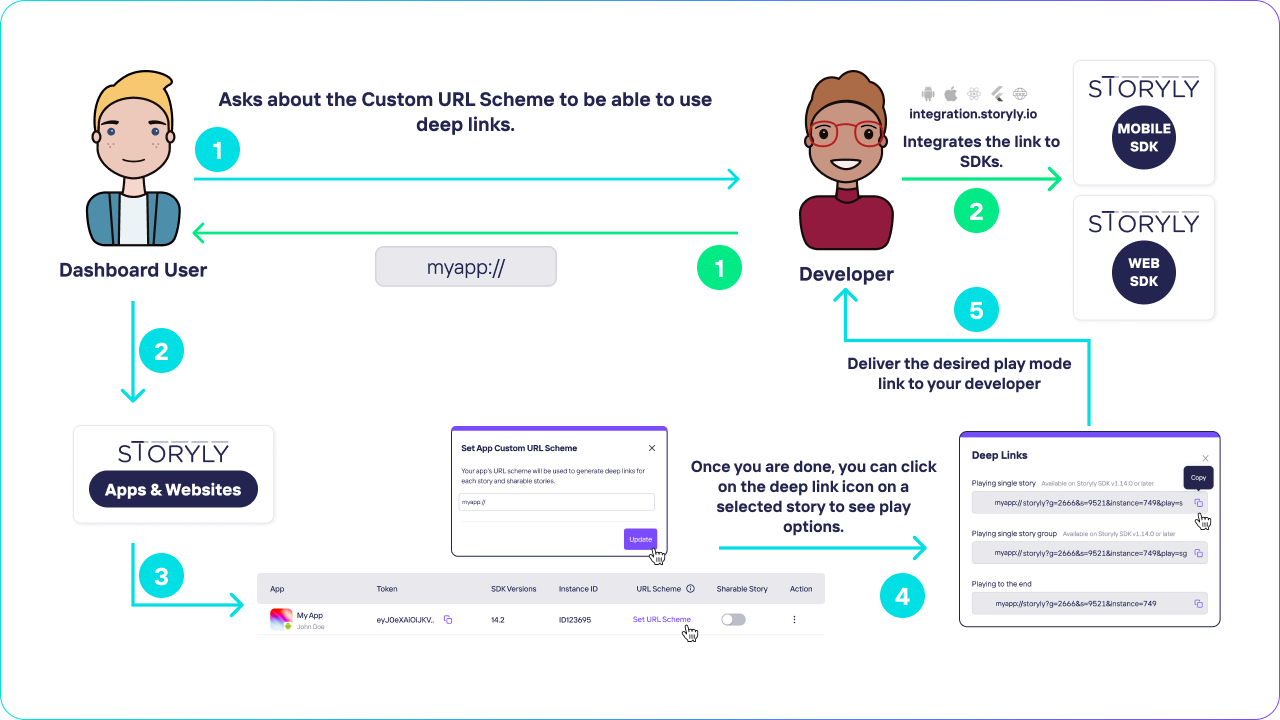
Setting Up a Custom URL Scheme and Finding Deep Links for Stories
Custom URL schemes provide a way to reference resources inside your app. Users tapping a custom URL in an email, for example, launch your app in a specified context. Other apps can also trigger your app to launch with specific context data; for example, a photo library app might display a specified image.
On Storyly, you can set your Custom URL Schemes for your mobile apps to use Sharable Stories & Deep Links features.
Every app has its own Custom URL Scheme, first you may have to contact with your development team to learn yours.

