Embed Storyly Stories
Now, you can add Storyly Web Stories to any website with the embed function without needing an integration on your website.
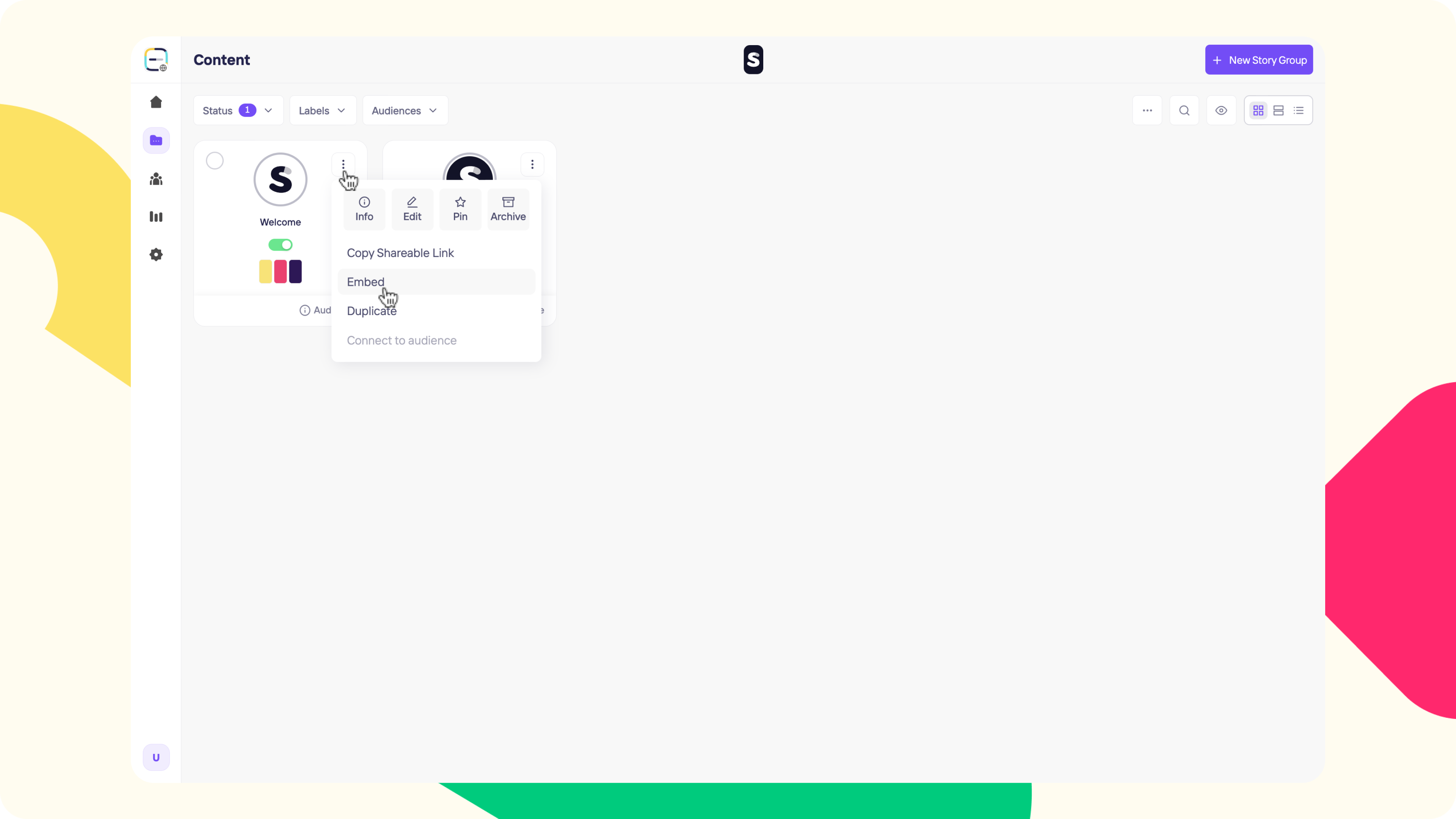
If you’d like to embed a Story from your Storyly account into an HTML editor, on the Storyly Dashboard, you can click on the three dots at the top right corner of Story Groups, and select Embed Code option.

