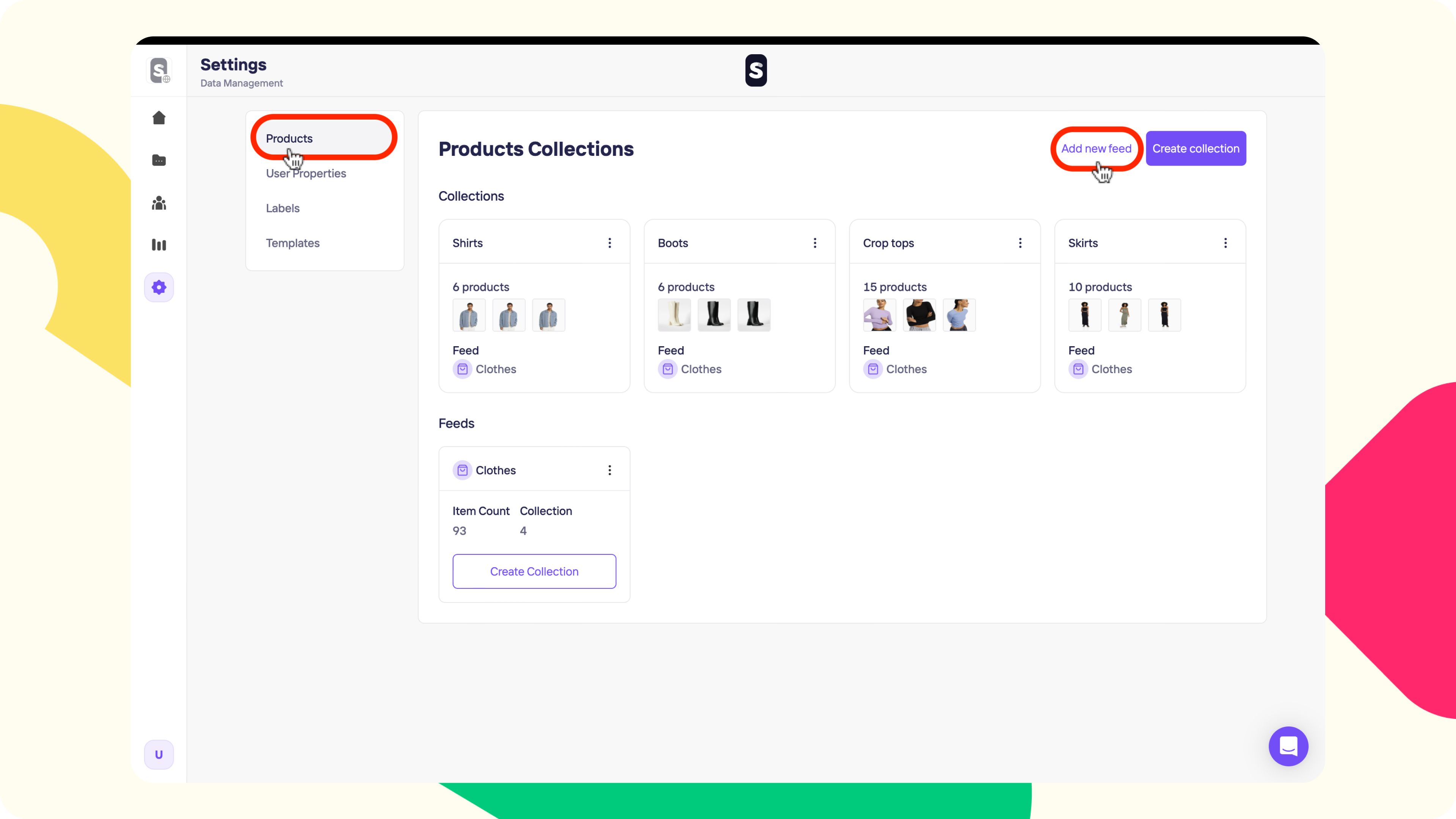
- Under the Products section, please click on the + New Feed button.