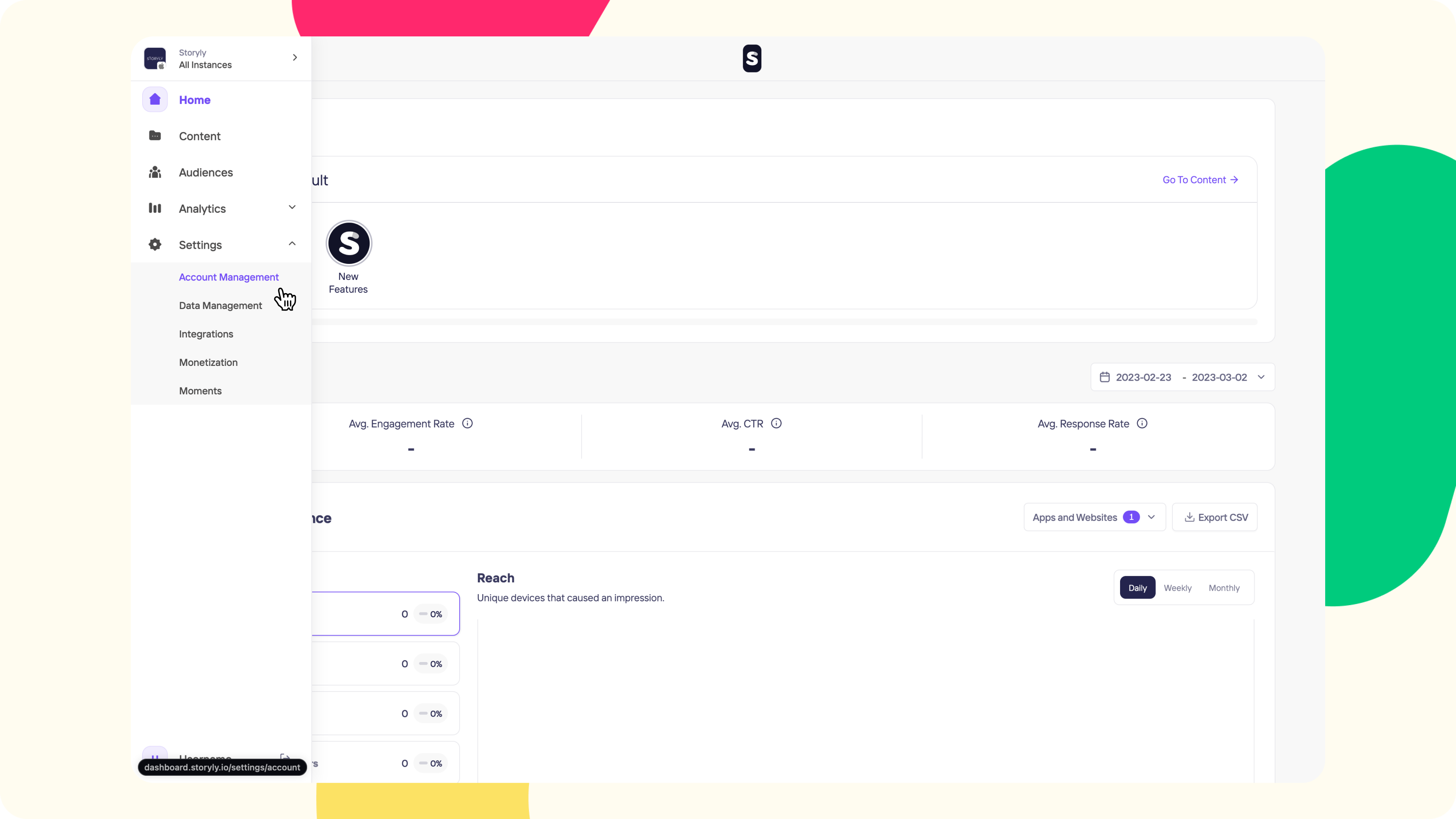
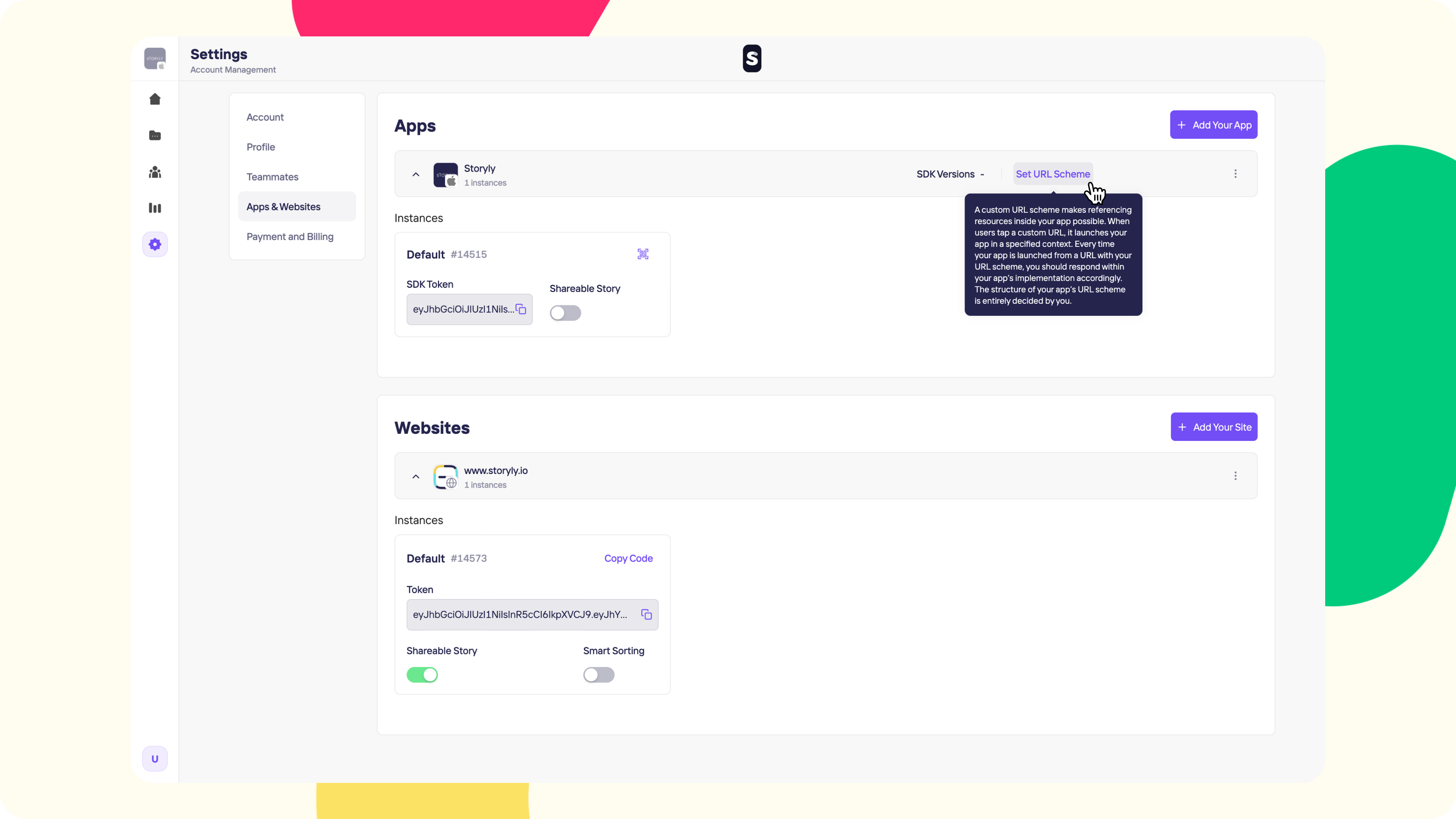
After learning your Custom URL schemes, go to Storyly dashboard and navigate to Apps & Websites section under Account Management from menu.