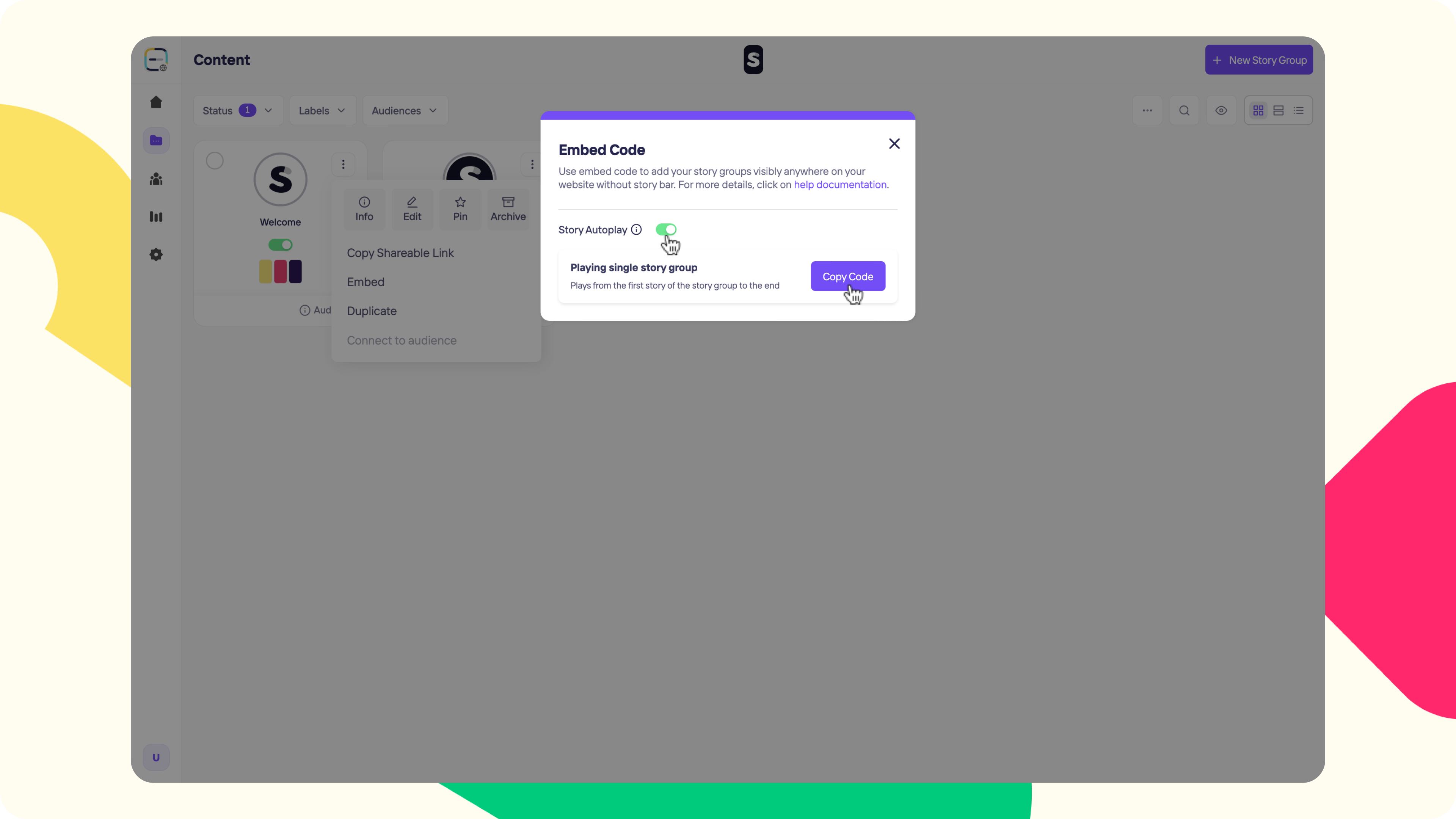
In the Embed Code window, you'll see Story Autoplay toggle and Copy Code button.
Tip
If the Autoplay is turned on, even if the user does not click within the Stories to skip to the next one, Stories will be shown in order automatically.
If the Autoplay is turned off, user needs to click on navigation buttons in Stories to skip to the next one.