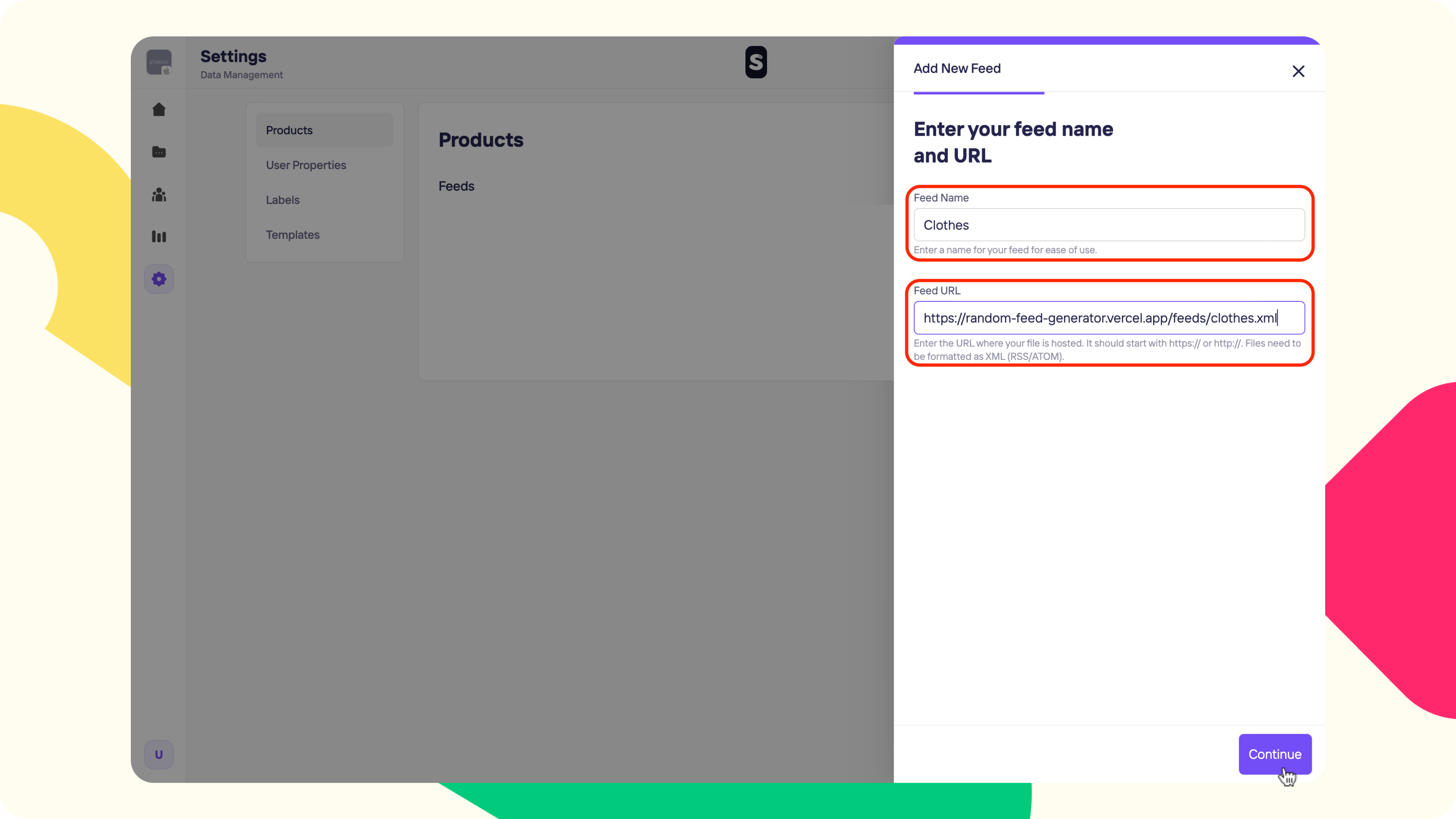
- After giving a name to the Product Feed, please enter the URL of the feed.