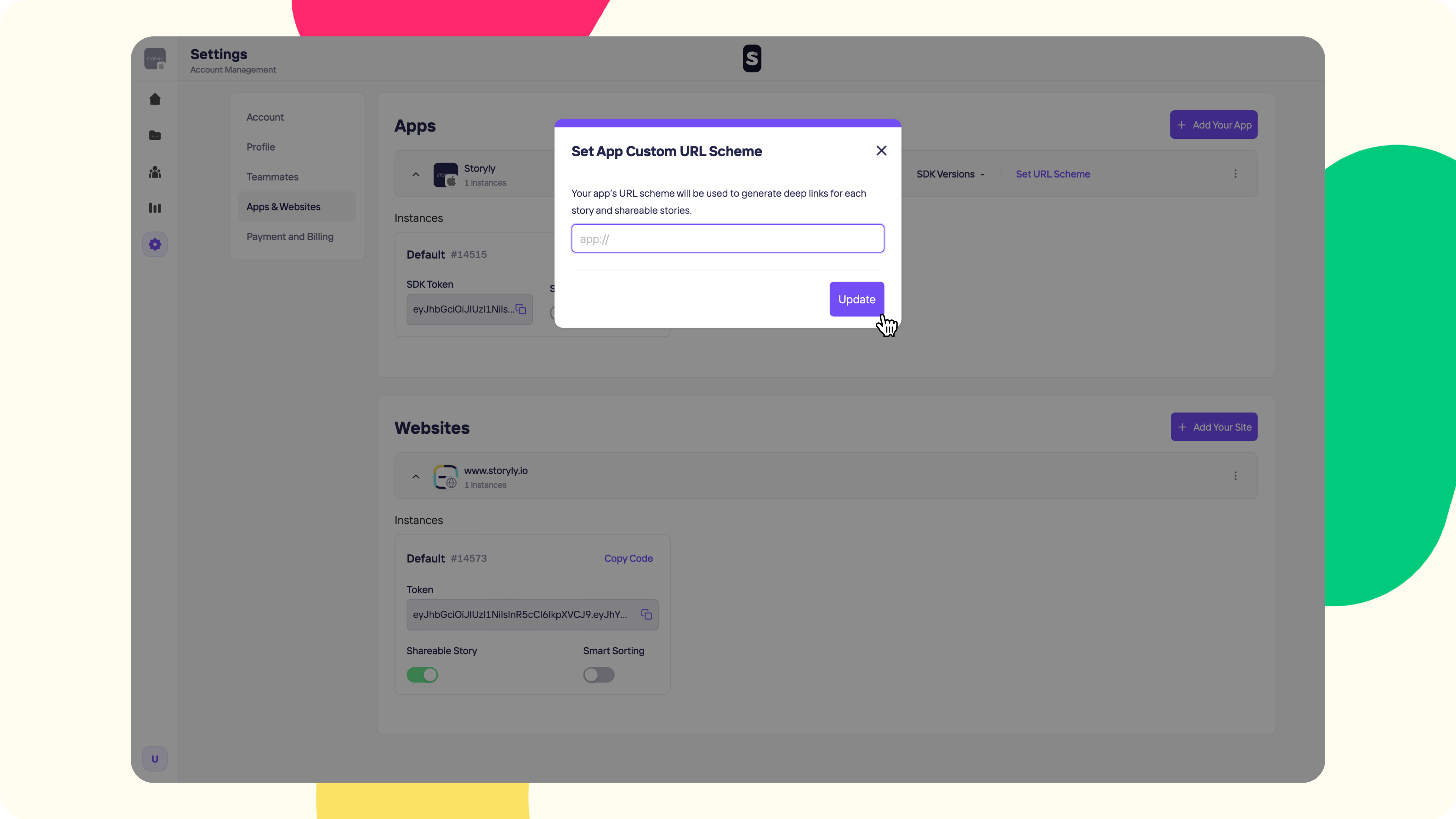
Click on Set URL Scheme and type your custom URL scheme.

Enter your Custom URL Scheme and click on Update
First part is completed! Now, its time to find the deep links for your desired Stories.