After deciding on keeping Storyly Autoplay turned on or not, you can click on Copy Code and paste it to the HTML editor that you're working with.
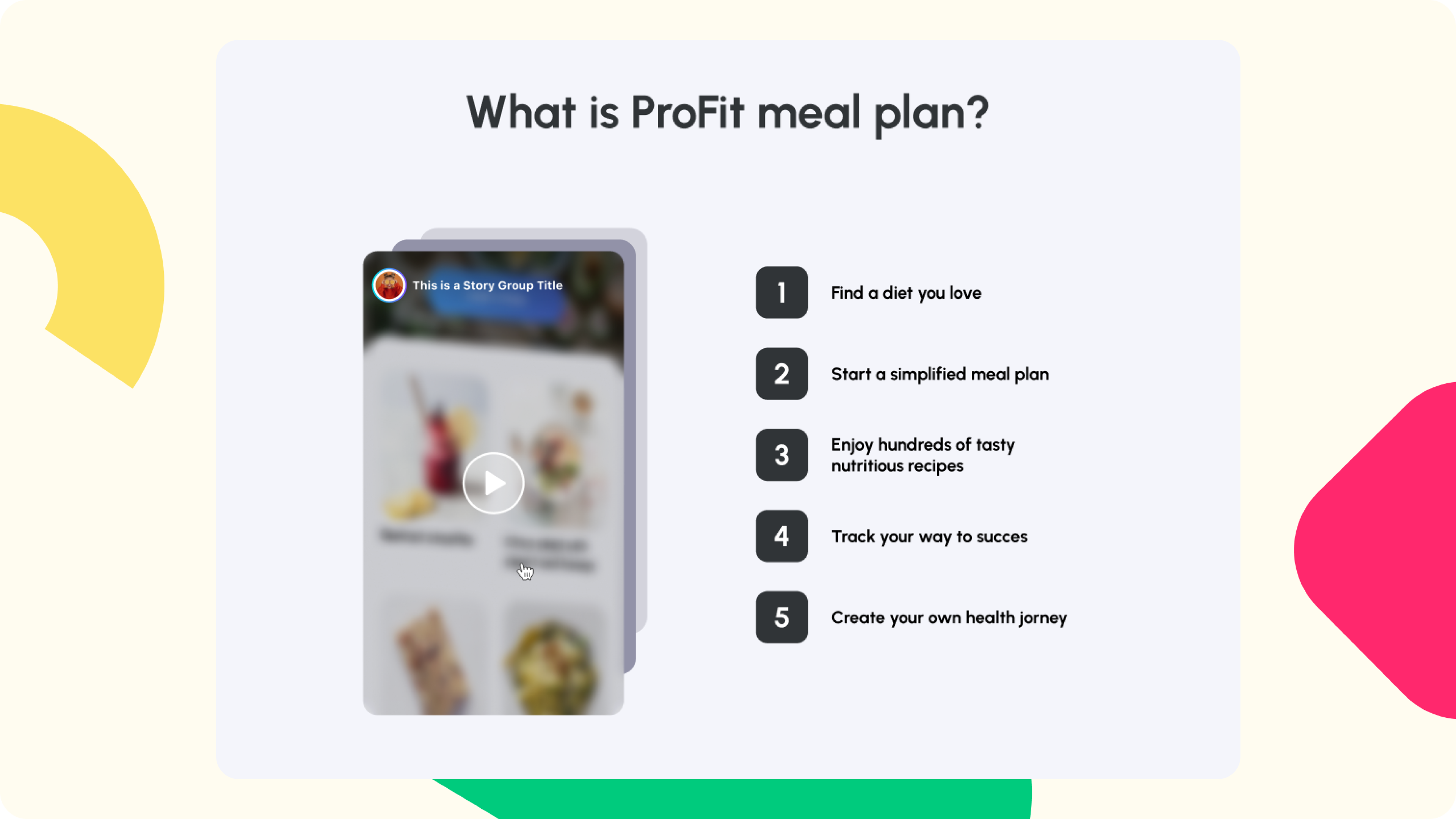
Once you paste the Embed Code into the HTML editor, you'll see Storyly Stories in this format:

Below you can see how to modify Embed Code as well.