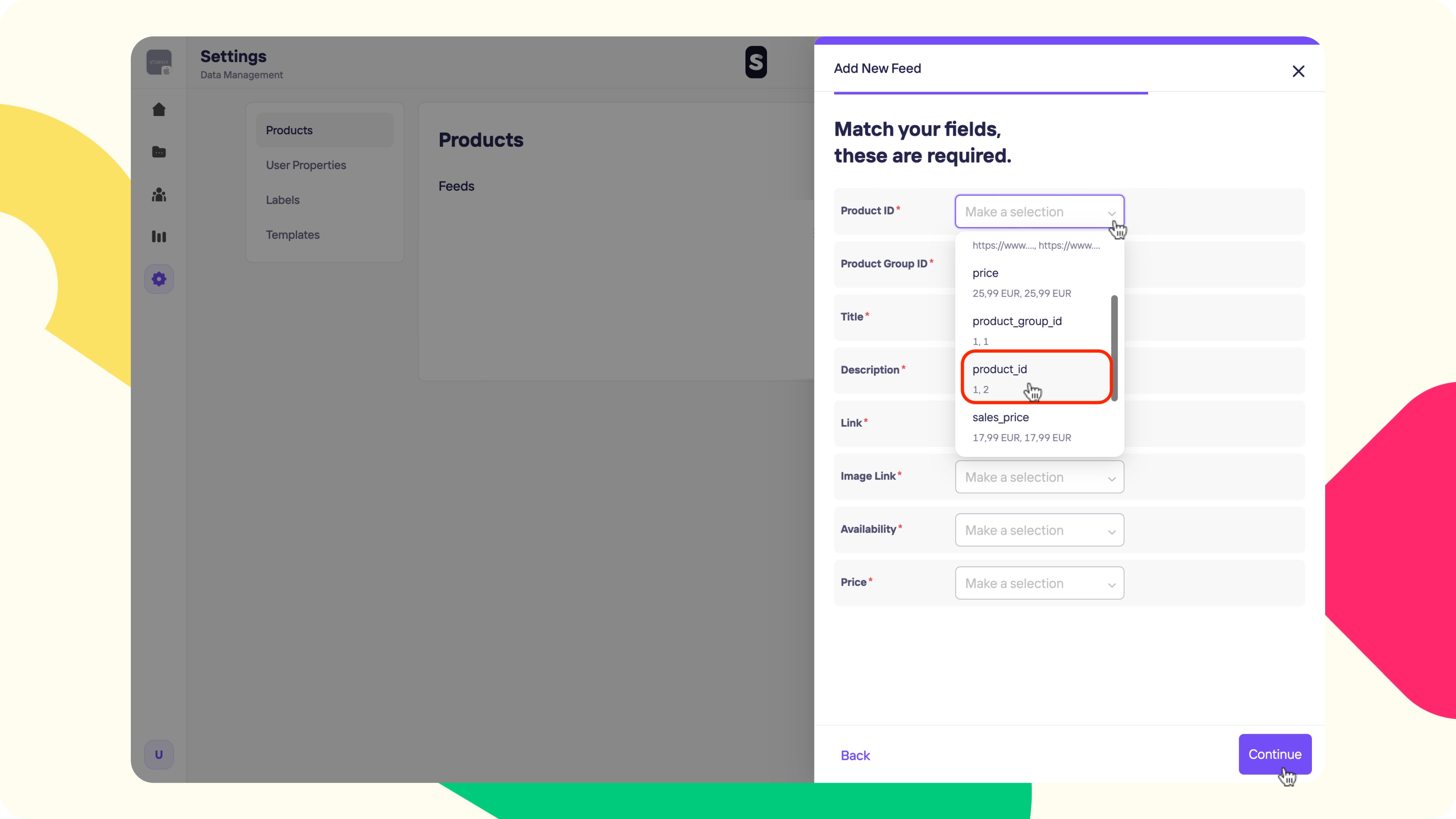
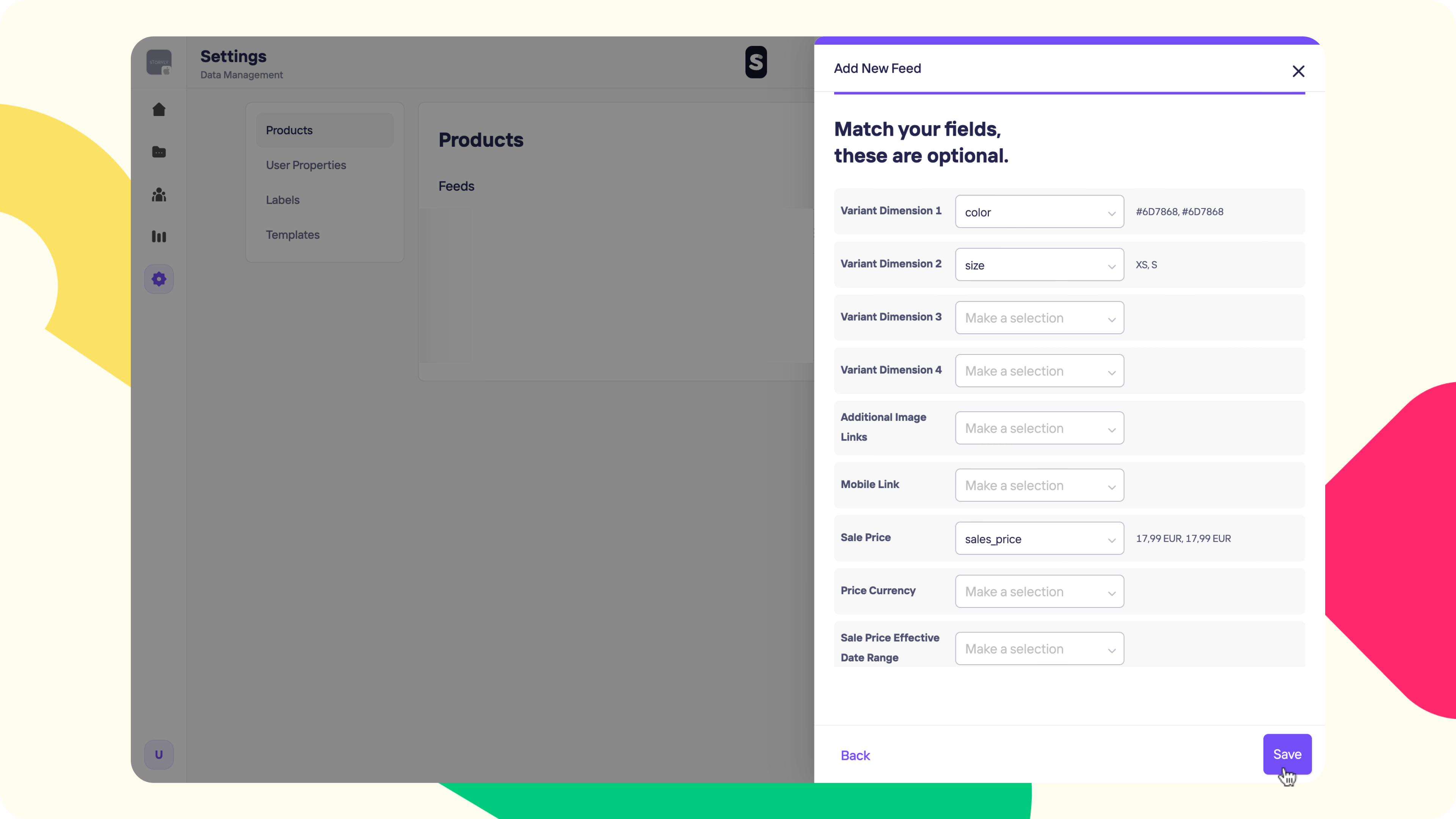
- Then, please match the fields with relevant information available in your feed.

- When you hit Continue, there will be extra fields that you can match for variants (color, size, etc.) and