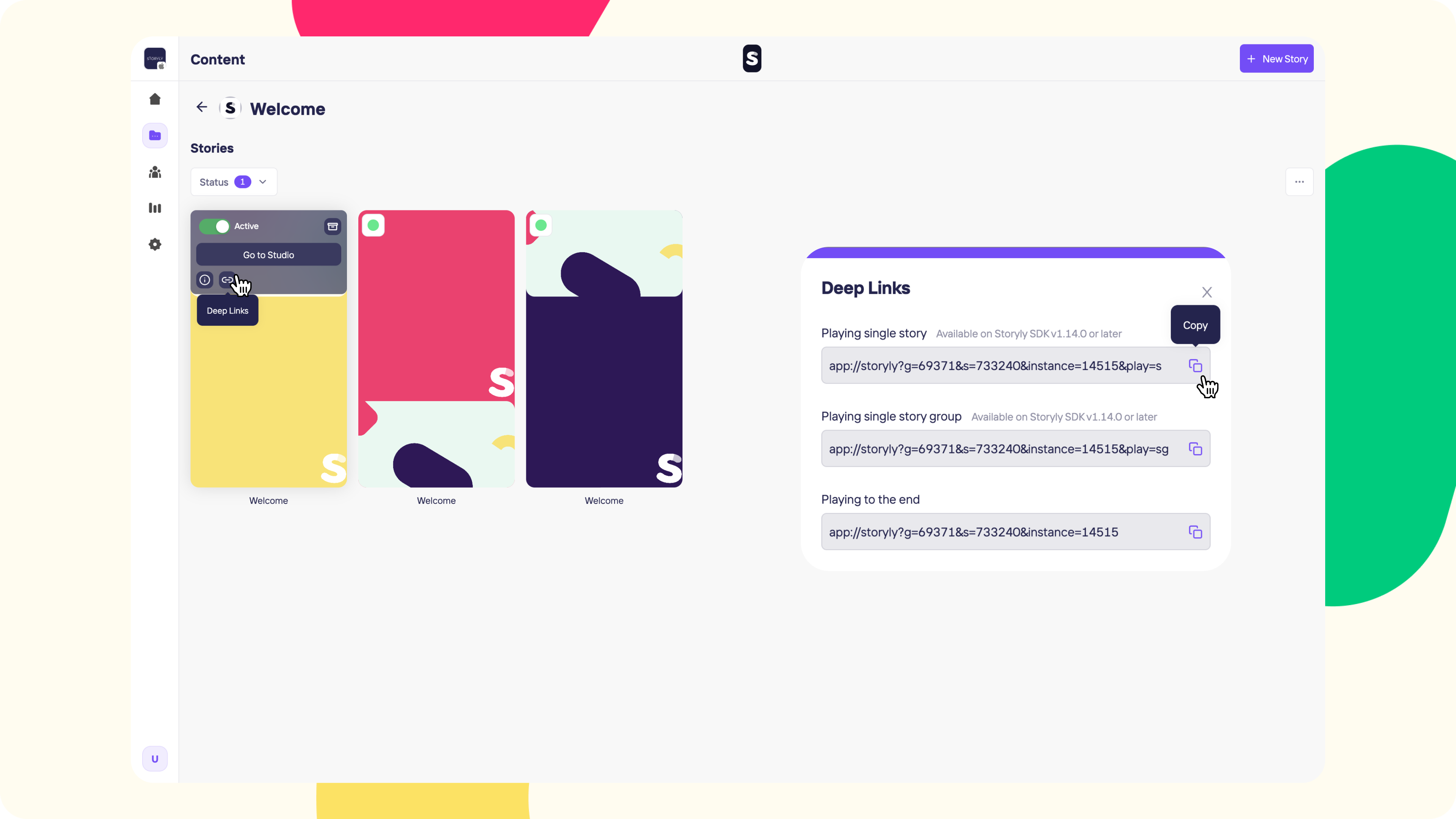
Go to Content and select the Story Group you are willing to find the deep link. In the Story Group, if you go over to desired Story with your mouse, you'll see the deep link icon.
Here, you have three different options.
1. Playing a single Story,
This one works pretty simple, if you have a desired Story in a Story Group that you want to lead your users to, you can use playing a single Story functionality. They'll see the selected Story in a group but the flaw won't continue automatically, as this is just for a single Story.
2. Playing a single Story Group,
This one will work like; you can lead your users to the selected Story and the Story Group but after the selected Story group ends, they won't be able to automatically continue to other groups.
3. Playing to the end,
This is the default behavior where you can lead your users to the selected Story Group outside or inside your app and let all your other groups follow up.
Remember!
To be able to use deep links and those options, you have to have related integrations. You can find documents below;
User Guidance