any additional information that you may want to show in Stories.

- Once you complete the matching, you may click on Save and see the feed start processing under Products section.

Depending on the item count included in the feed, it may take a couple of minutes for processing to be completed.
After processing is completed, we're ready to create Stories.
Creating Shoppable Stories with Product Catalog
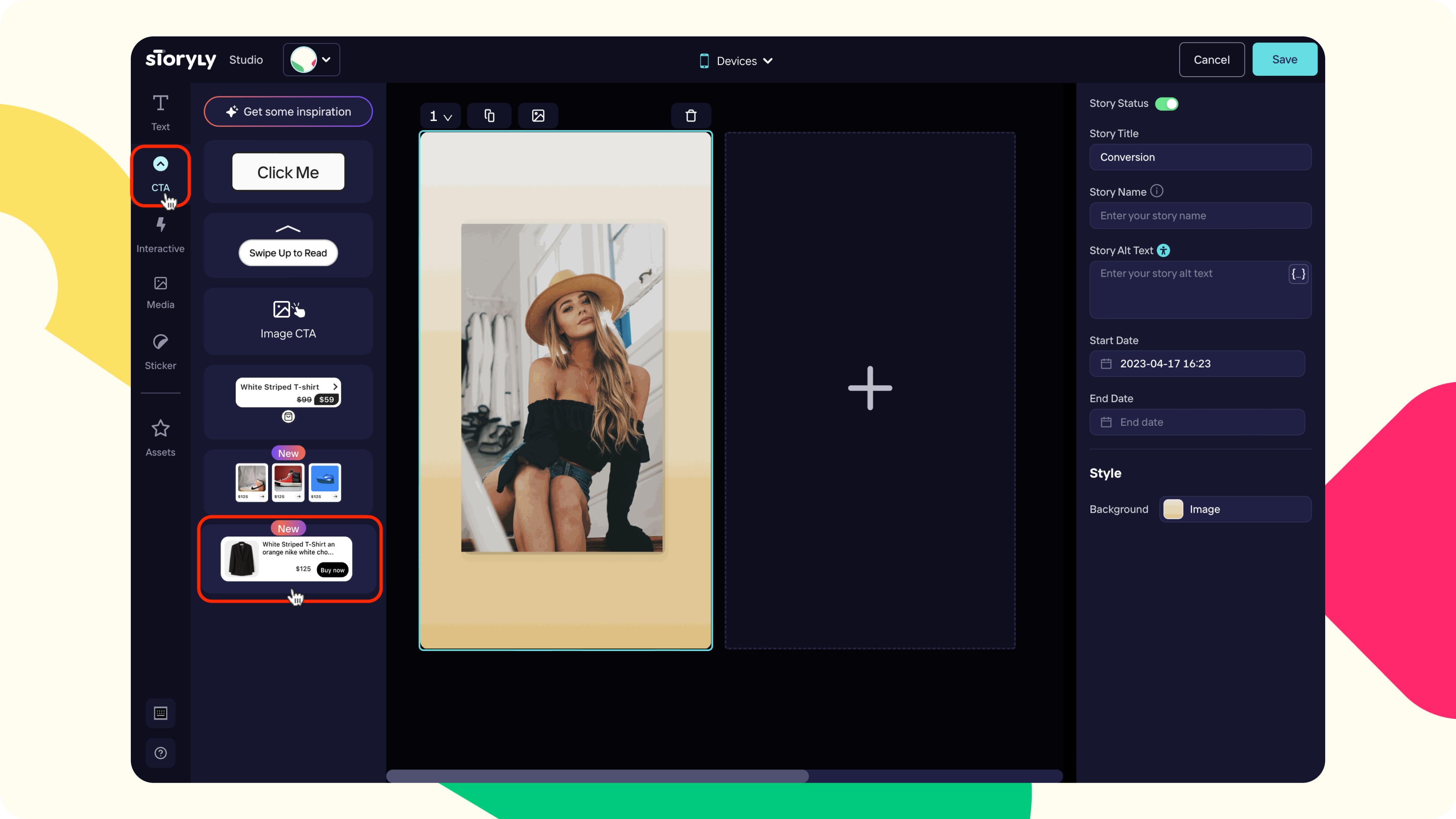
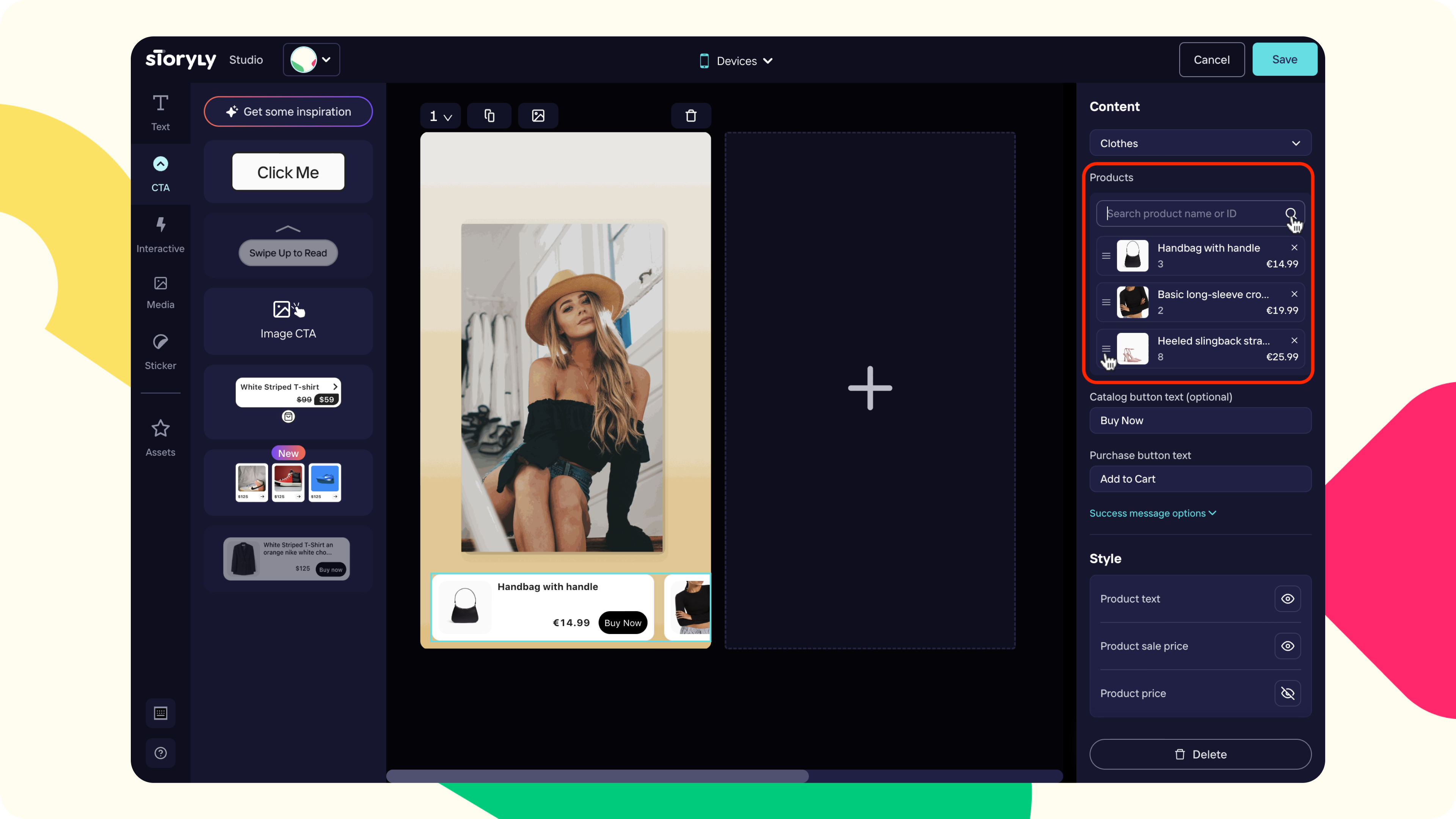
- While creating Stories in Storyly Studio, you can add Product Catalog interactive under the CTA section to make your Stories shoppable.

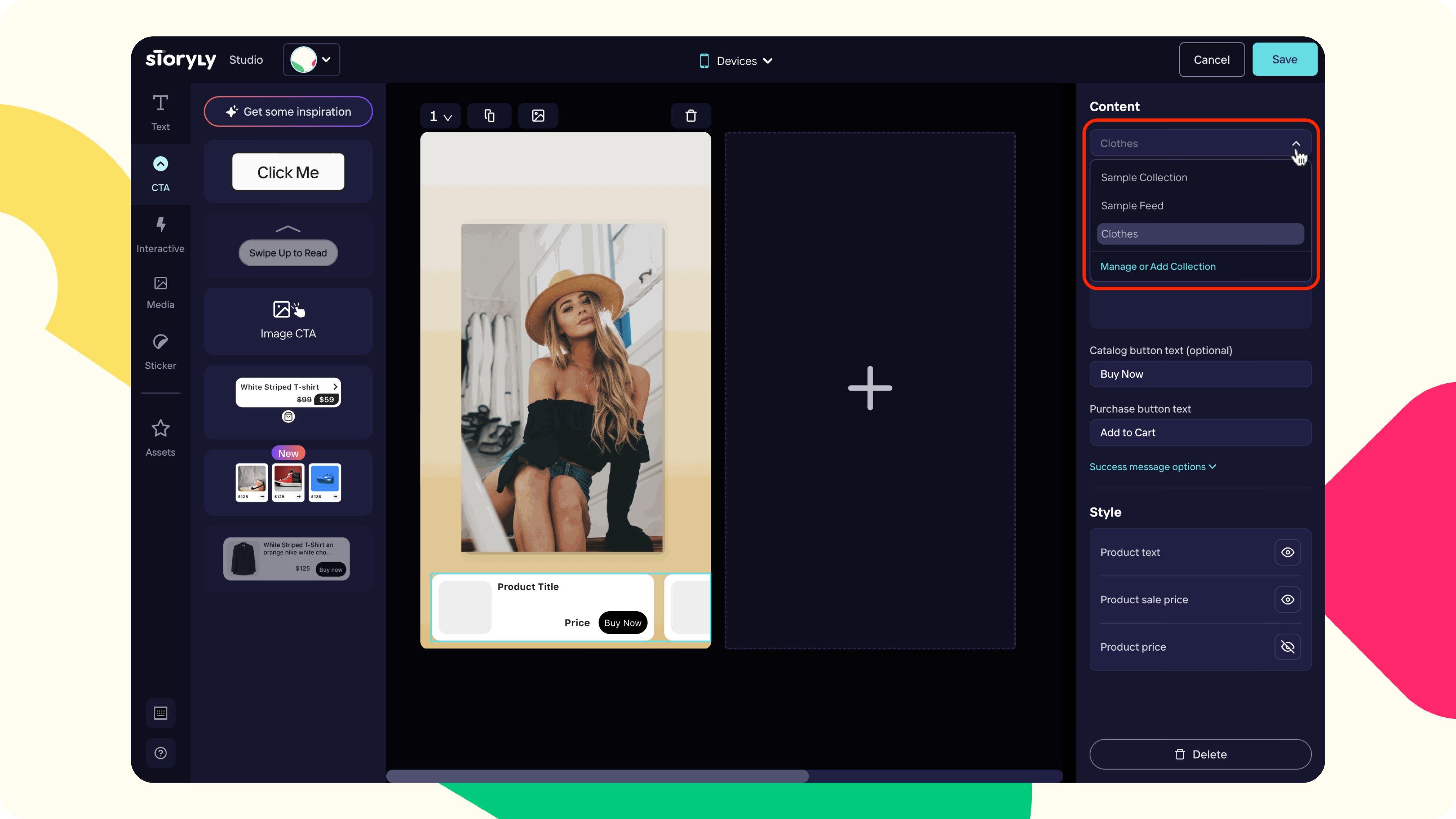
- After placing the Product Catalog, we need to select the Product Feed that is going to be used at the top right.

- Then, you can start adding products by searching their IDs or names. With drag&drop on the left-hand side, you may change the order of products shown in the Story.

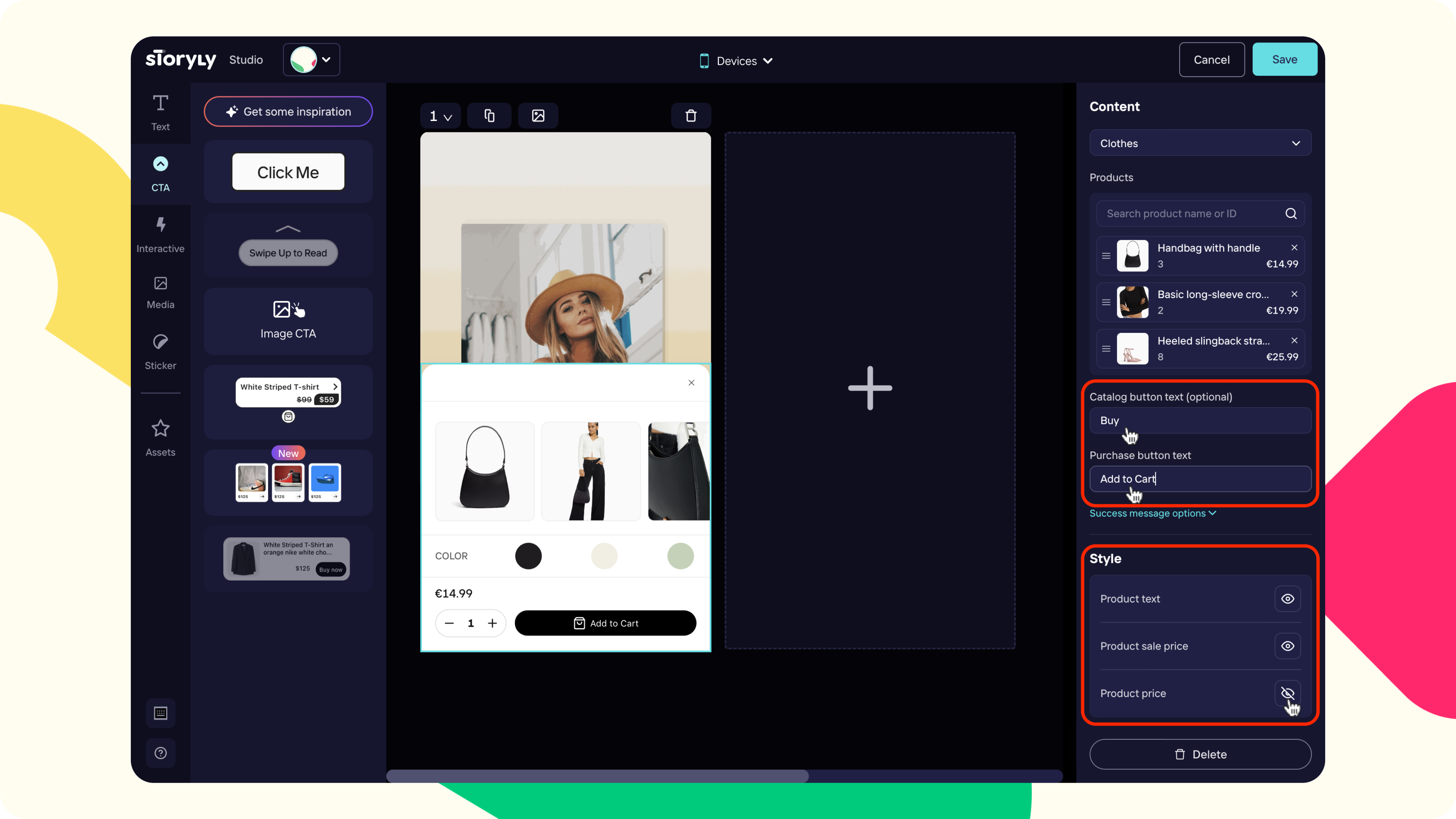
- You may modify the button texts on both steps and enable or disable the information that you'd like to be included or excluded.

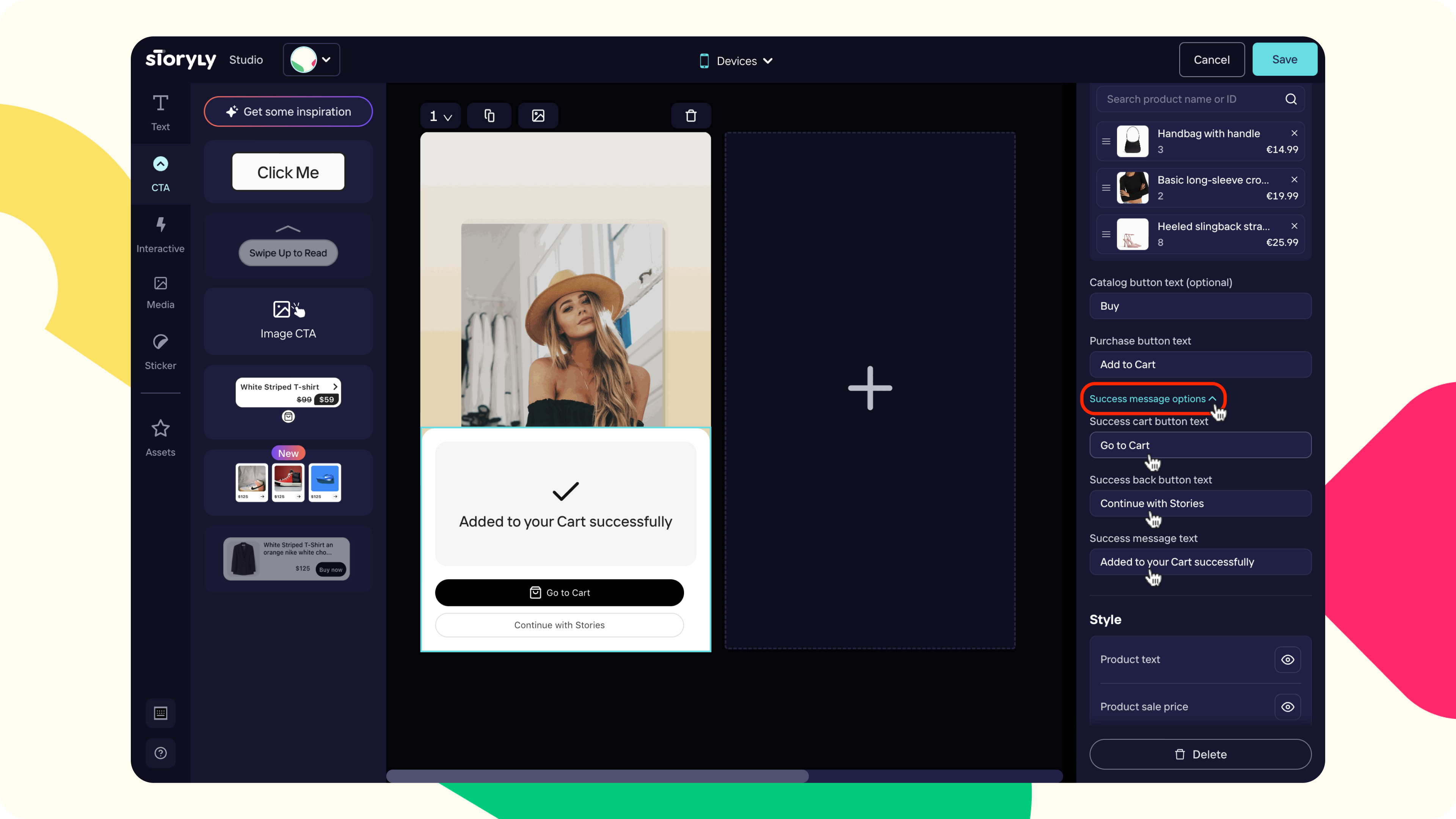
- If you expand Success message options, you may also change the texts shown after adding items to the cart.

Once you hit Save, your Shoppable Stories are ready to go live!
